
Meter cajas en otras con un slideshow de por medio
Publicado por Adolfo (18 intervenciones) el 05/11/2022 21:59:21
Buenas amigos, a ver si alguien me puede ayudar porque ya me estoy volviendo loco de tanto darle vueltas al tema, y creo que no lo debo estar haciendo mal pero, sin embargo, no salen los resultados que espero.
Estoy rediseñando mi página de inicio y, apriori, no debería tener ninguna complicación salvo porque he añadido un slideshow, con javascript. Son 6 imágenes (de momento), pero junto con el css que lleva, solo queda visible una imagen ya que las otras no están visibles y se van intercambiando correlativamente con un fade. El caso, y por aquí creo que viene el problema, para que el Slideshow funcione, un estilo posiciona la imagen oculta de manera aboluta, la visible se queda de manera relativa, como el resto de cajas del diseño.
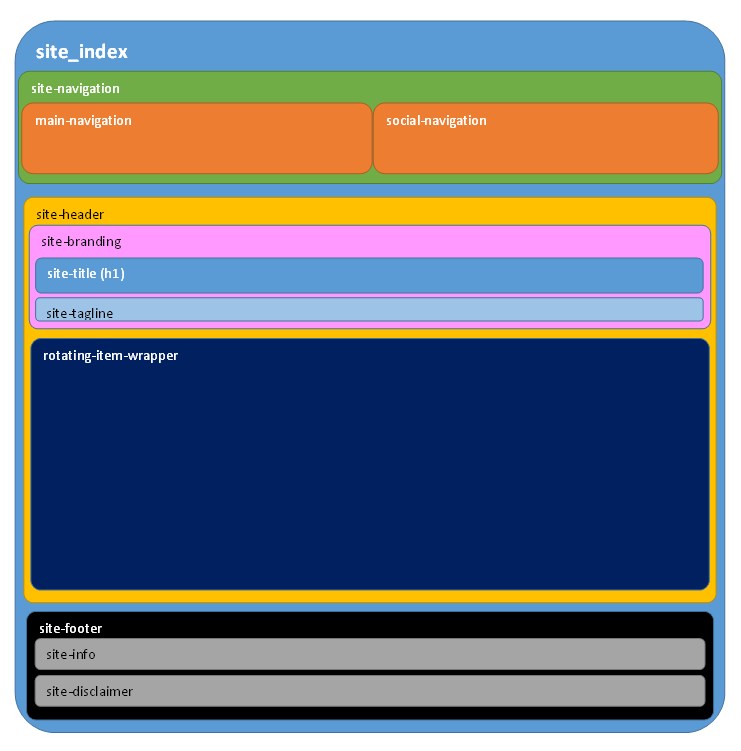
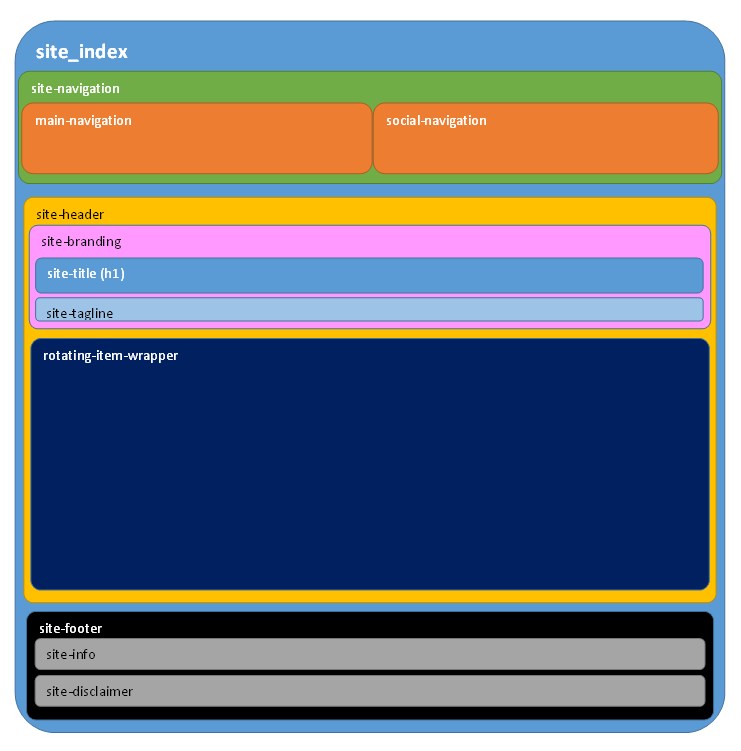
Ahora mismo, las cajas son así (sin márgenes ni paddings).

