SOBRE CLEAR
Publicado por diego gabriel (100 intervenciones) el 13/12/2018 04:27:21

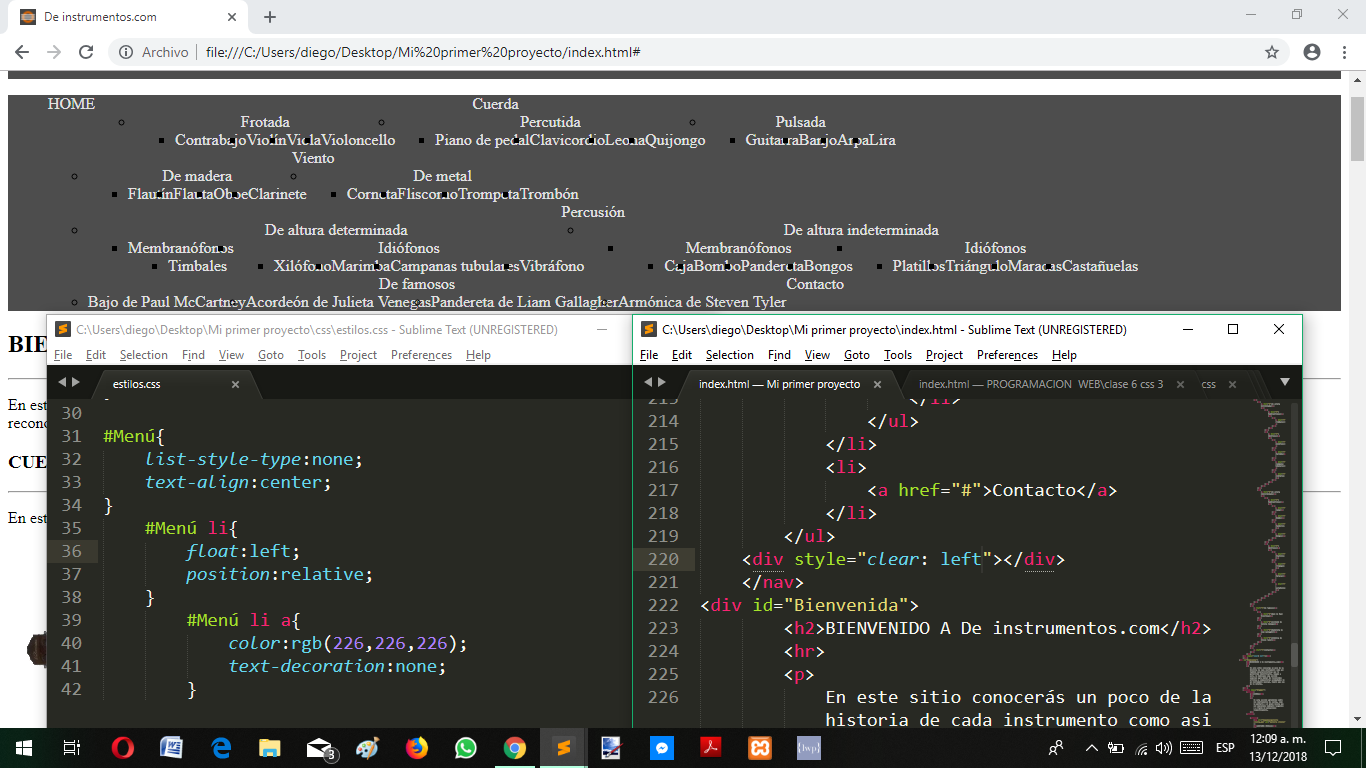
Hola de nuevo, como pueden ver en la lmagen para el nav use float left y clear: left, pero si uso lo mismo pero en vez de clear left, uso clear:both se muestra igual. alguien me puede indicar porque se muestra igual. conozco la teoría. pero aca no se como se aplica la teoría. gracias!!
Valora esta pregunta


0

