ICONOS SVG NO APARECE
Publicado por Dante (18 intervenciones) el 06/01/2019 18:49:26
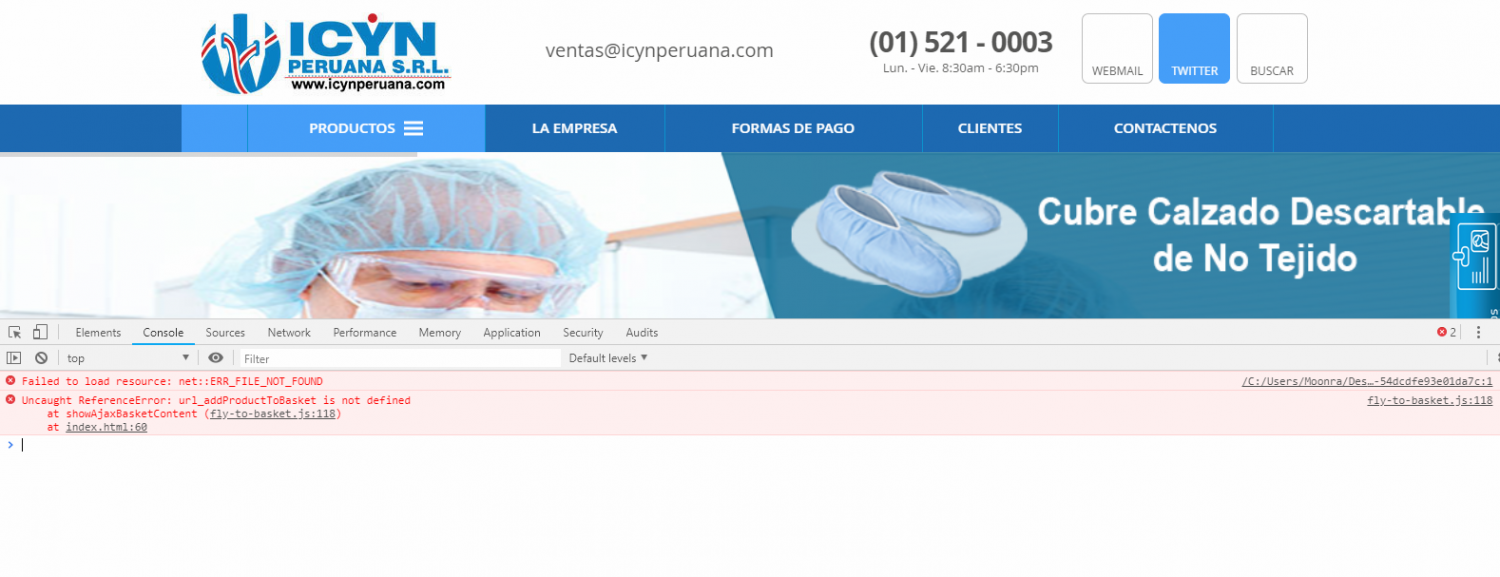
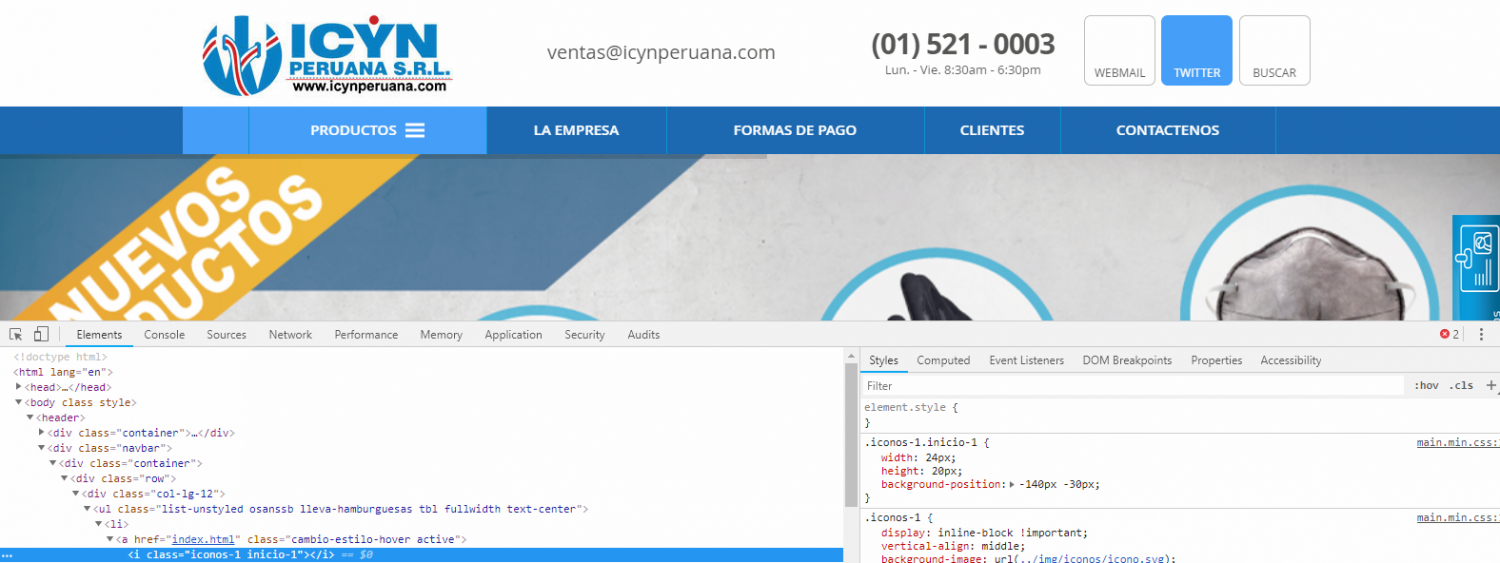
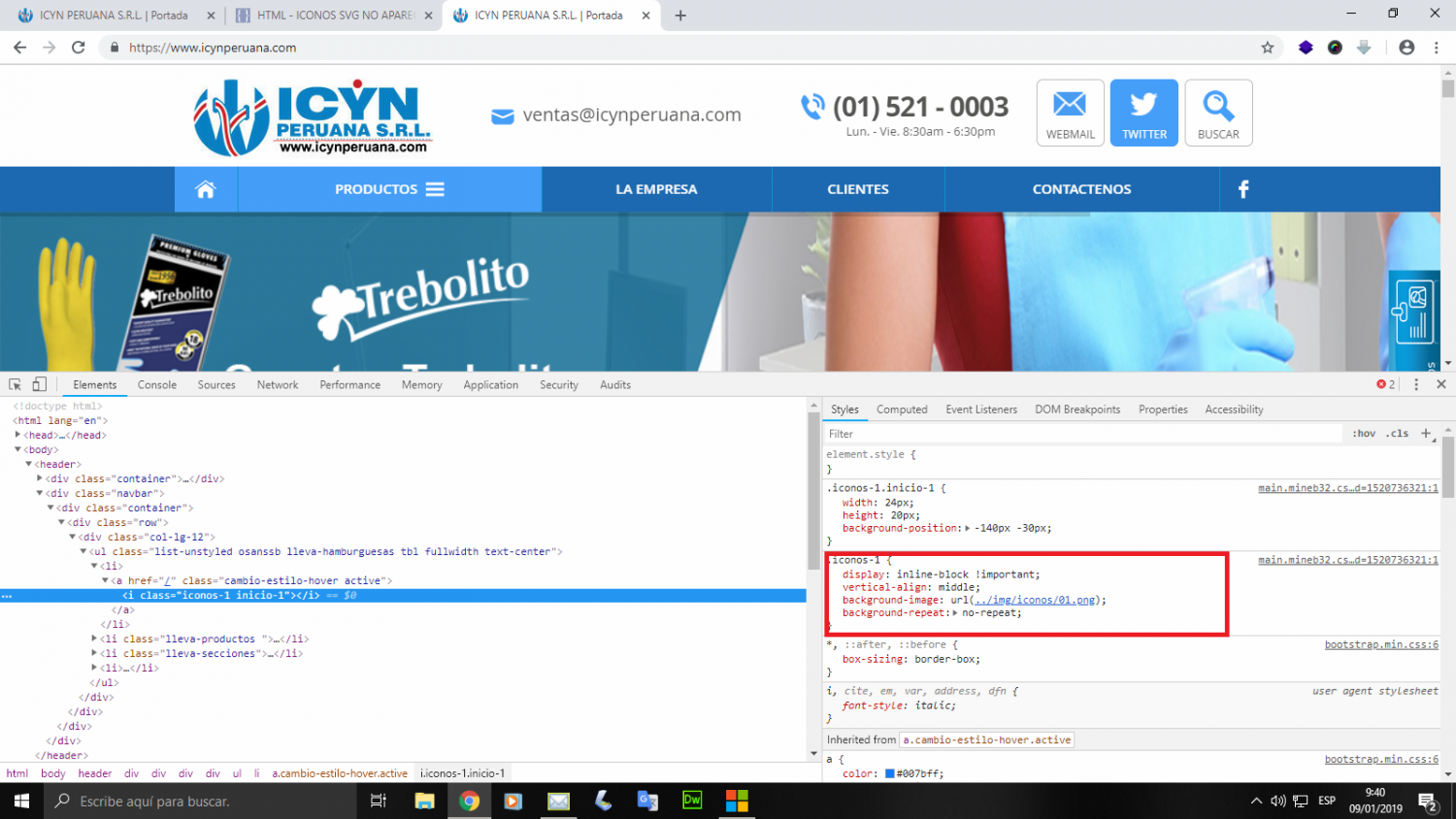
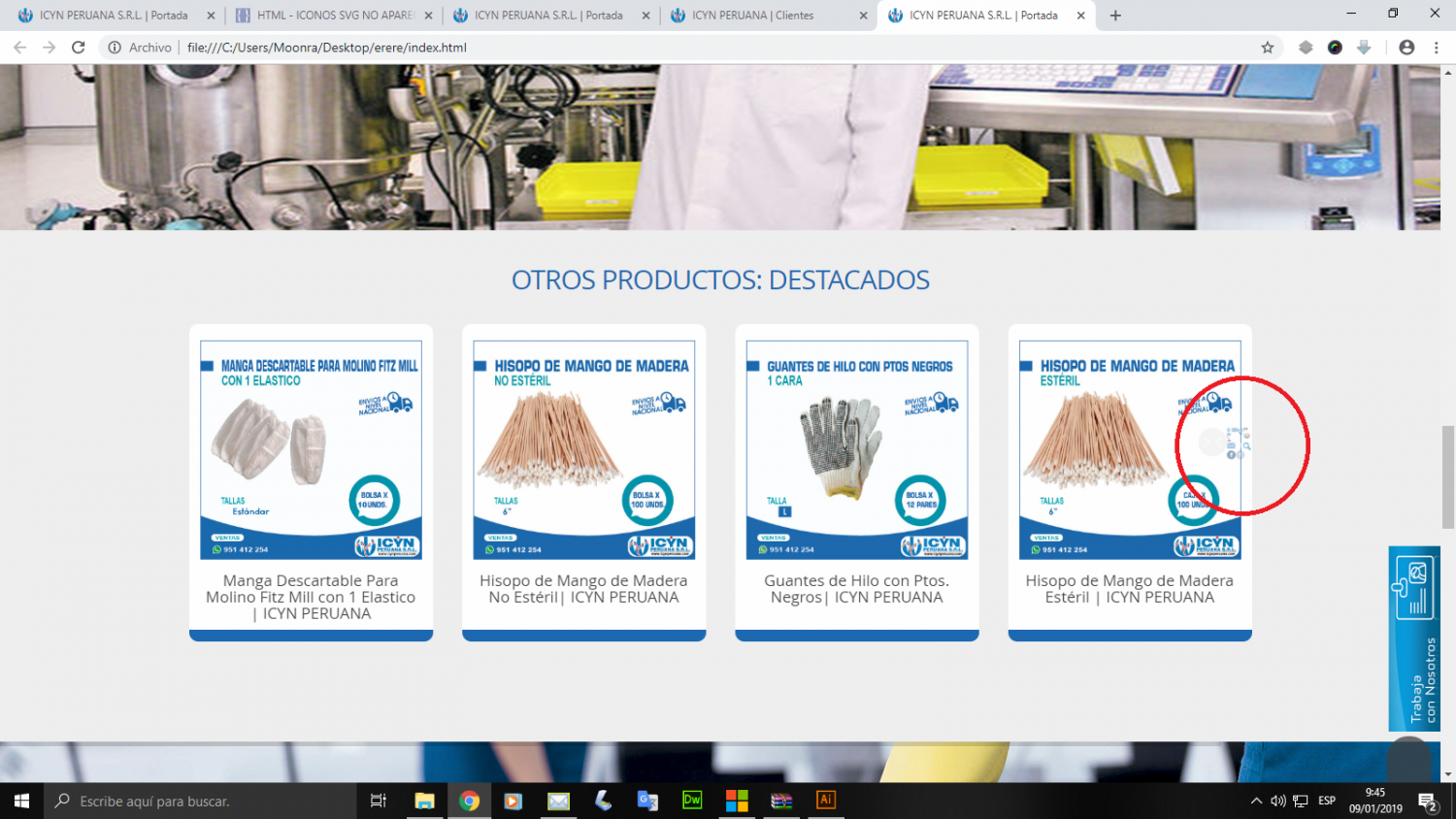
Buenos Días comunidad,he hecho unos iconos en illustrator y lo he exportado en svg,al momento de ponerlo a mi website no aparece,cuando pongo la imagen original en formato png sale y en svg no,el código del los iconos esta en la fila 1 con el nombre"01.png",me he dado cuenta que en svg se ve mejor los iconos ya que en png se pixelea cuando se ve en vista para movil.
aquí les dejo el código css
espero que me ayuden
aquí les dejo el código css
espero que me ayuden
1
.v1-align,.v2-align{position:absolute;margin:auto}.page-link{color:#1D69B1}.page-item.active .page-link{background-color:#1D69B1;border-color:#1D69B1}.page-item.active .page-link:hover{color:#fff}.rel{position:relative}.abs{position:absolute}.overflow-h{overflow:hidden}.en-linea>*{display:inline-block;vertical-align:middle}.v1-align{top:-9999px;bottom:-9999px;left:-9999px;right:-9999px}.v2-align{top:0;bottom:0;left:0;right:0}.con-opacidad:hover{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter:alpha(opacity=80);-moz-opacity:.8;-khtml-opacity:.8;opacity:.8}.tbl{display:table}.tbl.fullwidth{width:100%}.tbl>*{display:table-cell;vertical-align:middle}.fondo{background-repeat:no-repeat;background-attachment:scroll;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;background-size:cover;background-position:center}.mascara{width:100%;height:100%;top:0;left:0}.items .img{position:relative;overflow:hidden}.items .img img{z-index:1}.items .img div{overflow:hidden}.items .img div.con-zoom img{-webkit-transition:all .5s ease-in-out;transition:all .5s ease-in-out}.items .img div.con-zoom:hover img{-webkit-transform:scale(1.1);transform:scale(1.1)}.items .img .mascara{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);-moz-opacity:0;-khtml-opacity:0;opacity:0;-ms-transition:all 0.5s linear;-webkit-transition:all 0.5s linear;-moz-transition:all 0.5s linear;-o-transition:all 0.5s linear;transition:all 0.5s linear;display:block;background-repeat:no-repeat;background-position:center;background-color:rgba(24,24,24,0.3);cursor:pointer;z-index:2}.items .img:hover a{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";filter:alpha(opacity=100);-moz-opacity:1;-khtml-opacity:1;opacity:1;zoom:1 !important}.items.con-zoom .img a{background-image:url("../img/iconos/zoom.png")}.items.con-flecha .img a{background-image:url("../img/iconos/more.png")}.hamburguesa{display:inline-block;height:16px;width:22px;position:relative}.hamburguesa span{-webkit-transform-style:preserve-3d;transform-style:preserve-3d;border:1px solid transparent;content:"";display:block;outline:0;position:absolute;-webkit-transition:-webkit-transform 0.2s cubic-bezier(0.04, 0.78, 0.35, 0.92);transition:transform 0.2s cubic-bezier(0.04, 0.78, 0.35, 0.92);visibility:visible;width:100%;background-color:#861132}.hamburguesa .top{top:0}.hamburguesa .middle{top:50%;margin-top:-1px}.hamburguesa .bottom{bottom:0}.menu_bar.collapse a{text-decoration:none}.menu_bar.collapse a .top,.menu_bar.collapse a .bottom{top:6px;bottom:inherit}.menu_bar.collapse a .top{-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg);transform:rotate(45deg)}.menu_bar.collapse a .middle{opacity:0}.menu_bar.collapse a .bottom{-ms-transform:rotate(-45deg);-webkit-transform:rotate(-45deg);transform:rotate(-45deg)}.menu_bar.collapse a .top:after,.menu_bar.collapse a .bottom:after{opacity:0}.osans{font-family:'opensans' !important}.osanssb{font-family:'opensans_semibold' !important}.ptsans{font-family:'ptsans' !important}.acdb{font-family:'akzentconddb' !important}.latol{font-family:'lato_light' !important}.color-1{color:#1B69B3}.color-2{color:#449EFA}.fondo-1{background:#EFEFEF !important}.boton-1{-ms-border-radius:4px;-webkit-border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;border-radius:4px;display:inline-block;font-size:17px;padding:9px 26px;color:#fff !important;background:#1B69B3;text-align:center;text-decoration:none;border:0;cursor:pointer}.dashed-h-1{background:url(../img/dashed-h-1.html) 0 0 repeat-x}.googlemaps{background:#E5E3DF}.iconos-1{display:inline-block !important;vertical-align:middle;background-image:url("../img/iconos/01.png");background-repeat:no-repeat}.iconos-1.cesta-1{width:39px;height:38px;background-position:-120px -57px}.iconos-1.eliminar-1{width:26px;height:28px;background-position:-192px -19px}.iconos-1.email-1{width:17px;height:12px;background-position:-120px -21px}.iconos-1.email-2{width:25px;height:17px;background-position:-140px 0}.iconos-1.facebook-1{width:11px;height:20px;background-position:-164px -30px}.iconos-1.flecha-1{width:15px;height:9px;background-position:-192px 0}.iconos-1.inicio-1{width:24px;height:20px;background-position:-140px -30px}.iconos-1.logout-1{width:35px;height:38px;background-position:-196px -95px}.iconos-1.lupa-1{width:35px;height:38px;background-position:-188px -57px}.iconos-1.marcador-1{width:15px;height:21px;background-position:-120px 0}.iconos-1.telefono-1{width:14px;height:14px;background-position:-120px -33px}.iconos-1.telefono-2{width:27px;height:30px;background-position:-165px 0}.iconos-1.usuario-1{width:29px;height:38px;background-position:-159px -57px}.rs .iconos-1{-ms-transition:background 0.3s ease 0s;-webkit-transition:background 0.3s ease 0s;-moz-transition:background 0.3s ease 0s;-o-transition:background 0.3s ease 0s;transition:background 0.3s ease 0s;width:38px;height:38px}.rs .iconos-1.facebook-2{background-position:-120px -95px}.rs:hover .iconos-1.facebook-2{background-position:-158px -95px}.lSAction>a{background:url(../img/iconos/01.png) no-repeat;width:60px;height:121px;top:0;bottom:0;margin:auto 0}.lSAction>a.lSPrev{background-position:-60px 0;left:0}.lSAction>a.lSNext{background-position:0 0;right:0}a.scroll-to-top{-ms-transition:all 0.3s;-webkit-transition:all 0.3s;-moz-transition:all 0.3s;-o-transition:all 0.3s;transition:all 0.3s;-ms-border-radius:50px 50px 0 0;-webkit-border-radius:50px 50px 0 0;-moz-border-radius:50px 50px 0 0;-o-border-radius:50px 50px 0 0;border-radius:50px 50px 0 0;background:#404040;bottom:-50px;color:#FFF;display:block;opacity:0;padding:11px 0 