Multi marcas con googlmapper en laravel
Laravel
Publicado el 21 de Octubre del 2019 por Jairo Giovany (2 códigos)
1.732 visualizaciones desde el 21 de Octubre del 2019
Para este tutorial ya debiste haber integrado Googlmapper en tu proyecto de laravel
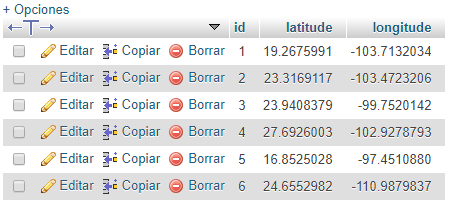
Primer paso es generar una tabla en tu base de datos con la longitud y latitud de todas las ubicaciones a mostrar

despues integrando en tu controlador el siguiente codigo
y en la vista ingresamos el tag mapper
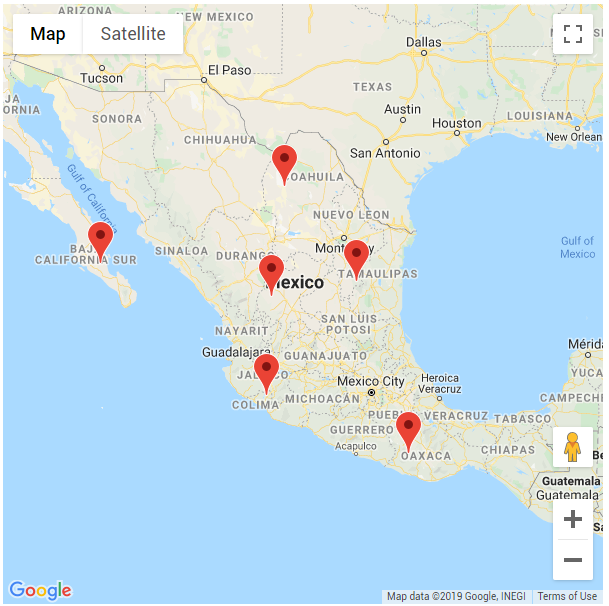
El resultado de todo esto se mostraría así

Primer paso es generar una tabla en tu base de datos con la longitud y latitud de todas las ubicaciones a mostrar
despues integrando en tu controlador el siguiente codigo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
public function welcome(){
//Extraer la informacion de la base de datos
$location = DB::table('ubicaciones')->get();
//Inicializamos el Api
Mapper::map(0, 0);
//Recorremos los registros para generar las marcas
foreach ($location as $key => $value) {
Mapper::marker($value->latitude, $value->longitude);
} //Mostramos la vista
return view('welcome');
}y en la vista ingresamos el tag mapper
1
2
3
<div class="links" style="height: 600px; width: 600px;">
{!!Mapper::render()!!}
</div>
El resultado de todo esto se mostraría así
