consulta Dando estilos a los input
Publicado por Robokick (21 intervenciones) el 01/11/2020 19:49:20
AMIGOS

ADJUNTO MI CODIGO CON EL FORMULARIO QUE ESTOY TRABAJANDO MIS DOS CONSULTAS LA PRIMERA
COMO PUSE ESTE ESTILO
input, textarea{
display:block;
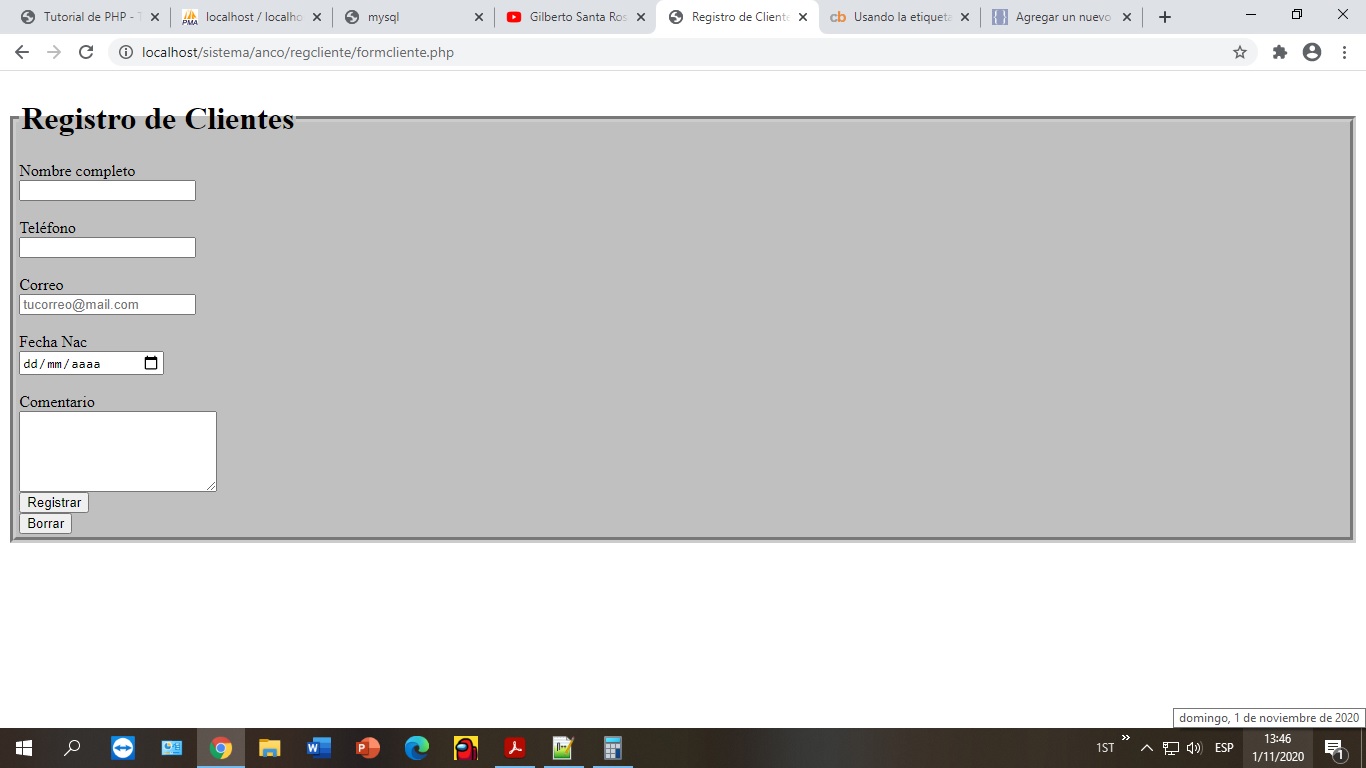
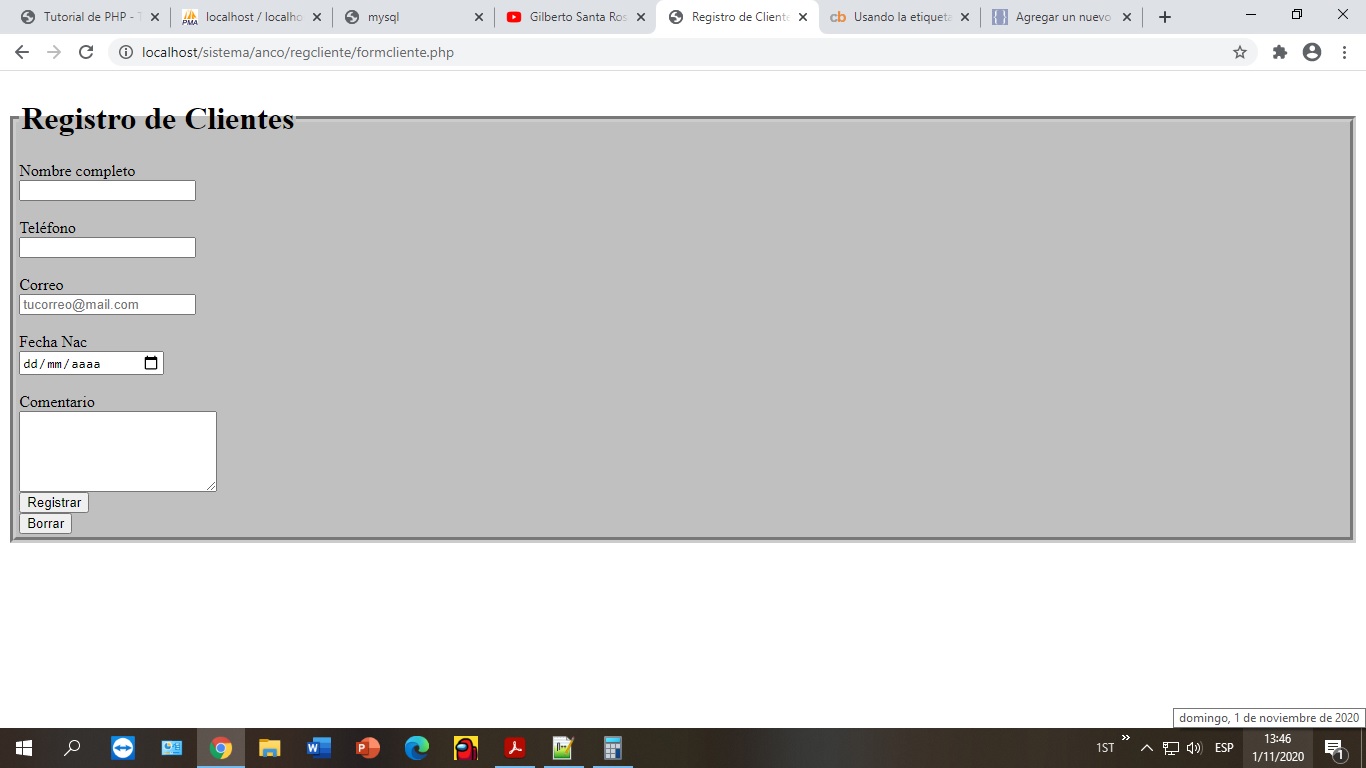
OK MIS CAJAS DE TEXTO SE VEN BIEN PERO LOS BOTONES SE VEN UNO ARRIBA Y EL OTRO ABAJO Y QUIERO QUE SE VEA UNO ALA IZQUIERDA Y EL OTRO A LA DERECHA
MI OTRA CONSULTA ES QUE COMO PUEDO HACER PARA QUE EL TITULO REGISTRO DE CLIENTES SE VEA MEJOR Y QUE NO SE NOTE EN EL BORDE DE LAS LETRAS EL COLOR SILVER

