problema con texto que identifica el input, no puedo moverlo
Publicado por Hugo (7 intervenciones) el 02/10/2021 02:14:51
Hola, buenas noches.
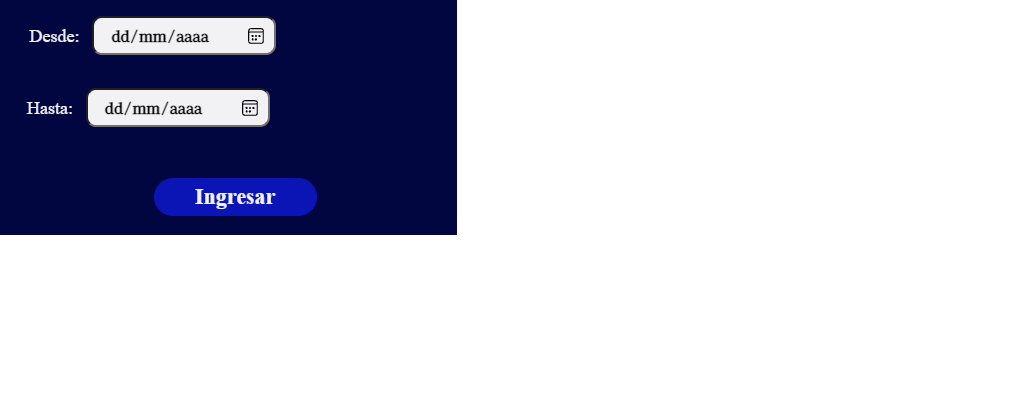
Soy novato en programación y estoy intentando hacer un formulario al cual le coloco 2 inputs de tipo "date" que serían fecha desde y fecha hasta, los dos en una misma fila.
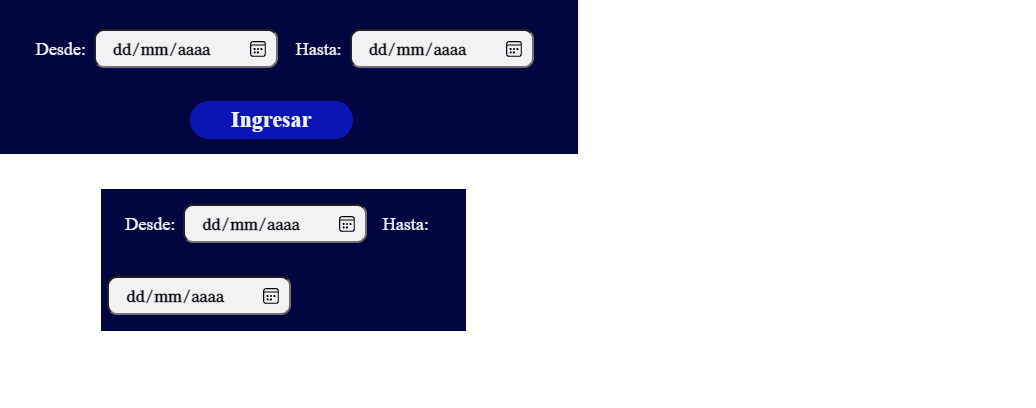
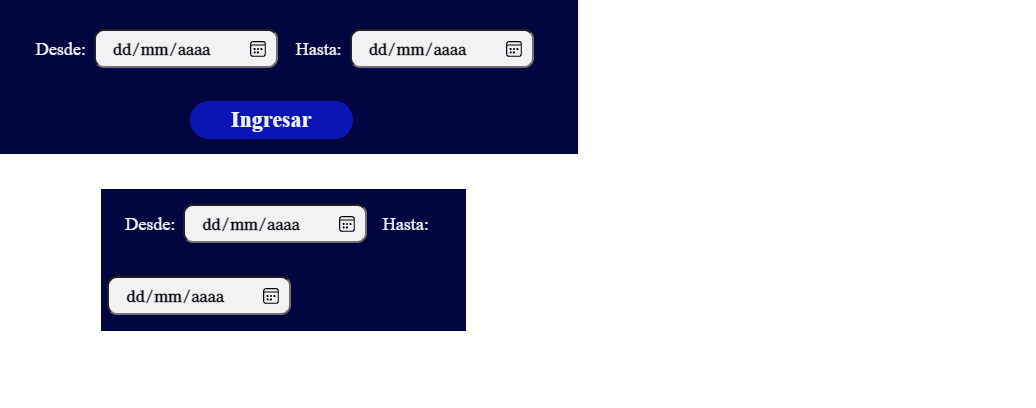
El problema es que cuando lo hago responsive uno de los inputs se desplaza hacia abajo, lo cual es correcto, pero el texto que lo identifica (en este caso "Hasta:" ) no y no sé como moverlo.
Adjunto print de pantalla para que se observe mejor.
Si alguien me puede ayudar, desde ya muchas gracias.

Soy novato en programación y estoy intentando hacer un formulario al cual le coloco 2 inputs de tipo "date" que serían fecha desde y fecha hasta, los dos en una misma fila.
El problema es que cuando lo hago responsive uno de los inputs se desplaza hacia abajo, lo cual es correcto, pero el texto que lo identifica (en este caso "Hasta:" ) no y no sé como moverlo.
Adjunto print de pantalla para que se observe mejor.
Si alguien me puede ayudar, desde ya muchas gracias.

Valora esta pregunta


0