
Cargar un snippet cada vez que hago drag & drop
Publicado por Juanma (3 intervenciones) el 10/03/2015 16:33:30

Bueno pues os planteo mi problema,
la cosa es que tengo una caja contenedora y una barra lateral con imágenes a la derecha.
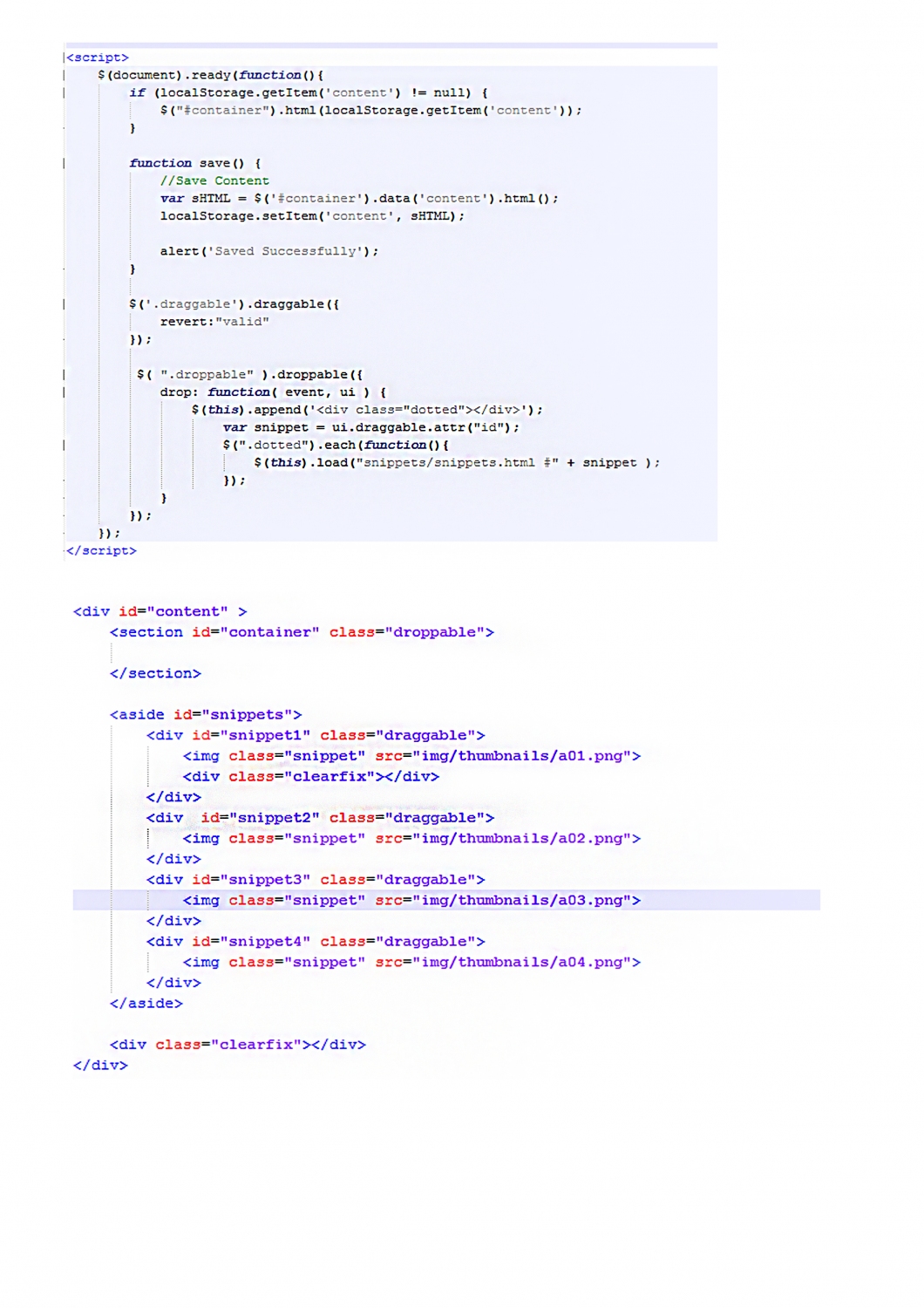
Lo que quiero conseguir es que cuando haga drag & drop de las imágenes al centro contenedor pues se cree un div nuevo dentro del cual se cargará otro div desde el archivo snippets.html con unos estilos determinados, y eso lo consigo.
El problema es que cuando vuelvo a arrastrar otra imagen desde la barra de la derecha pues se crea otro div nuevo y se carga el siguiente snippet pero el anterior se sustituye por el nuevo, entonces tengo dos repetidos en vez de uno de cada clase.
Es decir, lo que estoy intentando crear es un contentbuilder tomando los modelos con imágenes que tengo a la derecha y cargando el texto html desde otro archivo.
No sé si me explico lo suficientemente claro pero quizás con el código que he puesto podáis entender el concepto.
Un saludo y gracias de antemano.
Valora esta pregunta


0