ADJUNTO MI CODIGO CON EL FORMULARIO QUE ESTOY TRABAJANDO MIS DOS CONSULTAS LA PRIMERA
COMO PUSE ESTE ESTILO
input, textarea{
display:block;
OK MIS CAJAS DE TEXTO SE VEN BIEN PERO LOS BOTONES SE VEN UNO ARRIBA Y EL OTRO ABAJO Y QUIERO QUE SE VEA UNO ALA IZQUIERDA Y EL OTRO A LA DERECHA
MI OTRA CONSULTA ES QUE COMO PUEDO HACER PARA QUE EL TITULO REGISTRO DE CLIENTES SE VEA MEJOR Y QUE NO SE NOTE EN EL BORDE DE LAS LETRAS EL COLOR SILVER
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Registro de Clientes</title>
<style>
input, textarea{
display:block; }fieldset
{background-color:silver;
padding: .2em;
border:6px groove #ccc;
}</style>
</head>
<body>
<fieldset>
<legend><h1>Registro de Clientes</h1></legend>
<form= method action="clientes.php">
<label for="nombre">Nombre completo</label>
<input type="text" name="nombre" id="nombre"><br>
<label for="fono">Teléfono</label>
<input type="text" name="fono" id="fono"><br>
<label for="mail">Correo</label>
<input type="mail" name="mail" id="mail" placeholder="tucorreo@mail.com"><br>
<label for="fecha">Fecha Nac</label>
<input type="date" id="fecha"><br>
<label for="comen">Comentario</label>
<textarea name="comen" id="comen" cols="25" rows="5"></textarea>
<input type="submit" value="Registrar">
<input type="reset" value="Borrar">
</form>
</fieldset>
</body>
</html>
Valora esta pregunta


0


