
Problema al cargar un mapa en una lightbox (Lightbox_me).
Publicado por Enrique (2 intervenciones) el 09/11/2014 12:20:03
Hola, gente. Tengo un problema al cargar un mapa en una lightbox (Lightbox_me).
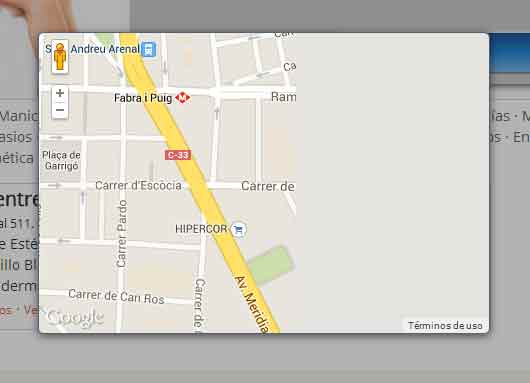
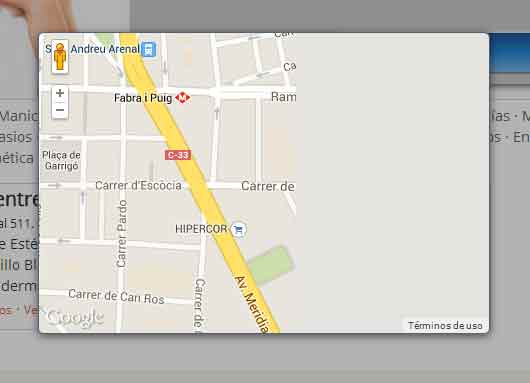
El tema es que el marcador (y por lo tanto el centro del mapa) se desplaza a la esquina superior del mapa quedando el resto de la caja vacía

He estado probando infinidad de opciones (Hacer un extra div, marginar el mapa, agrandar el ancho de la caja donde va el mapa, etc, etc, etc)
En fin, no doy con la solución. A ver si alguien me puede encontrar el problema o dar una solución alternativa para poner un mapa de Google (api 3) en una lightbox
El script:
Código:
El CSS:
Código:
El código que genera el mapa va bien cuando no lo dispara el script
El tema es que el marcador (y por lo tanto el centro del mapa) se desplaza a la esquina superior del mapa quedando el resto de la caja vacía

He estado probando infinidad de opciones (Hacer un extra div, marginar el mapa, agrandar el ancho de la caja donde va el mapa, etc, etc, etc)
En fin, no doy con la solución. A ver si alguien me puede encontrar el problema o dar una solución alternativa para poner un mapa de Google (api 3) en una lightbox
El script:
Código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<script type="text/javascript">
$(document).ready(function(){
var myLatlng = new google.maps.LatLng(41.431105, 2.180765);
var mapOptions = {
zoom: 16,
mapTypeControl: false,
scrollwheel: false,
center: myLatlng }var map = new google.maps.Map(document.getElementById('GoogleMap'), mapOptions);
var image = 'http://www.body-vip.com/guia/design/location_pin_big.png';
var myLatLng = new google.maps.LatLng(41.431105, 2.180765);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image});
$('#title').click(function(e) {
$('#GoogleMap').lightbox_me({centered: true, preventScroll: true});
e.preventDefault();
});
});
</script>
El CSS:
Código:
1
2
3
4
5
6
7
8
9
10
#GoogleMap{
width:450px; height:300px;-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border: 1px solid #536376;
-webkit-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
-moz-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;;
display:none;}El código que genera el mapa va bien cuando no lo dispara el script
Valora esta pregunta


0
