Problema con div embedido en un dropdown
Publicado por John (1 intervención) el 15/04/2020 18:05:06
Chicos buenos dias.
pirmero que todo agradecer su ayuda y comprension dado que en html y css no es lo mio.
Estuve armando y copiando un nav bar con bootstrap 3.0 y resulta que tengo un problema.
tengo el siguiente scc.
y un nav bar con

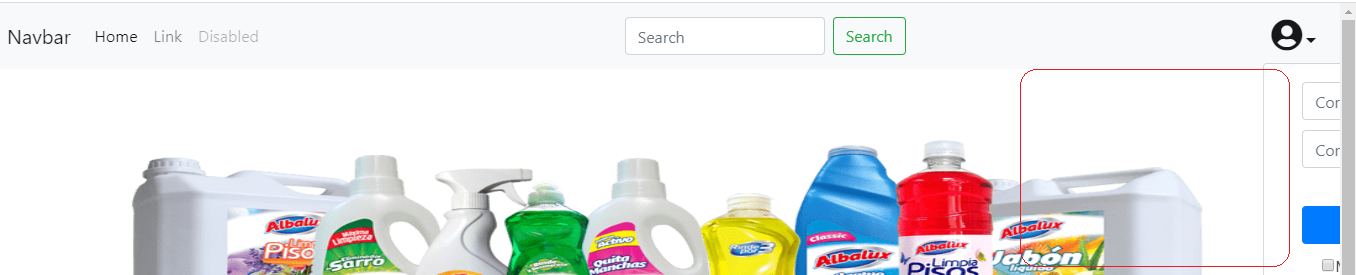
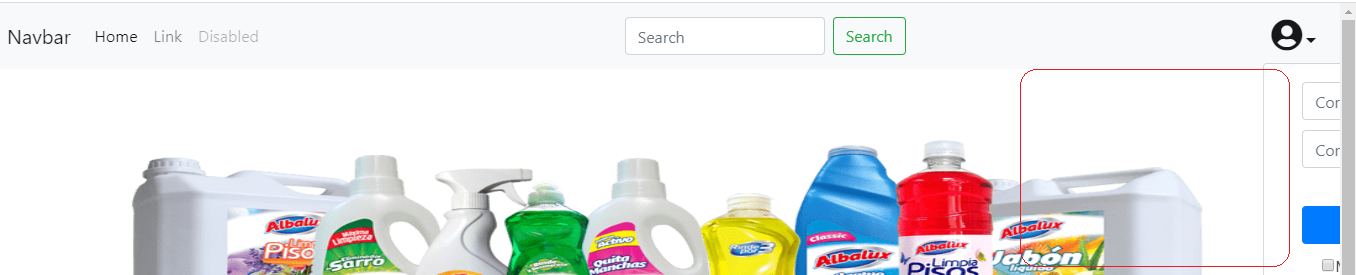
El formulario que debiese salir dentro de la pagina sale fuera de la pantalla.
La funcionalidad se perdió dado que subí de la v3 a la 4.3 donde tuve que reemplazar nav-rigth por ml-auto.
agradeceria sus sugerencias.
pirmero que todo agradecer su ayuda y comprension dado que en html y css no es lo mio.
Estuve armando y copiando un nav bar con bootstrap 3.0 y resulta que tengo un problema.
tengo el siguiente scc.
1
2
3
4
5
6
7
8
9
10
#login-dp{min-width: 250px;
padding: 14px 14px 0; overflow:hidden;background-color:rgba(255,255,255,.8);
}@media(max-width:1000px) {
#login-dp {background-color: inherit;
}y un nav bar con
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
<ul class="nav navbar-nav ml-auto">
<li class="dropdown nav-item">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fas fa-user-circle fa-2x"></i><span class="caret"></span></a>
<ul id="login-dp" class="dropdown-menu">
<li class="dropdown-item">
<div class="row">
<div class="col-lg-12">
<form class="form" role="form" method="post" action="login" accept-charset="UTF-8"
id="login-nav">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Correo electrónico</label>
<input type="email" class="form-control"
id="exampleInputEmail2" placeholder="Correo electrónico" required>
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Contraseña</label>
<input type="password" class="form-control" id="exampleInputPassword2"
placeholder="Contraseña" required>
<div class="form-text text-right">
<a href="">Olvida la contraseña?</a>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">Iniciar sesión</button>
</div>
<div class="form-check">
<label>
<input type="checkbox">Mantenme conectado
</label>
</div>
</form>
</div>
<div class="bottom text-center">
Nuevo aquí? <a href="#"><b>Únete a nosotros</b></a>
</div>
</div>
</li>
</ul>
</li>
</ul>

El formulario que debiese salir dentro de la pagina sale fuera de la pantalla.
La funcionalidad se perdió dado que subí de la v3 a la 4.3 donde tuve que reemplazar nav-rigth por ml-auto.
agradeceria sus sugerencias.
Valora esta pregunta


0