16px;position:fixed;right:10px;text-align:center;text-decoration:none;width:49px;z-index:9999}a.scroll-to-top:hover{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";filter:alpha(opacity=100);-moz-opacity:1;-khtml-opacity:1;opacity:1}a.scroll-to-top.visible{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=75)";filter:alpha(opacity=75);-moz-opacity:.75;-khtml-opacity:.75;opacity:.75;bottom:0}.productos h2{margin-bottom:33px}.productos figure{-ms-border-radius:10px;-webkit-border-radius:10px;-moz-border-radius:10px;-o-border-radius:10px;border-radius:10px;display:inline-block;background:#FFF;max-width:268px;width:100%;padding:12px 12px 0;border-bottom:13px solid #1B69B3}.productos figure .img{height:253px}.productos figure .img img{max-height:253px}.productos figure figcaption{padding:8px 0 9px;min-height:71px}.productos figure figcaption h5{color:#464646}.productos .lSAction{display:none}.at-share-tbx-element .at-share-btn{margin-bottom:0 !important}.compartelo{margin:22px 0 0}.compartelo li{min-height:32px}.compartelo li span{font-size:14px}.compartelo li+li{padding-left:10px}.titulo{padding-top:22px;padding-bottom:11px}@font-face{font-family:"opensans";src:url("fonts/opensans/OpenSans-Regular-webfont.eot");src:url("fonts/opensans/OpenSans-Regular-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/opensans/OpenSans-Regular-webfont.woff") format("woff"),url("fonts/opensans/OpenSans-Regular-webfont.ttf") format("truetype"),url("fonts/opensans/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");font-weight:normal;font-style:normal}@font-face{font-family:"opensans";src:url("fonts/opensans/OpenSans-Italic-webfont.eot");src:url("fonts/opensans/OpenSans-Italic-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/opensans/OpenSans-Italic-webfont.woff") format("woff"),url("fonts/opensans/OpenSans-Italic-webfont.ttf") format("truetype"),url("fonts/opensans/OpenSans-Italic-webfont.svg#open_sansitalic") format("svg");font-weight:normal;font-style:italic}@font-face{font-family:"opensans";src:url("fonts/opensans/OpenSans-Bold-webfont.eot");src:url("fonts/opensans/OpenSans-Bold-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/opensans/OpenSans-Bold-webfont.woff") format("woff"),url("fonts/opensans/OpenSans-Bold-webfont.ttf") format("truetype"),url("fonts/opensans/OpenSans-Bold-webfont.svg#open_sansbold") format("svg");font-weight:700;font-style:normal}@font-face{font-family:"opensans";src:url("fonts/opensans/OpenSans-BoldItalic-webfont.eot");src:url("fonts/opensans/OpenSans-BoldItalic-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/opensans/OpenSans-BoldItalic-webfont.woff") format("woff"),url("fonts/opensans/OpenSans-BoldItalic-webfont.ttf") format("truetype"),url("fonts/opensans/OpenSans-BoldItalic-webfont.svg#open_sansbold_italic") format("svg");font-weight:700;font-style:italic}@font-face{font-family:"opensans_semibold";src:url("fonts/opensans/OpenSans-Semibold-webfont.eot");src:url("fonts/opensans/OpenSans-Semibold-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/opensans/OpenSans-Semibold-webfont.woff") format("woff"),url("fonts/opensans/OpenSans-Semibold-webfont.ttf") format("truetype"),url("fonts/opensans/OpenSans-Semibold-webfont.svg#open_sanssemibold") format("svg");font-weight:normal;font-style:normal}@font-face{font-family:"ptsans";src:url("