ventana Pop Up
Publicado por Dante (2 intervenciones) el 31/12/2018 19:50:55
Hola Comunidad,
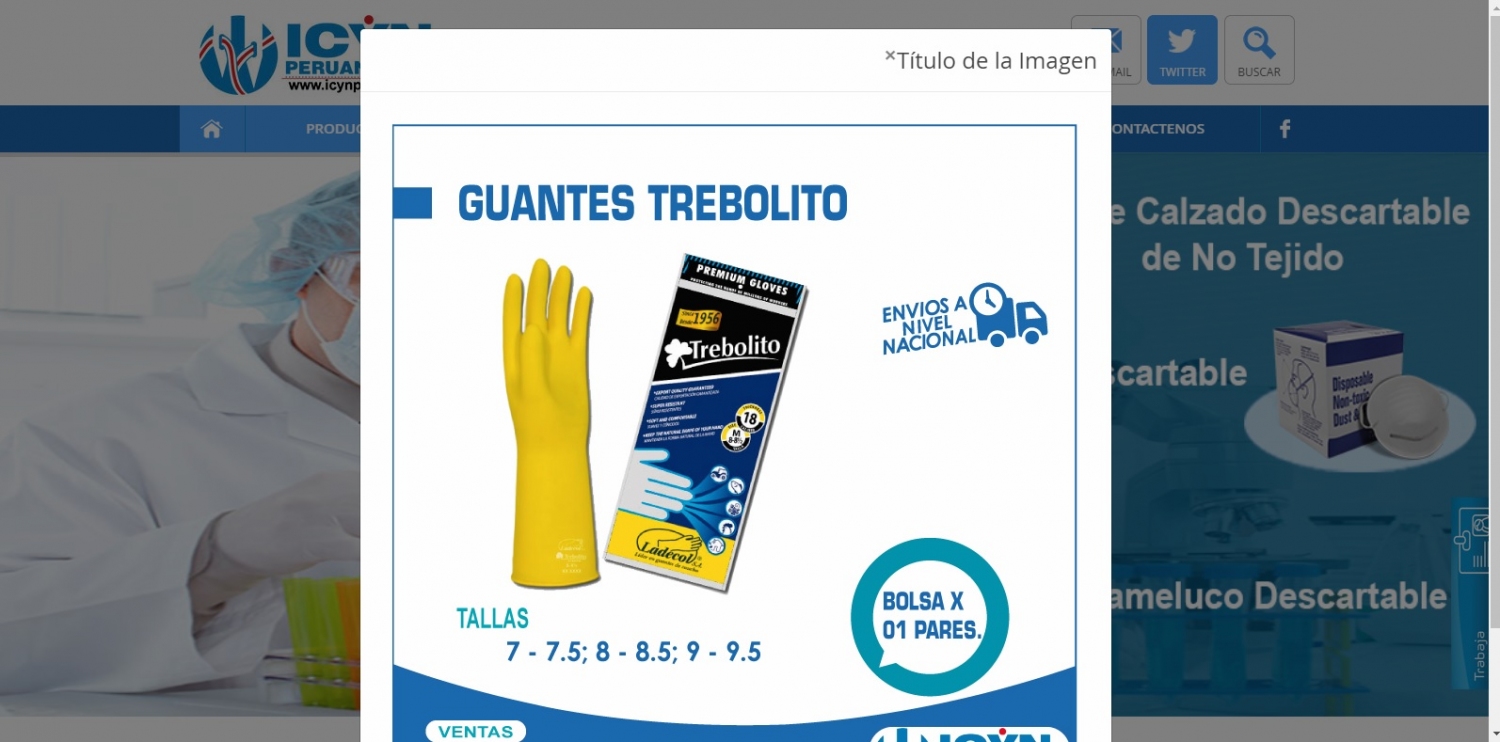
Necesito codigo de una venta ventana pop up para poner al inicio de mi pagina web ,aqui les dejo el ejemplo
https://imgur.com/a/FekdTRy
espero que me ayuden.
Necesito codigo de una venta ventana pop up para poner al inicio de mi pagina web ,aqui les dejo el ejemplo
https://imgur.com/a/FekdTRy
espero que me ayuden.
Valora esta pregunta


0




 si me sale cuando pongo el coidgo
si me sale cuando pongo el coidgo