
Cambiar el width de un div con valor de span
Publicado por Joel (5 intervenciones) el 02/05/2015 23:42:27
Hola a todos,
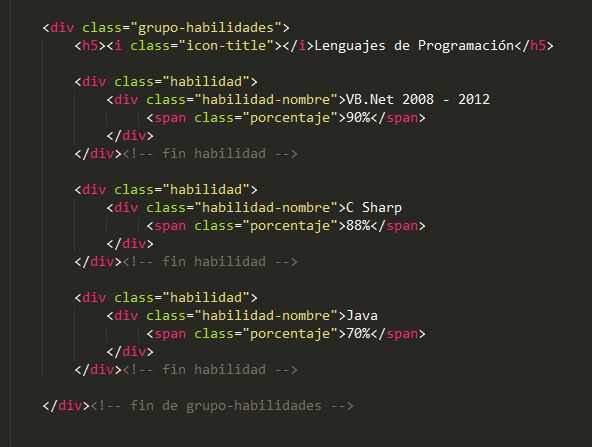
Tengo un problema el cual hasta ahora no he podido solucionar, tengo varios divs de porcentaje y quiero que cada uno
se cambie de tamaño de acuerdo a lo que contiene su span, ya que ahí se especifica el valor.

En el JQuery lo hago así
Como ven si le pongo el :first si funciona, pero si no le pongo no hace nada.

Cuando le pongo el :first toma el 90% del span y lo pone en el width, pero para los demás son tamaños diferentes.
Espero puedan ayudarme.
Gracias
Tengo un problema el cual hasta ahora no he podido solucionar, tengo varios divs de porcentaje y quiero que cada uno
se cambie de tamaño de acuerdo a lo que contiene su span, ya que ahí se especifica el valor.
En el JQuery lo hago así
1
$('.habilidad-nombre').css('width', $('.habilidad-nombre').children('.porcentaje:first').text());
Como ven si le pongo el :first si funciona, pero si no le pongo no hace nada.
Cuando le pongo el :first toma el 90% del span y lo pone en el width, pero para los demás son tamaños diferentes.
Espero puedan ayudarme.
Gracias
Valora esta pregunta


0
