
Ayuda JQuery control del scroll para cambiar estilos según donde esté
Publicado por Clara (1 intervención) el 09/04/2018 18:33:17
Buenas,
estoy intentando controlar el menú de mi página para que cambie de color según la sección en la que se encuentre. Como es un Wordpress con un tema onepage, había pensado hacerlo controlando el scroll de la web, y en función del sitio en el que este (cogiendo el id de la sección) que se cambie el color del menú.
para ello, primero he intentado ver si consigo controlar el scroll de mi página con esta función, incluyéndole un alert
Pero no me la coge, me da error :(
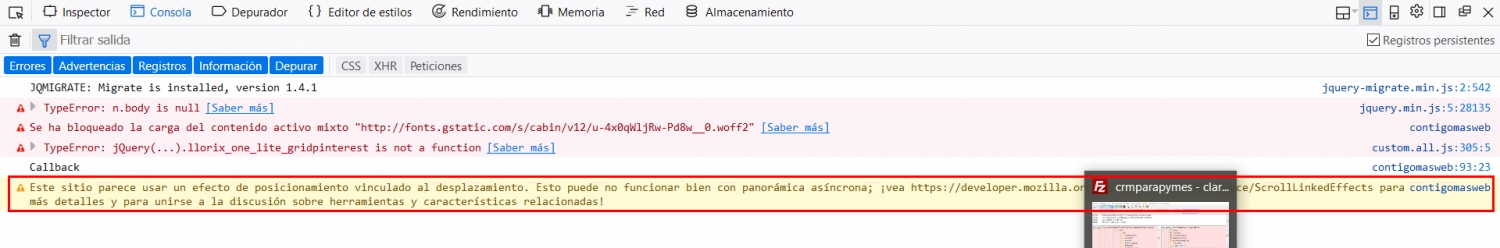
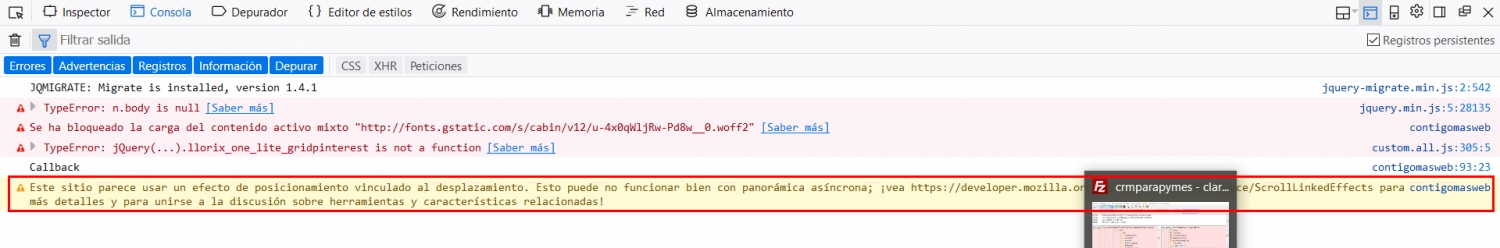
Esto es lo que me dice:
"Este sitio parece usar un efecto de posicionamiento vinculado al desplazamiento. Esto puede no funcionar bien con panorámica asíncrona; ¡vea https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects para más detalles y para unirse a la discusión sobre herramientas y características relacionadas!"
Adjunto también una foto que se verá mejor:

¡Muchas gracias!
PD: llevo muy poquito tiempo, así que soy un poquito torpe, puede ser que haya fallado en alguna tontería, y si no, a la hora de explicármelo para ayudarme, si puede ser explicación para dummies mejor :)
estoy intentando controlar el menú de mi página para que cambie de color según la sección en la que se encuentre. Como es un Wordpress con un tema onepage, había pensado hacerlo controlando el scroll de la web, y en función del sitio en el que este (cogiendo el id de la sección) que se cambie el color del menú.
para ello, primero he intentado ver si consigo controlar el scroll de mi página con esta función, incluyéndole un alert
1
2
3
4
5
6
7
8
9
10
11
<script>
var altura = $(document).height();
$(window).scroll(function(){
if($(window).scrollTop() + $(window).height() == altura) {
alert("Has llegado al final de la página");
}});
</script>
Pero no me la coge, me da error :(
Esto es lo que me dice:
"Este sitio parece usar un efecto de posicionamiento vinculado al desplazamiento. Esto puede no funcionar bien con panorámica asíncrona; ¡vea https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects para más detalles y para unirse a la discusión sobre herramientas y características relacionadas!"
Adjunto también una foto que se verá mejor:

¡Muchas gracias!
PD: llevo muy poquito tiempo, así que soy un poquito torpe, puede ser que haya fallado en alguna tontería, y si no, a la hora de explicármelo para ayudarme, si puede ser explicación para dummies mejor :)
Valora esta pregunta


0
