
Al escanear el QR y verificar que se encuentren en la BD mostrar su información en una lista
Publicado por Marco A. (1 intervención) el 12/04/2022 18:52:28
]Hola, espero darme a entender y puedan asesorarme. Estoy realizando una app web que me lea códigos QR, verifique que se encuentren en la base de datos y de ser así, me los muestre en forma ordenada en una vista. Estoy utilizando Express y MySQL, ya genero QR, lee QR, verifica que el QR se encuentre en la base de datos mediante el id y muestra esa información en una vista, el problema es que al volver al leer un nuevo QR, se elimina el anterior y se coloca el nuevo. Dejo código y capturas del proceso en particular ya agradezco de antemano.
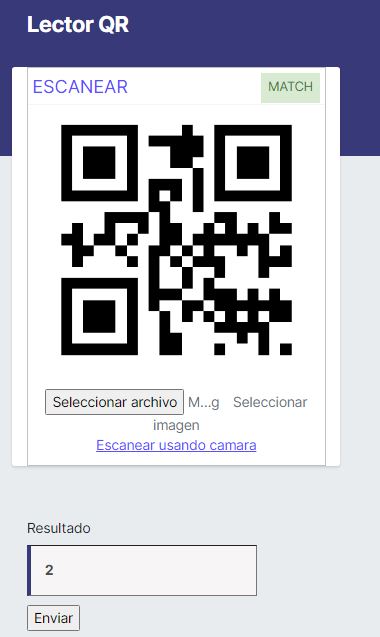
Al escanear:
Utilizo JS para la lectura, impresión y envío de resultado

En mi main.js
Recibo el id y realizo una consulta a la base de datos, al encontrarlo creo un arreglo con el nombre de enfila con los resultados de la consulta.
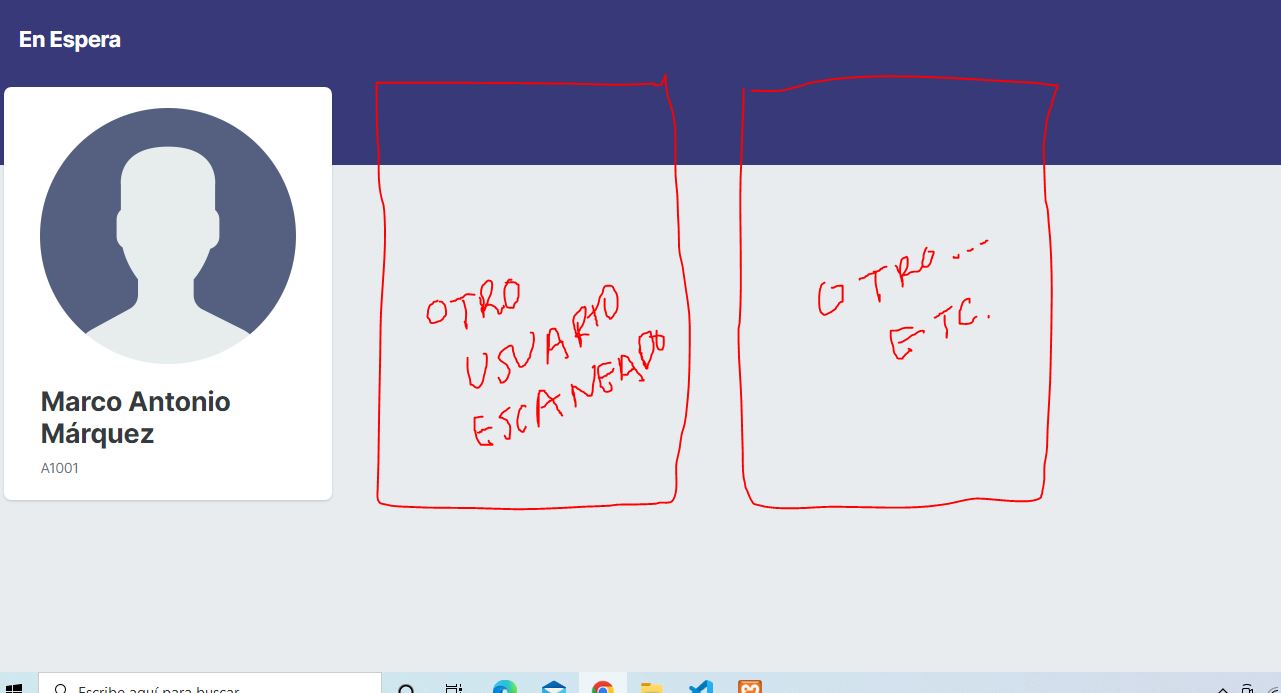
En la vista:
Utilizo el arreglo para mostrar la información como nombre y matricula del alumno.