fonts/ptsans/pts75f-webfont.eot");src:url("fonts/ptsans/pts75f-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/ptsans/pts75f-webfont.woff") format("woff"),url("fonts/ptsans/pts75f-webfont.ttf") format("truetype"),url("fonts/ptsans/pts75f-webfont.svg#pt_sansbold") format("svg");font-weight:700;font-style:normal}@font-face{font-family:"akzentconddb";src:url("fonts/akzentconddb/akzentcond-regular_db-webfont.eot");src:url("fonts/akzentconddb/akzentcond-regular_db-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/akzentconddb/akzentcond-regular_db-webfont.woff") format("woff"),url("fonts/akzentconddb/akzentcond-regular_db-webfont.ttf") format("truetype"),url("fonts/akzentconddb/akzentcond-regular_db-webfont.svg#akzentcond_dbregular") format("svg");font-weight:normal;font-style:normal}@font-face{font-family:"lato_light";src:url("fonts/lato/lato-light-webfont.eot");src:url("fonts/lato/lato-light-webfontd41d.eot?#iefix") format("embedded-opentype"),url("fonts/lato/lato-light-webfont.woff") format("woff"),url("fonts/lato/lato-light-webfont.ttf") format("truetype"),url("fonts/lato/lato-light-webfont.svg#latolight") format("svg");font-weight:300;font-style:normal}body{font-family:'opensans';color:#464646}h1,h2,h3,h4,h5,h6,p,figure{margin:0}h1{font-size:36px;letter-spacing:-1px}h1.acdb{letter-spacing:inherit}h2{font-size:30px;letter-spacing:-1px;line-height:32px}h2.acdb{letter-spacing:inherit}h3{font-size:28px;letter-spacing:-1px;line-height:30px}h3 small{font-size:27px}h5{font-size:17px;line-height:18px}h6{font-size:16px}form.frmt-1 fieldset label:not(.error){display:block;font-size:14px;margin:0;padding:8px 0 4px}form.frmt-1 fieldset input,form.frmt-1 fieldset textarea,form.frmt-1 fieldset select{background:#E9E9E9;width:100%;margin-bottom:0;font-size:14px;border:0;padding:7px 7px 8px;box-sizing:inherit}form.frmt-1 fieldset textarea{height:180px;margin-top:20px}form.frmt-1 fieldset button{margin-top:10px;padding:8px 15px}form.frmt-1 fieldset .controls{position:relative}form.frmt-1 fieldset .controls.error-flotante label.error{background:red;position:absolute;z-index:1;bottom:-36px;left:0;font-size:12px !important;color:#fff !important;padding:5px 10px}form.frmt-1 fieldset .controls.error-flotante label.error:before{content:"";position:absolute;top:-10px;background:url(../img/iconos/01.png) -120px -47px no-repeat;width:20px;height:10px}form.frmt-1 fieldset .controls.error-flotante label.error.error.valid{display:none !important}form.frmt-1 fieldset .alert{margin:15px 0 0;font-size:14px}nav ul{list-style:none;margin:0;padding:0}nav ul a{position:relative;display:block;background:#1B69B3;color:#fff;font-size:16px;line-height:20px;padding:14px 17px;text-transform:uppercase}nav ul a:hover{text-decoration:none}nav ul a .lleva-icono{position:absolute;top:0;right:0;padding:14px 15px}nav ul a .lleva-icono .iconos-1{width:8px;height:5px;background-position:-192px -9px}nav ul li{position:relative}nav ul li a:focus{color:#fff}nav ul li:hover>a,nav ul li.active>a{background-color:#449EFA;color:#fff}nav ul ul{display:none;padding:0;min-width:100%}nav ul ul li{display:block}header{position:relative;z-index:2;padding:0}header .izq{padding:7px 0 1px}header .izq .logo{display:inline-block}header .cen.correo{display:inline-block;padding-top:41px;color:#575756}header .cen.correo .iconos-1{margin-top:6px}header .cen.correo span{font-size:20px;line-height:21px;margin-left:10px}header .der{padding-top:16px;color:#575756}header .der ul li{display:inline-block;vertical-align:top}header .der ul li .telefono{padding-right:27px}header .der ul li .telefono span{display:inline-block;vertical-align:top;font-size:30px;line-height:29px;letter-spacing:-1px;margin-left:9px}header .der ul li .telefono span small{display:block;font-size:13px;line-height:17px;letter-spacing:0;padding-top:4px}header .der ul li a{-ms-border-radius:7px;-webkit-border-radius:7px;-moz-border-radius:7px;-o-border-radius:7px;border-radius:7px;display:inline-block;border:1px solid #BEBEBE;width:75px;padding-top:8px;color:#575756}header .der ul li a span{display:block;font-size:12px;line-height:14px;padding:6px 0}header .der ul li a.dif{background:#449EFA;border-color:#449EFA;color:#fff}header .der ul li a.dif:hover{background:#1B69B3;border-color:#1B69B3}header .der ul li a+a{margin-left:2px}header .der ul li a:hover{text-decoration:none}header .der ul li:first-child{padding-top:15px}header .navbar{background:#1B69B3}header .navbar .menu_bar{display:none}header .navbar .lleva-hamburguesas{margin:0}header .navbar .lleva-hamburguesas>li .menu_bar a .texto{font-size:15px;color:#fff;margin-right:5px}header .navbar .lleva-hamburguesas>li .menu_bar a .hamburguesa{width:20px}header .navbar .lleva-hamburguesas>li .menu_bar a .hamburguesa span{background:#fff;height:4px;border:1px solid #A2CFFD;border-width:1px 0}header .navbar .lleva-hamburguesas>li .menu_bar a .hamburguesa .middle{margin-top:-2px}header .navbar .lleva-hamburguesas>li .cambio-estilo-hover{display:block;padding-top:11px;min-height:50px}header .navbar .lleva-hamburguesas>li .cambio-estilo-hover:hover,header .navbar .lleva-hamburguesas>li .cambio-estilo-hover.active{background:#449EFA;text-decoration:none}header .navbar .lleva-hamburguesas>li:first-child,header .navbar .lleva-hamburguesas>li:last-child{width:51px}header .navbar .lleva-hamburguesas>li.lleva-productos{background:#449EFA;border-left:1px solid #0593CF}header .navbar .lleva-hamburguesas>li.lleva-productos>a{padding-top:14px}header .navbar .lleva-hamburguesas>li.lleva-productos .menu_bar{display:block}header .navbar .container{padding:0}header .navbar .container .row{margin:0}header .navbar .container .row>*{padding:0}main{position:relative;z-index:1}main p,main li{font-size:16px;line-height:23px}footer{background:url(../img/fondo-1.jpg) #0F0F10 bottom center no-repeat;color:#fff;padding:72px 0 14px}footer .row-1 h2{margin:0 0 24px}footer .row-1 h6+h6{margin-top:21px}footer .row-1 p{line-height:21px}footer .row-1 .subtitulo{padding:12px 0 0}footer .row-1 .telefono{padding:18px 0 0}footer .row-1 .telefono .iconos-1{position:relative;top:1px}footer .row-1 .telefono span{font-size:18px;line-height:20px;margin:0 0 0 15px}footer .row-1 .telefono+.ubiquenos{padding-top:20px}footer .row-1 .mismo-formato{overflow:hidden}footer .row-1 .mismo-formato .iconos-1{float:left}footer .row-1 .mismo-formato span{display:block;font-size:15px;line-height:21px}footer .row-1 aside{display:inline-block}footer .row-1 aside .correo{padding:7px 0 22px}footer .row-1 aside .correo .iconos-1{margin-top:4px}footer .row-1 aside .correo span{margin:0 0 0 28px}footer .row-1 ul{padding-top:17px;margin-bottom:0}footer .row-1 ul li{font-size:15px;line-height:21px}footer .row-1 ul li a{color:#CCC}footer .row-1 ul li:hover a,footer .row-1 ul li.active a{text-decoration:underline}footer .row-1 ul+.siguenos{padding-left:0}footer .row-1 address{font-style:normal;padding:28px 0 0}footer .row-1 address span{margin:1px 0 0 33px}footer .row-1 .siguenos{padding:30px 0 0 34px}footer .row-1 .siguenos span{font-size:16px;line-height:19px;margin:0 10px 0 0}footer .row-1 .row>div{padding-bottom:18px}footer .row-2 *{color:#7E7E7E}#inicio .btn-default,#inicio .btn-primary{padding:6px 1.5em;font-size:1.05em}#inicio .btn-default{background:#fff;color:#008acc}#inicio .btn-primary{background-color:#008acc;color:#fff}#inicio .btn-default:hover,#inicio .btn-default:focus,#inicio .btn-default.focus,#inicio .btn-default:active,#inicio .btn-default.active{color:#333333;background-color:#e6e6e6}#inicio .jb-slideshow .jb-button-brand{color:#fff !important}#inicio .jb-slideshow .jb-button-brand:hover{background:#222;border-color:#222 !important}#inicio .jb-slideshow .jb-button-white{color:#3a3a3a !important}#inicio .jb-slideshow .jb-button-white:hover{background:#222;border-color:#222 !important;color:#fff !important}#inicio .jb-slideshow .tparrows.preview4 .tp-arr-titleholder{background:#3a3a3a none repeat scroll 0 0 !important}#inicio .jb-slideshow .tparrows.preview4::after{background:#3a3a3a none repeat scroll 0 0 !important}#inicio .jb-slideshow .builder-header span{border:3px dashed #ffffff;color:#008acc;margin-right:10px;padding:2px 12px}#inicio .jumbotron{margin:0;padding:0}#inicio .section-1{padding-top:76px;padding-bottom:117px}#inicio .section-1 h1{max-width:805px;margin:0 auto 19px}#inicio .section-2{padding-top:71px;padding-bottom:64px}#inicio .section-2 h3{margin-bottom:33px}#inicio .section-2 figure{min-height:121px}#inicio .sector .fondo{height:600px}#inicio .sector .productos{padding:38px 0 110px}#productos{padding-bottom:65px}#productos .row-2 .imagen figure{border:1px solid #D8D8D8;background:#fff;padding:10px}#productos .row-2 .imagen figure .img{height:400px}#productos .row-2 .imagen figure .img img{max-height:100%}#productos .row-2 h2{margin:21px 0 17px}#productos .row-2 a{color:#558ED5}#productos .row-2 a:hover{text-decoration:none}#productos .row-2 .retornar{font-size:14px}#productos .row-2 .precio span{font-size:20px;color:#18B9EA}#productos .row-2 .precio.anterior span{text-decoration:line-through}#productos .row-2 .bloque{border-top:1px dotted #D1D1D1;overflow:hidden;line-height:24px;margin:3px 0 0;padding:11px 0 7px}#productos .row-2 .bloque select{margin:5px 0 10px;border:1px solid #D1D1D1;width:100%;padding:5px 0}#productos .row-2 .bloque .error{display:none;color:red;font-size:13px;font-weight:normal}#productos .row-2 .bloque .error.valid{display:none !important}#productos .row-2 .bloque .sbloque{overflow:hidden}#productos .row-2 .bloque .sbloque ul{display:table;margin:15px 0 0}#productos .row-2 .bloque .sbloque ul