bootstrap
Publicado por panotti (79 intervenciones) el 19/04/2016 01:05:18
Estoy creando un formulario aplicando bootstrap, pero tengo un problema que no se como centrar los botones exactamente debajo del formulario.
Que clase de bootstrap sirve para esto? si alguien pudiera ayudarme.
Este es el codigo:
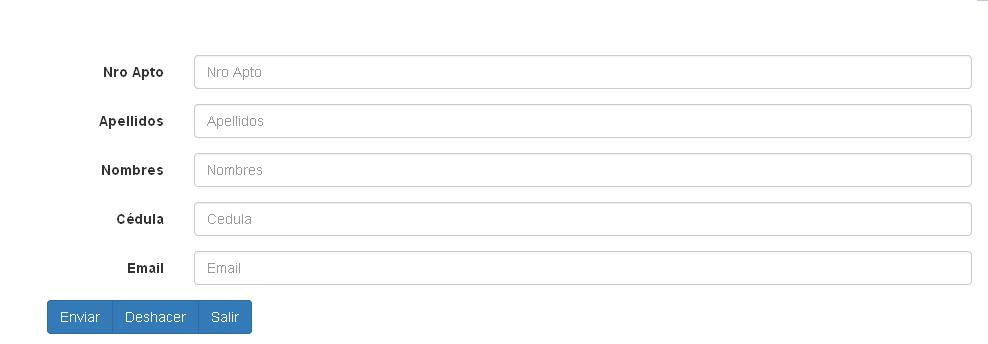
y este el formulario en sí:

Que clase de bootstrap sirve para esto? si alguien pudiera ayudarme.
Este es el codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" crossorigin="anonymous"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]--></head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS"
crossorigin="anonymous">
</script>
<div class="container">
<form class="form-horizontal" role="form" action="guardaprop.php" method="post">
<table align="center">
<!-- <TR>
<td class="sr"><?php echo "Nro Apartamento:" ?></td>
<td class="sr"><input type="text" name="nroapto" onkeyup="mascara(this,'-',patron,true)" size="5" maxlength="5" /></td>
</TR>
--><div class="form-group">
<label for="nroapto" class="control-label col-md-2">Nro Apto</label>
<div class="col-md-10">
<input type="text" class="form-control" id="nroapto" onkeyup="mascara(this,'-',patron,true)"
placeholder="Nro Apto" name="nroapto">
</div>
</div>
<div class="form-group">
<label for="apellidos" class="control-label col-md-2">Apellidos</label>
<div class="col-md-10">
<input type="text" class="form-control" id="apellidos"
placeholder="Apellidos" name="apellidos">
</div>
</div>
<div class="form-group">
<label for="nombres" class="col-lg-2 control-label col-md-2" >Nombres</label>
<div class="col-md-10">
<input type="text" class="form-control" id="nombres"
placeholder="Nombres" name="nombres">
</div>
</div>
<div class="form-group">
<label for="cedula" class="col-lg-2 control-label col-md-2">Cédula</label>
<div class="col-md-10">
<input type="integer" class="form-control" id="cedula"
placeholder="Cedula" name="cedula">
</div>
</div>
<div class="form-group">
<label for="email" class="col-lg-2 control-label col-md-2">Email</label>
<div class="col-md-10">
<input type="email" class="form-control" id="email" placeholder="Email" name="correo">
</div>
</div>
<div class="container">
<div class="btn-group">
<button type="submit" class="btn btn-primary" name="action" class="btn btn-primary">Enviar</button>
<button type="reset" value="Deshacer" class="btn btn-primary">Deshacer</button>
<button TYPE="button" VALUE="Salir" ONCLICK="window.location.href='menu1.php'" class="btn btn-primary">Salir</button>
</div>
</div>
y este el formulario en sí:
Valora esta pregunta


0