Al escanear:
Utilizo JS para la lectura, impresión y envío de resultado
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<div id="page-content">
<div class="bg-primary pt-10 pb-21"></div>
<div class="container-fluid mt-n22 px-6">
<div class="row">
<div class="col-lg-12 col-md-12 col-12">
<div>
<div class="d-flex justify-content-between align-items-center">
<div class="mb-2 mb-lg-0">
<h3 class="mb-0 fw-bold text-white">Lector QR</h3>
</div>
</div>
</div>
</div>
<div class="row mb-5 mt-6">
<div class=" col-lg-3 mb-8 card rounded-1" >
<div class="align-items-center" id="reader"></div>
</div>
</div>
<div class="col-lg-3 align-items-center">
<label for="qr" class="form-label">Resultado</label>
<div class="col-lg-3" id="result" name="id" value="result"></div>
</div>
<div class="row">
<div class="col-lg-3">
<input type="button" onclick="myFunction();" value="Enviar" />
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
let id = 0;function onScanSuccess(qrCodeMessage) {
document.getElementById('result').innerHTML = '<input class="result" value="'+qrCodeMessage+'" name="id">';
id = qrCodeMessage }function myFunction() {
window.location='buscar_alumno/'+id;
}function onScanError(errorMessage) {
//handle scan error }var html5QrcodeScanner = new Html5QrcodeScanner(
"reader", { fps: 10, qrbox: 250 });
html5QrcodeScanner.render(onScanSuccess, onScanError);
En mi main.js
Recibo el id y realizo una consulta a la base de datos, al encontrarlo creo un arreglo con el nombre de enfila con los resultados de la consulta.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
main.get('/buscar_alumno/:id', async (req, res)=>{
const id = req.params.id;
if(id){
connection.query('SELECT * FROM lectorqr.usuarios WHERE id =?', [id], async (error, results)=>{
if(results.length == 0){
res.render('qr',{
alert: true,
alertTitle: "Error",
alertMessage: "No existe ID",
alertIcon: 'error',
showConfirmButton: true,
timer: false,
ruta: 'qr'
});
}else{
res.render('index',{
enfila: results,
alert: true,
alertTitle: "Encontrado",
alertMessage: "ID correcto, verificando horario",
alertIcon: 'success',
showConfirmButton: false,
timer: 1500,
ruta: 'qr'
});
}})
}})
En la vista:
Utilizo el arreglo para mostrar la información como nombre y matricula del alumno.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<div class="row mb-5 mt-6">
<!-- card --><% enfila.forEach((fila)=>{ %>
<div class=" col-lg-3 mb-4 card rounded-3" >
<!-- card body --><div class="card-body">
<!-- heading --><div class="d-flex justify-content-between align-items-center mb-2">
<div>
<figure class="block-4-image">
<img src="/resources/img/user.png" alt="" class="img-fluid"></a>
</figure>
</div>
</div>
<div>
<h2 class="fw-bold"><%= fila.nombre %></h2>
<p class="mb-0"><%= fila.matricula %></p>
</div>
</div>
</div>
<% }) %>
</div>
Valora esta pregunta


0