Enviar información de una tabla por request laravel
Laravel
Publicado el 18 de Octubre del 2019 por Jairo Giovany (2 códigos)
6.543 visualizaciones desde el 18 de Octubre del 2019
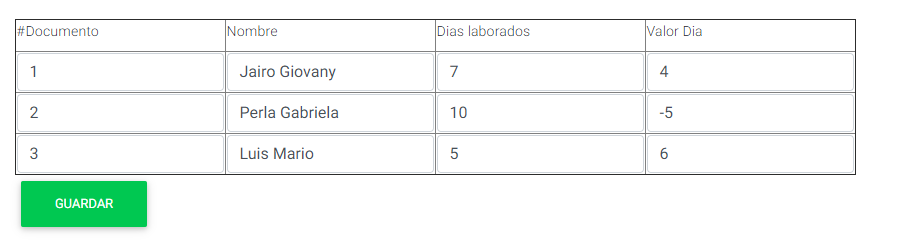
Este método permite enviar información de un tabla dinámica a través de request a un controlador
el primer paso es encapsular la tabla dentro de una etiqueta form que es esencial para la petición POST
y por cada name en los imput agregar " [ ] ", esto nos permite enviar cada input con el mismo nombre como un arreglo

teniendo bien configurado tus vistas y haciendo referencia a tu controlador de la siguiente manera
resources / routes / web.php
y tu controlador
app / Http / Controllers / PublicControler.php
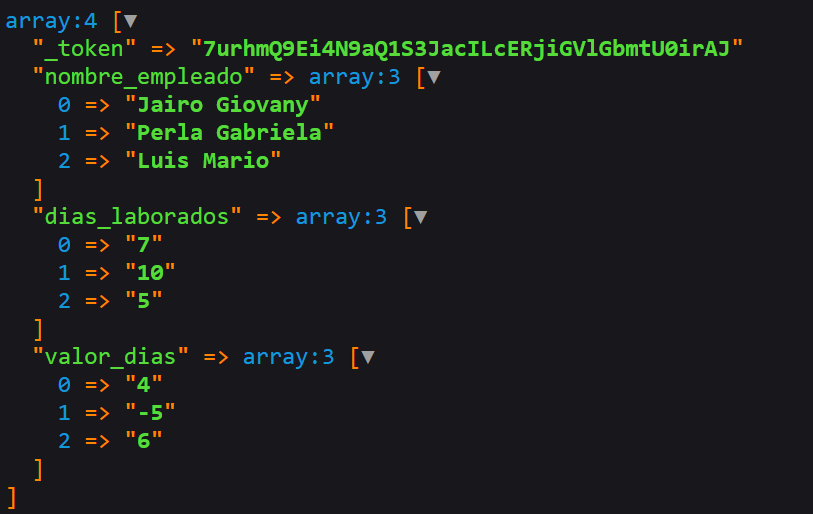
nos dará como resultado la información formateada como un arreglo

el primer paso es encapsular la tabla dentro de una etiqueta form que es esencial para la petición POST
y por cada name en los imput agregar " [ ] ", esto nos permite enviar cada input con el mismo nombre como un arreglo
teniendo bien configurado tus vistas y haciendo referencia a tu controlador de la siguiente manera
resources / routes / web.php
1
Route::post('/enviar_datos','PublicController@datos')->name('datos');
y tu controlador
app / Http / Controllers / PublicControler.php
1
2
3
public function datos(Request $request){
dd($request->all());
}nos dará como resultado la información formateada como un arreglo

Comentarios sobre la versión: 1.0 (1)