sobre display:inline-block
Publicado por diego gabriel (100 intervenciones) el 28/11/2018 04:25:22

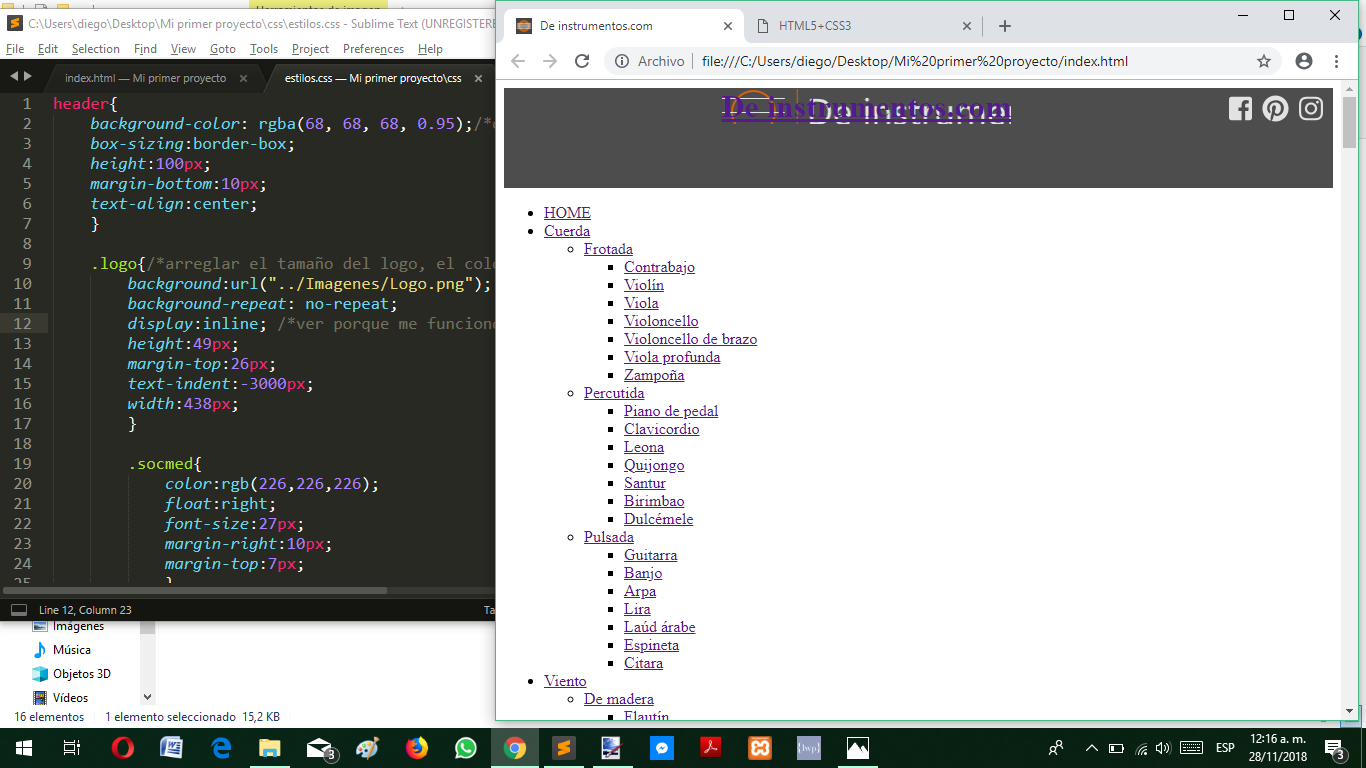
Hola, quería saber por que cuando agrego la propiedad display:inline, el logo(el icono con el nombre del sitio) no logra tapar el h1 que a la vez funciona como enlace a la home, si no que se muestra como esta en la imagen? solo cuando le agrego inline-block, se arregla y se muestra el icono solo. conozco la teoría de inline y de block y de inline-block, pero no se como se aplica en este caso.Gracias!!
Valora esta pregunta


0

