
Exportar una tabla html a un archivo excel
Publicado por Rafael (2 intervenciones) el 03/03/2017 20:21:05
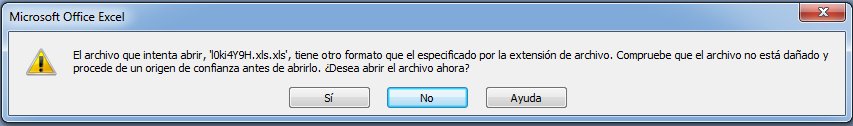
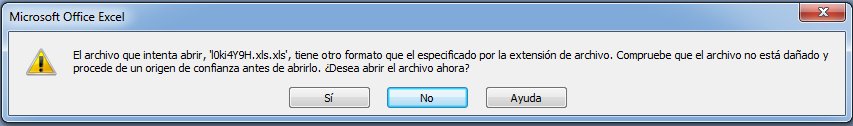
Buenas tardes a todos, de nuevo me veo en la necesidad de postear un nuevo problema, estoy exportando una tabla de html y php hacia un archivo excel, aparentemente si se exporta el archivo pero al momento de abrir el archivo me manda un mensaje con esta leyenda

cuando doy que si, se abre pero no respeta mis acentos en lugar de eso salen caracteres raros.
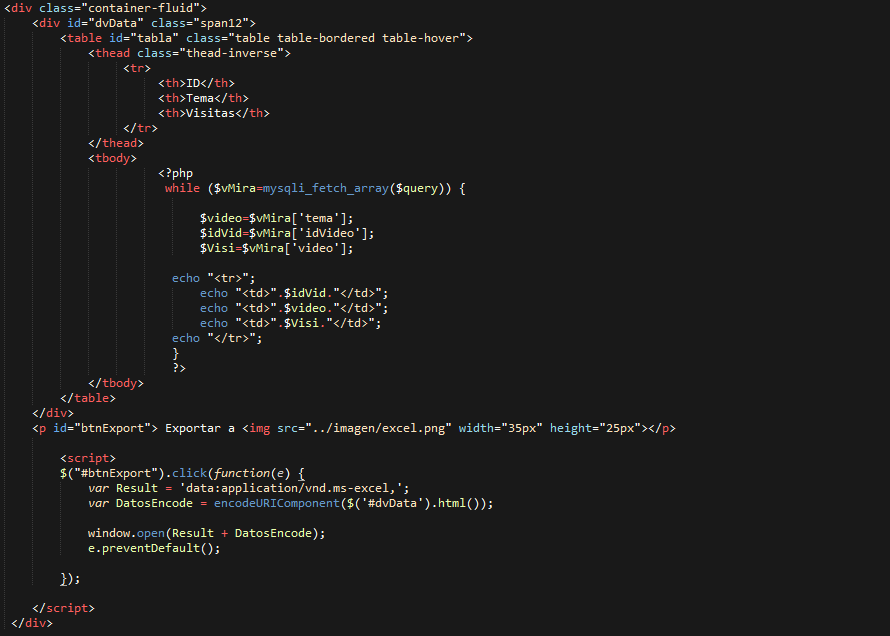
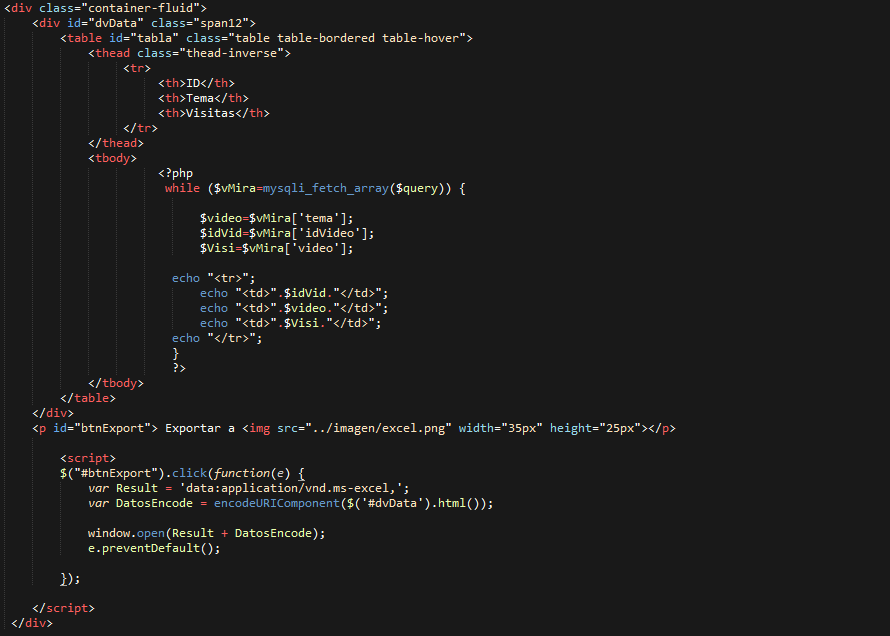
Este es el codigo que estoy utilizando:

a otra cosa si me pudieran decir como cambiar el nombre al archivo seria genial pero eso que sea como el bonus porque lo de los acentos es mi priodidad y con eso me doy por servido, de antemano muchas gracias.

cuando doy que si, se abre pero no respeta mis acentos en lugar de eso salen caracteres raros.
Este es el codigo que estoy utilizando:

a otra cosa si me pudieran decir como cambiar el nombre al archivo seria genial pero eso que sea como el bonus porque lo de los acentos es mi priodidad y con eso me doy por servido, de antemano muchas gracias.
Valora esta pregunta


0