La caja site-navigation no me plantea ningún problema.
La caja site-header contiene dos cajas "site-brading" y "rotating-item-wrapper" que es la caja del slideshow. Bien, el dieño original, con una sola imagen, utilizaba una sola caja donde la imagen era el background y, por tanto, el texto que contenía "site-header" era fácil de posicionar. En cambio, ahora lo que me gustaría hacer es superponer la caja "site-branding" por encima de "rotating-item-wrapper" para que el título de la web se muestra por encima del pase de imágenes. Lo resolvería si le doy posición absoluta, pero por algún motivo deja de centrarse para irse la derecha y, además, dejarlo fijado me complicará mucho hacer luego la parte responsive ya que tendría que trabajar con píxeles.
Por otro lado, el footer (site-footer) no se me queda bajo la caja "site-header", imagino que al quedarse una parte ocula, el footer coje todo ese espacio y se mete bajo el Slideshow, quedando visible solamente en el fade de las transiciones. Igualmente podría trabajar con la posición absoluta y darles medidas fijas pero me pasaría el caso anterior, luego para el diseño responsive también lo tendría complicado.
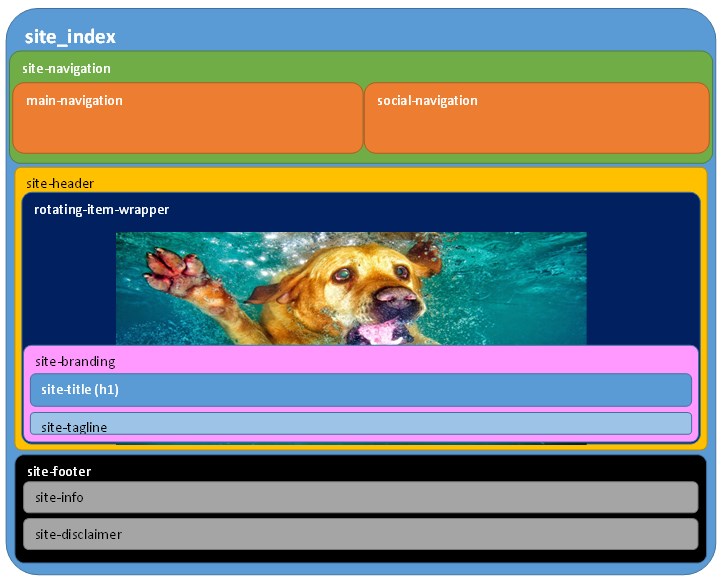
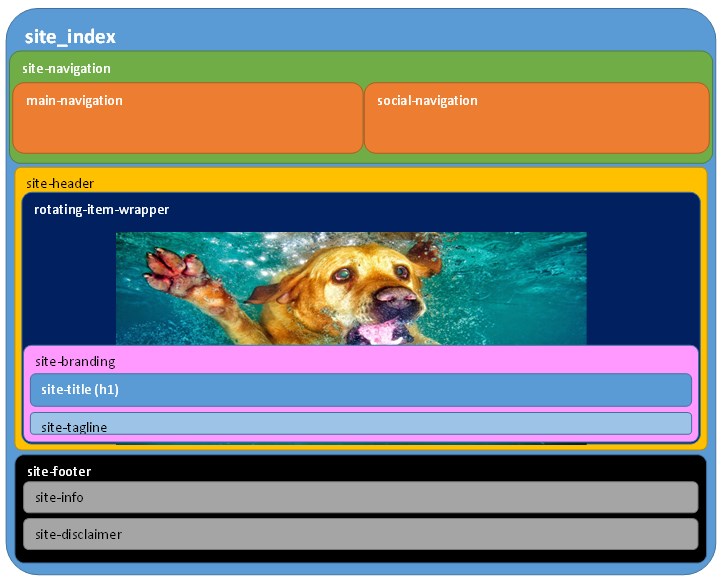
Ésto es lo que me gustaría que pasara;

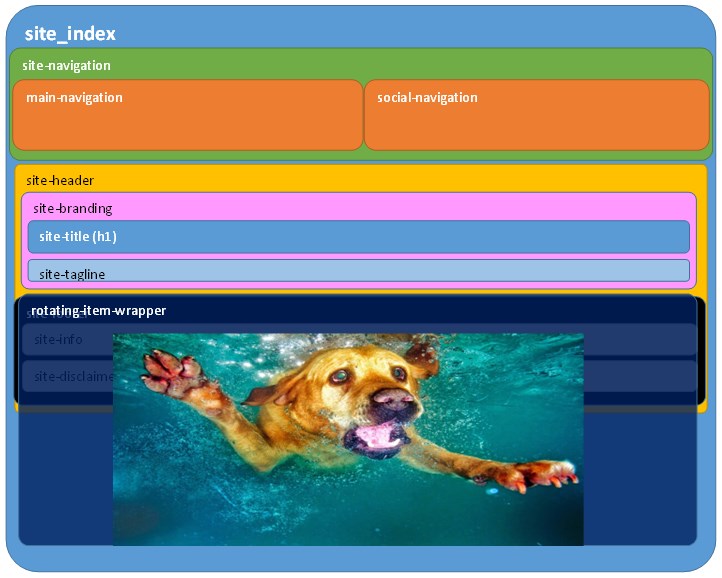
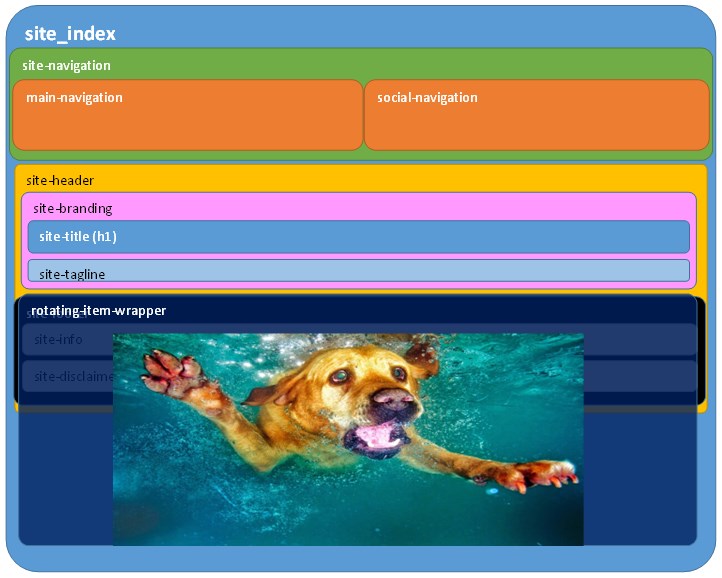
Pero si no uso posiciones abolutas, solo relativas, ésto es lo que obtengo:

