¿cómo cerrar submenu al dar click tanto fuera de el como a otro submenu hermano?
Publicado por Edwing (14 intervenciones) el 02/01/2017 22:37:20
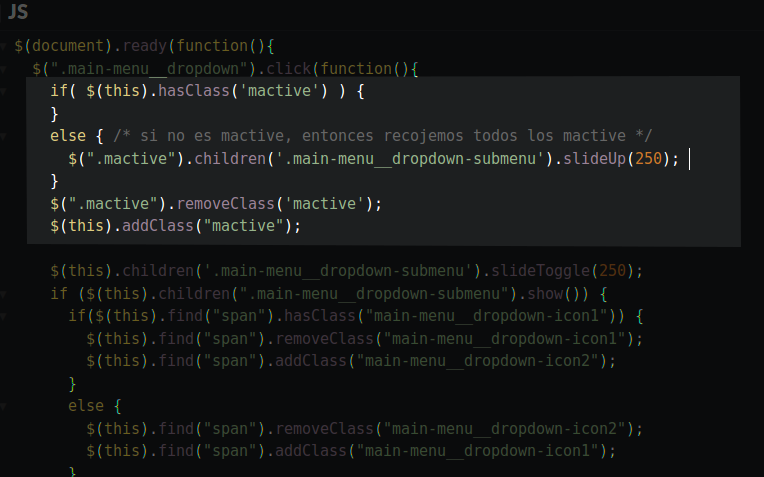
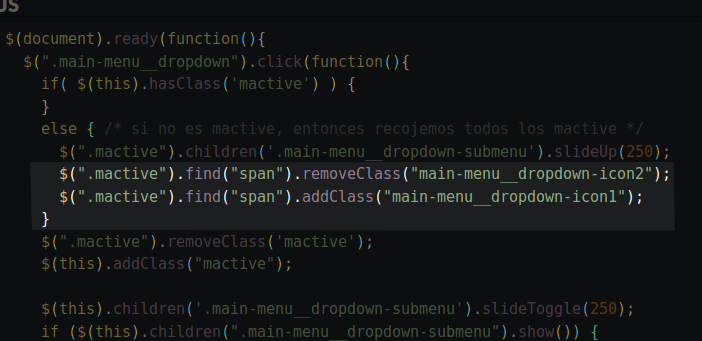
Buen día, agradecería mucho si me colaboran con esto, resulta que necesito que al dar click fuera de un submenu desplegado, este se recoja (cuestión que ya logré hacer), pero necesito que también lo haga si le doy click a otro submenu hermano, pues al hacerlo me quedan ambos menús desplegados, adicionalmente se debe mantener que cuando se despliegan los submenus un icono con un triangulo hacia abajo cambia de color verde a rojo y viceversa; comparto un enlace de codepen para que puedan visualizar mejor el código y así hacerme entender mejor. De antemano muchas gracias. http://codepen.io/EdwingGit/pen/WReQKN
Valora esta pregunta


0