
Como crear un generador de imagen en html
Publicado por Wilmer (2 intervenciones) el 09/04/2016 05:33:32
Buenas a todos, Tengo una consulta y espero puedan ayudarme.
Actualmente estoy en un proyecto en mi web, y quisiera crear un Generador de Imagenes (vulgarmente llamado, ya que no se su nombre)
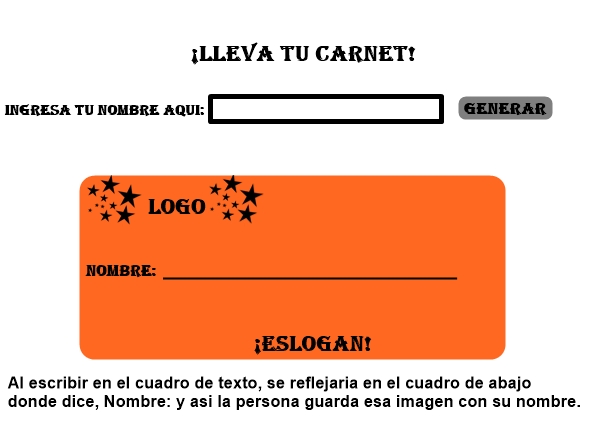
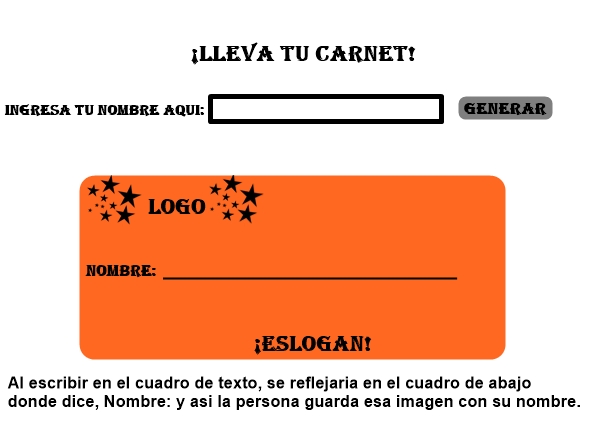
Quiero poner una imagen con un formato, y algunos espacios vacios en esa imagen, y haya un cuadro de texto, que los usuarios pongan su nombre alli y le den "generar" y eso que escribieron, aparezca en la imagen.
Solo quiero saber como se llama ese proyecto, ya que lo he visto en diferentes lugares.
No se si me entendieron jajaja
ACA DEJO LA IMAGEN QUE REFLEJA UN EJEMPLO DE LO QUE QUIERO.

Actualmente estoy en un proyecto en mi web, y quisiera crear un Generador de Imagenes (vulgarmente llamado, ya que no se su nombre)
Quiero poner una imagen con un formato, y algunos espacios vacios en esa imagen, y haya un cuadro de texto, que los usuarios pongan su nombre alli y le den "generar" y eso que escribieron, aparezca en la imagen.
Solo quiero saber como se llama ese proyecto, ya que lo he visto en diferentes lugares.
No se si me entendieron jajaja
ACA DEJO LA IMAGEN QUE REFLEJA UN EJEMPLO DE LO QUE QUIERO.

Valora esta pregunta


0