El código css es éste (ahora mismo lo he dejado con un margin en el footer para que me quede bajo el Slideshow):
Le doy muchas vueltas y no doy con la respuesta, si la imagen fuera fija no sería problema, pero al no serlo estos son los resultados (lo ideal habría sido poner un background al header, tal y como estaba en la plantilla original, pero si quería poner un slideshow no he visto otra manera porque imagino que un vídeo, de fondo, no se puede poner con css).
Gracias!
Estoy rediseñando mi página de inicio y, apriori, no debería tener ninguna complicación salvo porque he añadido un slideshow, con javascript. Son 6 imágenes (de momento), pero junto con el css que lleva, solo queda visible una imagen ya que las otras no están visibles y se van intercambiando correlativamente con un fade. El caso, y por aquí creo que viene el problema, para que el Slideshow funcione, un estilo posiciona la imagen oculta de manera aboluta, la visible se queda de manera relativa, como el resto de cajas del diseño.
Ahora mismo, las cajas son así (sin márgenes ni paddings).

La caja site-navigation no me plantea ningún problema.
La caja site-header contiene dos cajas "site-brading" y "rotating-item-wrapper" que es la caja del slideshow. Bien, el dieño original, con una sola imagen, utilizaba una sola caja donde la imagen era el background y, por tanto, el texto que contenía "site-header" era fácil de posicionar. En cambio, ahora lo que me gustaría hacer es superponer la caja "site-branding" por encima de "rotating-item-wrapper" para que el título de la web se muestra por encima del pase de imágenes. Lo resolvería si le doy posición absoluta, pero por algún motivo deja de centrarse para irse la derecha y, además, dejarlo fijado me complicará mucho hacer luego la parte responsive ya que tendría que trabajar con píxeles.
Por otro lado, el footer (site-footer) no se me queda bajo la caja "site-header", imagino que al quedarse una parte ocula, el footer coje todo ese espacio y se mete bajo el Slideshow, quedando visible solamente en el fade de las transiciones. Igualmente podría trabajar con la posición absoluta y darles medidas fijas pero me pasaría el caso anterior, luego para el diseño responsive también lo tendría complicado.
Ésto es lo que me gustaría que pasara;

Pero si no uso posiciones abolutas, solo relativas, ésto es lo que obtengo:

El código css es éste (ahora mismo lo he dejado con un margin en el footer para que me quede bajo el Slideshow):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
/* 4.0 Header-------------------------------------------------------------- */.site-header {
width: 75vw;max-width: 68.75em;
min-width: 22.5em;;
margin: 0 auto;}.site-branding {
margin: 0 auto;text-align: center;
letter-spacing: 5px;
text-shadow: 1px 1px 1px #212121;
z-index:2;
}.site-title {
font: 700 52px/1 'Source Serif Pro',serif;
margin: 0;width: 100%;
color: #fff;
line-height: 40px;
}.site-tagline {
font-size: 18px;
text-transform: uppercase;
width: 100%;
color: #f5f5f5;
}/* 4.1 Slideshow-------------------------------------------------------------- */.rotating-item-wrapper {
position: relative;max-width: 68.75em;
z-index:1;
margin: 0 auto;}.rotating-item {
display: none; position: absolute;max-width: 68.75em;
width: 100%;
top: 0; left: 0;}/* 5.0 Footer-------------------------------------------------------------- */.site-footer {
position: relative;margin: 28.12em auto;
padding: 1.5em 1.88em;
color: #ababab;
text-align: center;
}.site-footer a,
.site-footer a:focus {
color: #fff;
}.site-footer a:hover {
color: var(--color_destacado);
}.site-info {
font-weight: 43.75em;
text-transform: uppercase;
}Le doy muchas vueltas y no doy con la respuesta, si la imagen fuera fija no sería problema, pero al no serlo estos son los resultados (lo ideal habría sido poner un background al header, tal y como estaba en la plantilla original, pero si quería poner un slideshow no he visto otra manera porque imagino que un vídeo, de fondo, no se puede poner con css).
Gracias!
Valora esta pregunta


0