sobre uso correcto de margin y padding
Publicado por diego gabriel (100 intervenciones) el 04/02/2020 04:08:09

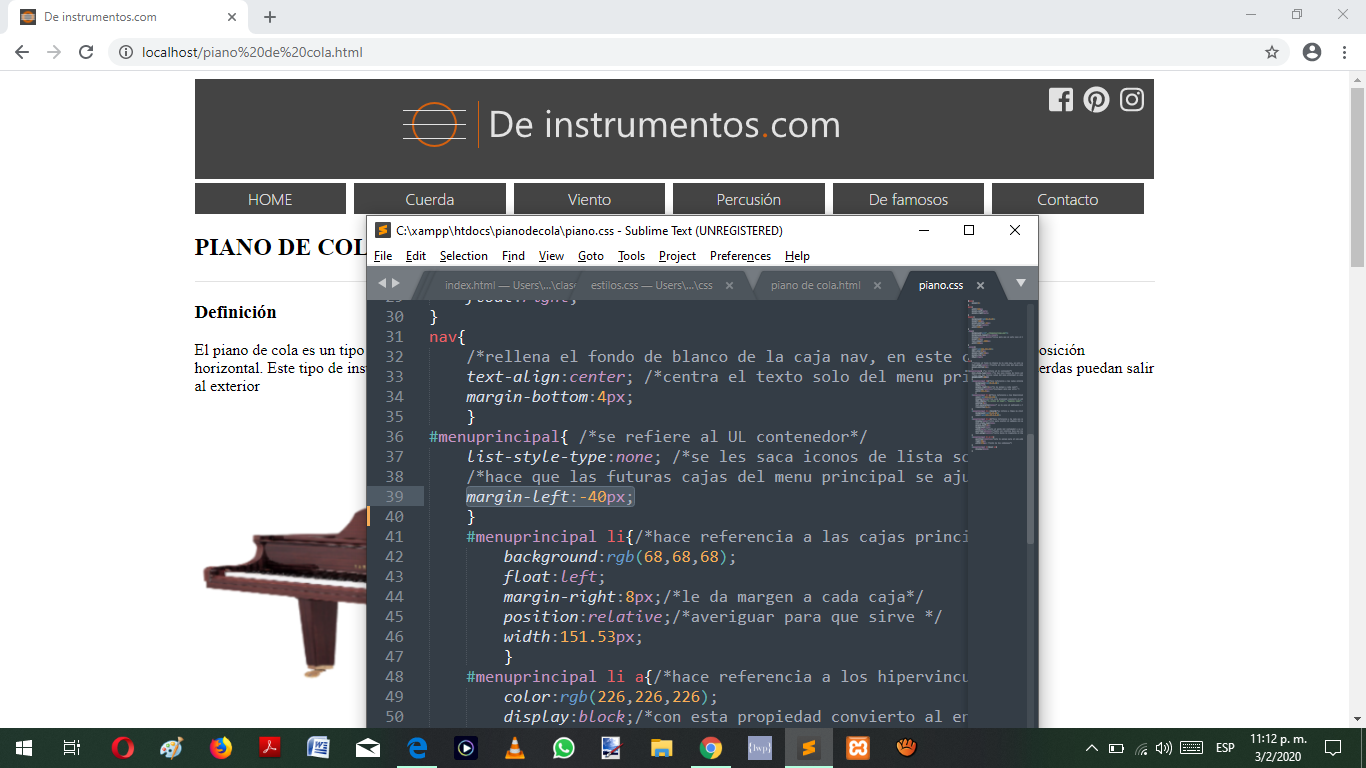
Hola, como pueden ver en la imagen el borde izquierdo del menu principal coincide con el del header, eso es porque coloqué MARGIN-LEFT:-40px (esta remarcada en el editor de texto en la imagen) Si en vez de margin-left:-40px coloco PADDING-LEFT:0PX,el resultado es el mismo, cual de los dos debería colocar y porque?? Gracias!!
Valora esta pregunta


0


