no me multiplica el valor
Publicado por mario (23 intervenciones) el 11/01/2014 23:02:36
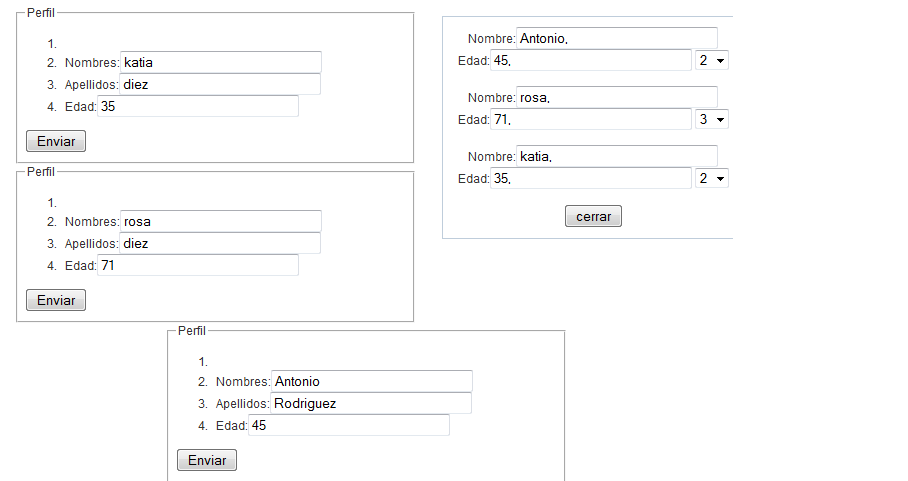
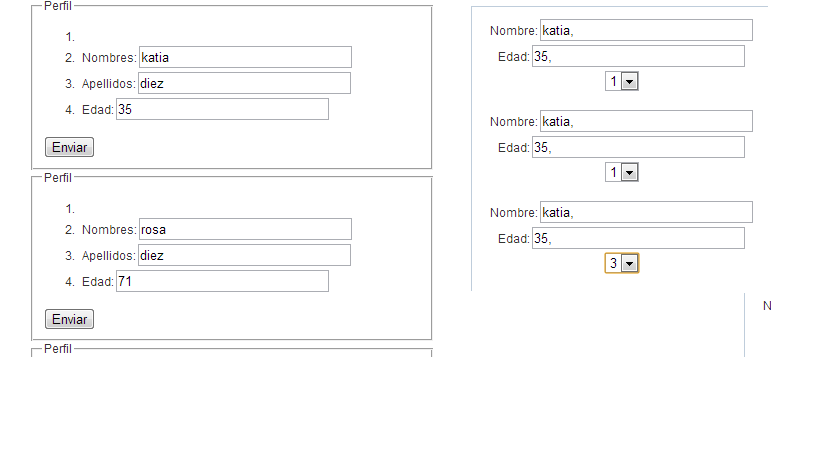
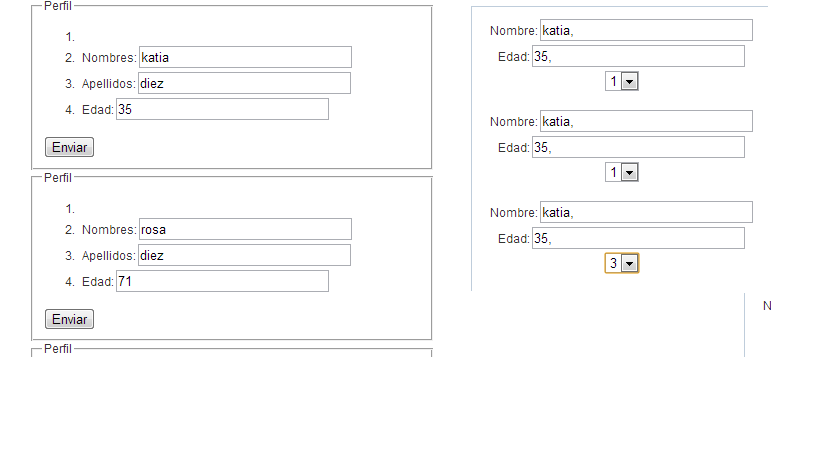
hola amigos de nuevo, hoy tengo otro problemilla que no se como resolverlo, el caso es que tengo una un formulario que me muestra el nombre y edad de los usuarios de una base de datos y tambien al lado de cada uno un lista desplegable con valores de 1,2,3. lo que pretendo a modo de prueba es que al seleccionar un numero de la lista desplegable de un usuario concreto , ese numero se multiplique por la edad del usuario y me lo muestre en un ALERT,pero me da un mensaje como el que vereis, asi que si podeis echarme una mano lo agradeceria, muchas gracias.
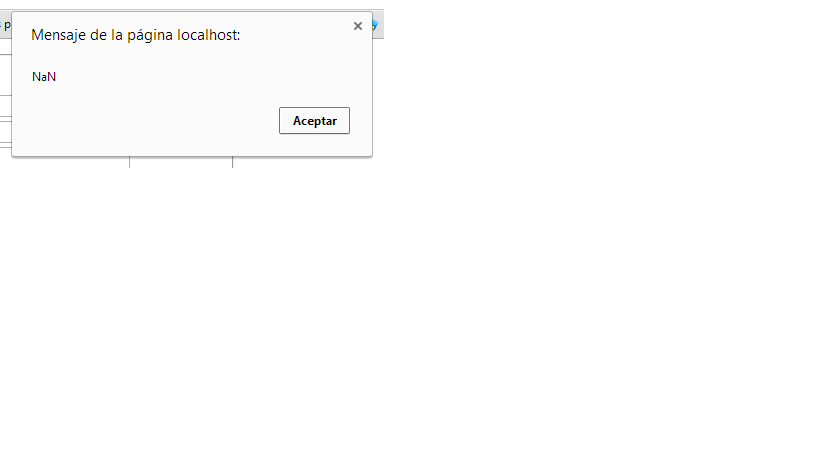
/*********** al ejecutarlo y seleccionar una cantidad me da este error **************/


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento sin título</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<script type="text/javascript">
function cantidad(){ // AQUI RECOJO LOS VALORES Y LOS MULTIPLICO PARA QUE SALGAN EN EL ALERT
var edad=$("#fedad").val();
var cant=$("#select_lista").val();
var total=edad/cant;alert(total);
}</script>
<body>
<?php
session_start();
include ("conexion.php");
$id=$_POST['id'];
$nombre=$_POST['fnombres'];
$apellido=$_POST['fapellidos'];
$edad=$_POST['fedad'];
$_SESSION['carrito'][]=array('nombre'=>$nombre,'apellido'=>$apellido,'edad'=>$edad);
for($i=0;$i<count($_SESSION['carrito']);$i++)
{?>
<form action="" id="formulario" name="" >
<label>Nombre:</label><input type="text" size="30" name="fnombres" value="<?php echo $_SESSION['carrito'][$i]['nombre'].','; ?>"/>
<label>Edad:</label><input type="text" size="30" id="fedad" value="<?php echo $_SESSION['carrito'][$i]['edad'].','; ?>"/>
<select name="lista" id="select_lista" onchange="cantidad();">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</form><br/>
<?php
}?>
<input type="button" value="cerrar" onClick= "cierra();">
</body>
</html>
/*********** al ejecutarlo y seleccionar una cantidad me da este error **************/


Valora esta pregunta


0