li{display:table-cell;vertical-align:middle;line-height:1.2;padding:0 5px 0 0}#productos .row-2 .bloque .sbloque ul li input{font-size:15px;width:40px;text-align:center}#productos .row-2 .bloque .sbloque ul li div{padding:0 10px}#productos .row-2 .bloque .sbloque ul li button{background:#1D69B1;font-size:15px;color:#fff;border:none;padding:11px 13px 13px;cursor:pointer}#productos .row-2 .bloque .sbloque ul li button:hover{background:#459EF8}#productos .row-2 .dbloque{padding-top:20px}#productos .row-2 .dbloque h2{margin-bottom:5px}#productos .row-2 .dbloque .bloque{padding-top:20px}#productos .row-2 .dbloque .bloque p{margin-bottom:10px}#productos .row-3 .productos>div{padding-bottom:30px}#carrito{padding-bottom:60px}#carrito table tr th{font-weight:normal}#carrito table tr th.lleva-producto{min-width:239px}#carrito table tr td input[type="text"]{padding:0;width:40px;text-align:center}#carrito .boton-1{padding:8px 15px;margin:0 0 4px}#carrito .alert{margin:0}#registro{padding-top:20px;padding-bottom:20px}#registro section{max-width:403px;width:100%;margin:0 auto}#registro form{padding:0 0 20px}#registro form textarea{font-size:13px}#registro form+a{font-size:14px;display:inline-block;text-decoration:underline}#registro form+a+div{padding-top:10px}#registro form+a+div form{padding-bottom:0}#registro p{margin:10px 0 5px}#registro span{color:#ff0000}#registro .row-1>div{padding-bottom:40px}#gracias .row .row>div{padding-bottom:40px}#contactenos .googlemaps{height:449px;padding:0;margin:0}#contactenos .section-1{padding:43px 0 0}#contactenos .section-1 h1{letter-spacing:-1.5px;margin:0 0 44px}#contactenos .section-1 aside{padding:1px 0 0}#contactenos .section-1 aside h3{margin:0 0 12px}#contactenos .section-1 aside p{font-size:15px;margin:0 0 20px}#contactenos .section-1 form fieldset h3{letter-spacing:-0.5px;margin:0 0 4px}#contactenos .section-1 form fieldset textarea{height:150px;margin:0;vertical-align:top}#contactenos .section-1 form fieldset button{-ms-border-radius:0;-webkit-border-radius:0;-moz-border-radius:0;-o-border-radius:0;border-radius:0;width:139px;padding:8px 0 9px;line-height:20px;font-size:18px;margin:16px 0 0}#contactenos .section-1 .row-1-1{padding-bottom:46px}#contactenos .section-1 .row-1-1>div{padding-bottom:40px}@media only screen and (min-width: 1200px){.container{max-width:1200px}}@media only screen and (min-width: 1041px){header .izq{padding-left:6px}header .navbar .container{padding:0}header .navbar .container .lleva-hamburguesas>li:first-child{width:69px}header .navbar .container .lleva-hamburguesas>li.lleva-productos nav{display:none !important;position:absolute;text-align:left}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .top,header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .bottom{top:6px;bottom:inherit}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .top{-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg);transform:rotate(45deg)}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .middle{opacity:0}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .bottom{-ms-transform:rotate(-45deg);-webkit-transform:rotate(-45deg);transform:rotate(-45deg)}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .top:after,header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover .menu_bar a .bottom:after{opacity:0}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav{display:block !important}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav ul a{font-size:15px}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav ul ul{position:absolute;top:0;left:100%}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav ul li:hover>ul{display:block}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav>ul>li.submenu>a{padding-right:40px}header .navbar .container .lleva-hamburguesas>li.lleva-productos:hover nav>ul>li>a>.lleva-icono .iconos-1{width:5px;height:8px;background-position:-200px -9px !important}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav{display:block !important}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav ul a{padding-top:12px;padding-bottom:12px;letter-spacing:1px}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav ul li{display:inline-block;vertical-align:top}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul{display:table;width:100%;text-align:center}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul>li{display:table-cell;vertical-align:middle;padding:0;border-right:1px solid #0593CF}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul>li>a{background:transparent;color:#fff;line-height:16px;font-size:15px;padding:17px 0 0;letter-spacing:0px;min-height:50px}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul>li:hover>a,header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul>li.active>a{background:#449EFA}header .navbar .container .lleva-hamburguesas>li.lleva-secciones nav>ul>li:first-child{border-left:1px solid #0593CF}}@media only screen and (max-width: 1217px){#inicio .section-2 .marcas{position:relative;padding:0 60px}#inicio .section-2 .marcas .lSSlideWrapper{position:inherit}}@media only screen and (max-width: 1040px){header .cen.correo{display:none}header .navbar{padding-top:0}header .navbar .menu_bar{display:block}header .navbar .lleva-hamburguesas>li nav{display:none;width:100%;position:absolute;left:0;padding:0}header .navbar .lleva-hamburguesas>li nav ul{text-align:left}header .navbar .lleva-hamburguesas>li nav>ul{border-top:1px solid #0593CF}header .navbar .lleva-hamburguesas>li.lleva-productos nav ul a .lleva-icono{border-left:1px solid #fff}header .navbar .lleva-hamburguesas>li.lleva-secciones{border:1px solid #0593CF;border-width:0 1px}}@media only screen and (max-width: 790px){.ocul{display:inline-block !important;}header .der ul li:first-child{display:none}}@media only screen and (max-width: 565px){header .izq,header .der{float:none !important}}@media only screen and (max-width: 575px){footer .row-1 .mismo-formato{display:inline-block}footer .row-1 aside{text-align:center !important}footer .row-1 aside .correo:last-child{padding-bottom:0}footer .row-1 .siguenos{padding-left:0}}@media only screen and (max-width: 400px){header .navbar .lleva-hamburguesas>li .menu_bar a .texto{font-family:'opensans';font-size:14px;margin-right:3px}header .navbar .lleva-hamburguesas>li:first-child,header .navbar .lleva-hamburguesas>li:last-child{width:45px}#carrito .boton-1{display:block}}
Valora esta pregunta


0