Div se queda bloqueado en el sitio
Publicado por Alberto (1 intervención) el 14/09/2018 09:11:04
Hola buenos días, tengo un problema con una landing que estoy creando. Tengo dos div contenedores y me surge un problema con el de abajo. Si lo dejo tal cual, limpio, el div se me pone en la mitad derecha de la web. He probado con display:block y con width:100%, pero se sigue quedando a la derecha, es como si hubiera algo a la izquierda. Si pongo un clear:left, se me centra pero se me baja muchísimo y luego no hay forma de moverlo con el top...
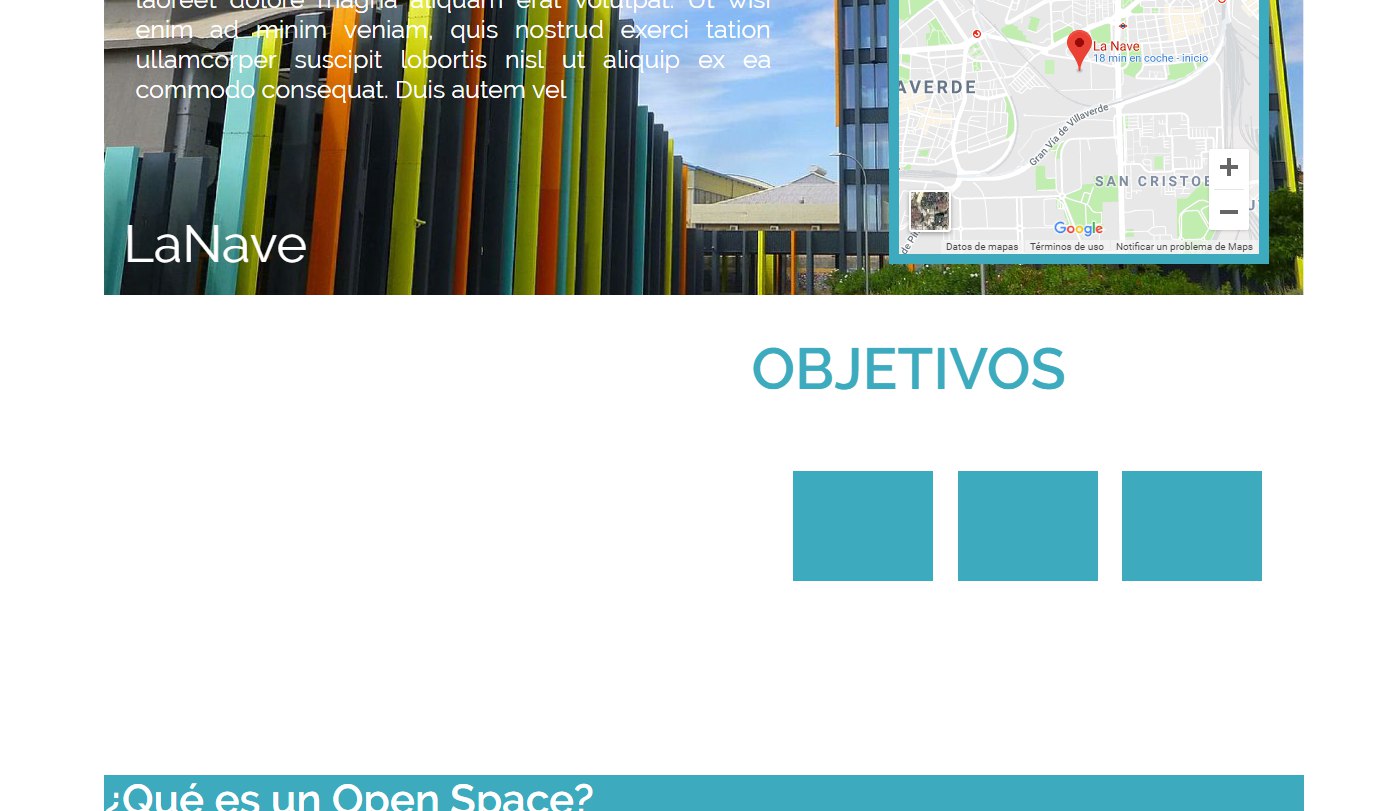
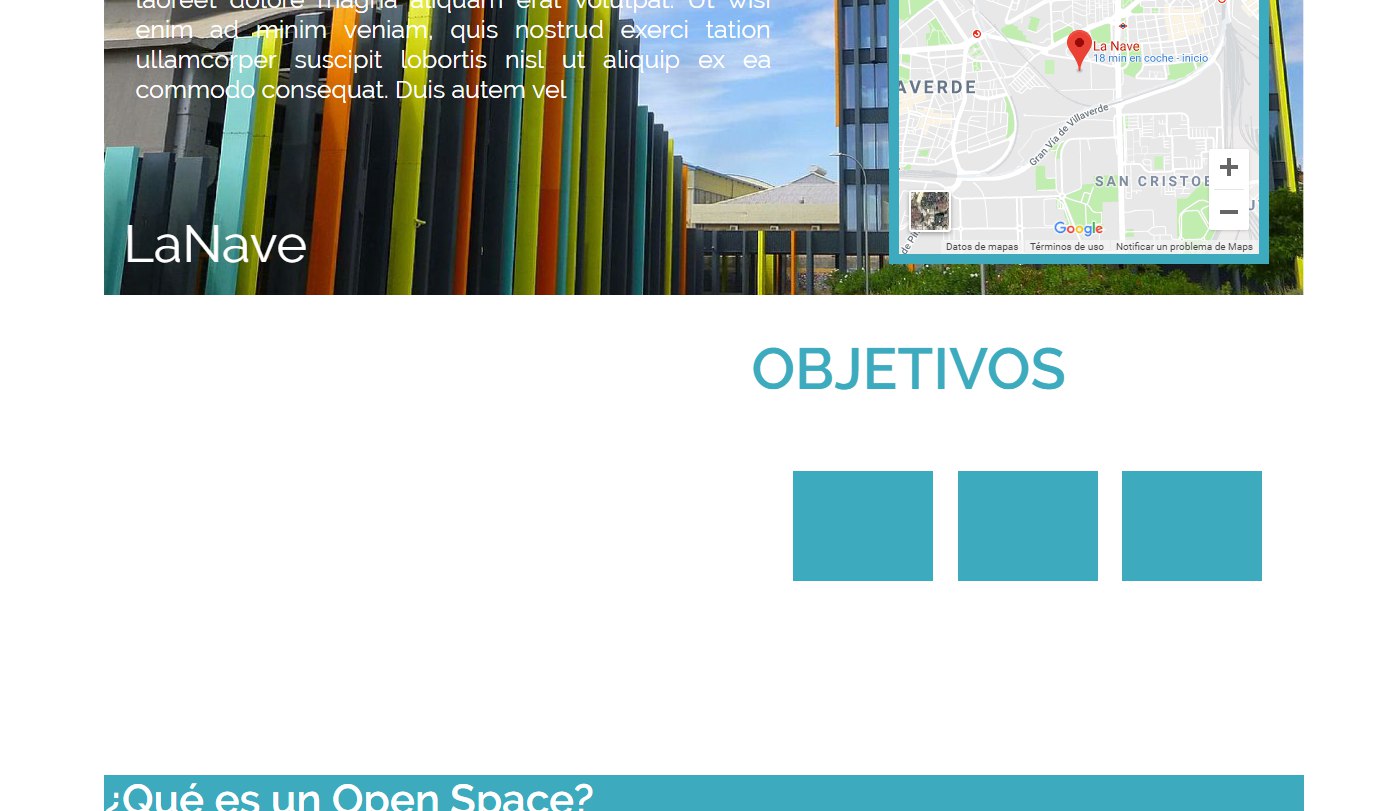
Lo que quiero diseñar es esto, siendo el "Objetivos" y los cuadrados un div, y lo de la nave el anterior:

Pero me salen estos dos resultados:
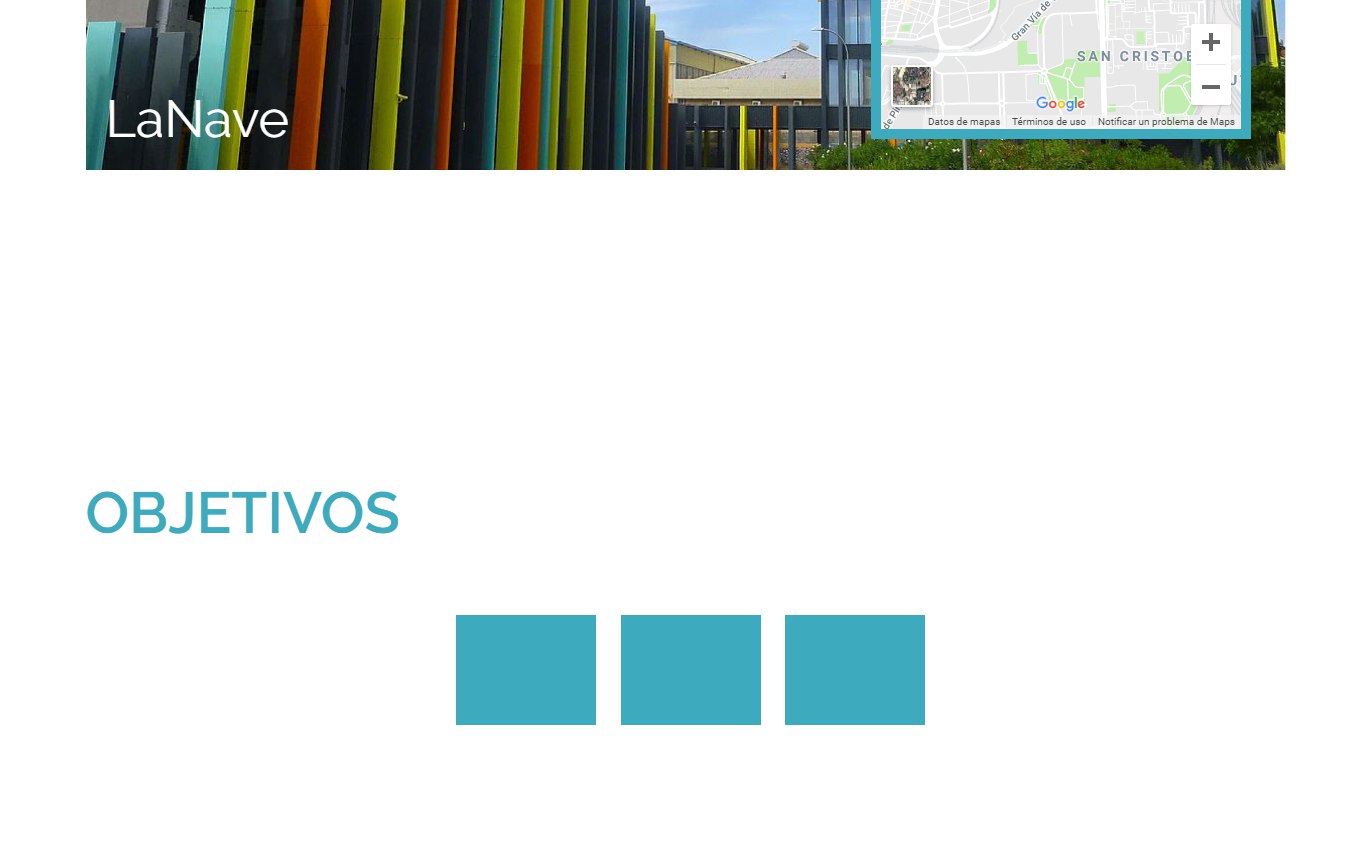
En esta no puedo mover el div a la derecha:

