
Cómo hacer para que el tr no se incluya en mi clase de CSS
Publicado por ermitoba (5 intervenciones) el 14/07/2017 00:51:55
Buenas, soy bastante novato en el tema de programación, es por eso que recurro a vuestra ayuda.
He creado dos tablas, y las quiero una a cada lado de la pantalla. Hasta ahí bien (usando align) pero mi duda realmente es que, en una de las tablas, he usado el <tr> como una especie de "título" y a dicha tabla le he asignado una clase para que le cambie el color de fondo, el caso es que se cambia incluso el título.
Realmente quería saber que tengo que hacer para dejar el título sin color de fondo, pero que el resto de la tabla conserve dicho efecto.
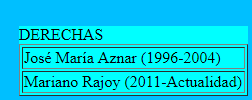
Gracias de antemano, adjunto imagen y parte del código a continuación:
 (con título vengo a referirme a la palabra: "DERECHAS"
(con título vengo a referirme a la palabra: "DERECHAS"
*CÓDIGO HTML*
*CÓDIGO CSS*
He creado dos tablas, y las quiero una a cada lado de la pantalla. Hasta ahí bien (usando align) pero mi duda realmente es que, en una de las tablas, he usado el <tr> como una especie de "título" y a dicha tabla le he asignado una clase para que le cambie el color de fondo, el caso es que se cambia incluso el título.
Realmente quería saber que tengo que hacer para dejar el título sin color de fondo, pero que el resto de la tabla conserve dicho efecto.
Gracias de antemano, adjunto imagen y parte del código a continuación:
*CÓDIGO HTML*
1
2
3
4
5
6
7
8
9
10
<div id="fachas">
<table border=1>
<tr>DERECHAS
<td>José María Aznar (1996-2004)</td>
</tr>
<tr>
<td>Mariano Rajoy (2011-Actualidad)</td>
</tr>
</table>
</div>
1
2
3
4
#fachas{
background-color: cyan;
float: right;}Valora esta pregunta


0