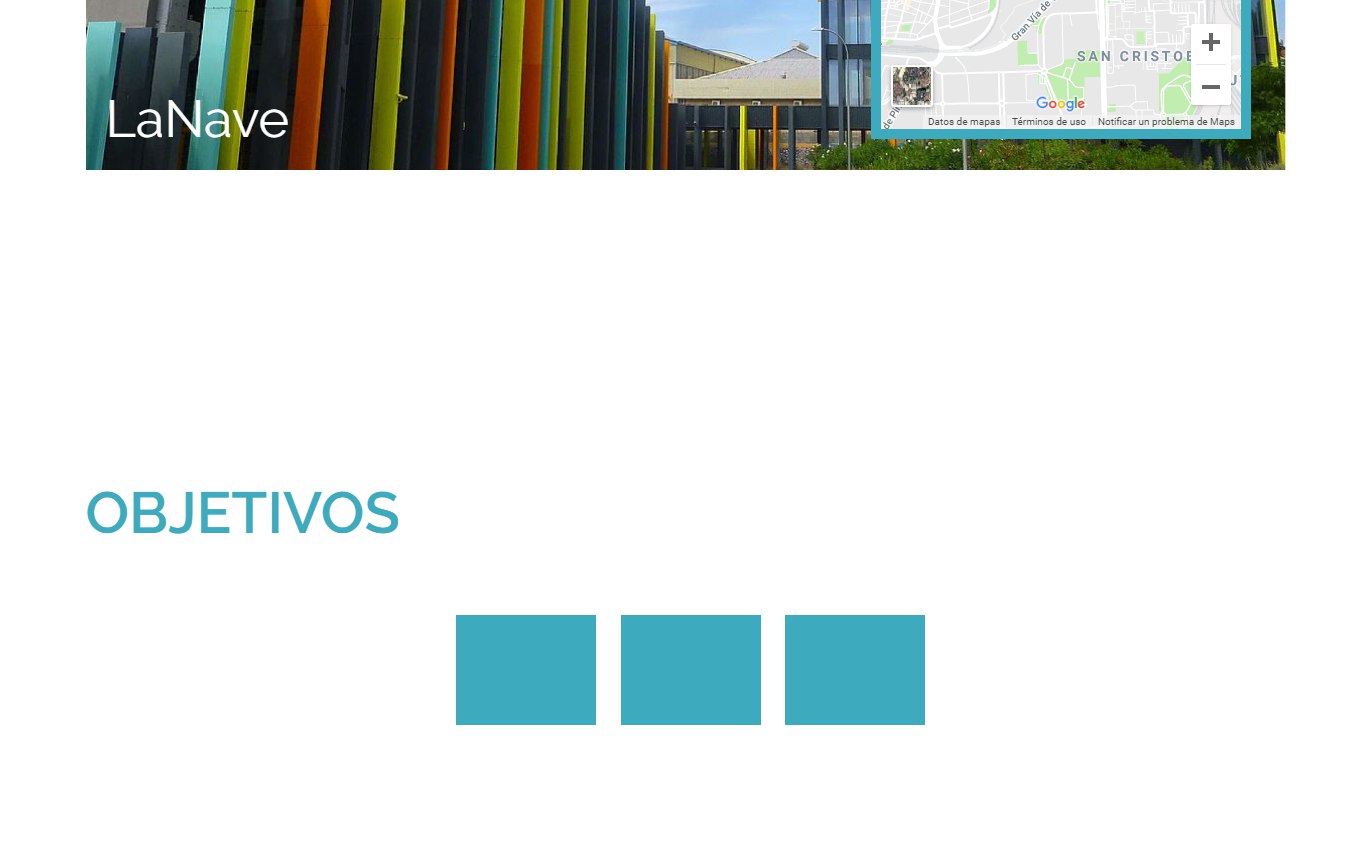
En esta no puedo subirlo:

Muchas gracias!
Lo que quiero diseñar es esto, siendo el "Objetivos" y los cuadrados un div, y lo de la nave el anterior:

Pero me salen estos dos resultados:
En esta no puedo mover el div a la derecha:

En esta no puedo subirlo:

Muchas gracias!
Valora esta pregunta


0

