<?php
/**
* Función que tiene que recibir la ruta de una imagen de nuestro servidor web
* y devuelve un array con los colores mas utilizados para el rojo, verde y azul
* Si no devuelve una imagen conocida, devuelve array(0,0,0)
*/
function promedioColorImagen($rutaImagen)
{ // obtenemos el tipo mime de la imagen (desde PHP 5.3)
$finfo=finfo_open(FILEINFO_MIME_TYPE);
$fileMime=finfo_file($finfo, $rutaImagen);
// abrimos la imagen
if($fileMime=="image/jpeg" || $fileMime=="image/pjpeg")
$imgId=imagecreatefromjpeg($rutaImagen);
elseif($fileMime=="image/gif")
$imgId=imagecreatefromgif($rutaImagen);
elseif($fileMime=="image/png")
$imgId=imagecreatefrompng($rutaImagen);
else
return array(0,0,0);
$red=0;
$green=0;
$blue=0;
$total=0;
// Recorremos todos los valores horizontales
for ($x=0;$x<imagesx($imgId);$x++)
{ // Recorremos todos los valores verticales
for ($y=0;$y<imagesy($imgId);$y++)
{ // Obtenemos los valores red, green, blue de cada pixel de la imagen
// (http://php.net/manual/en/function.imagecolorat.php)
$rgb=imagecolorat($imgId,$x,$y);
// devuelve el indice de cada color
$red+=($rgb >> 16) & 0xFF;
$green+=($rgb >> 8) & 0xFF;
$blue+=$rgb & 0xFF;
$total++;
}
}
$redPromedio = round($red/$total);
$greenPromedio = round($green/$total);
$bluePromedio = round($blue/$total);
// devolvemos un array con el promedio de los colores en rojo, verde y azul
return array($redPromedio,$greenPromedio,$bluePromedio);
}
/**
* Funcion para mostrar una imagen en nuestra pagina web. Tiene que recibir
* la ruta de una imagen de nuestro servidor web y un array con los tres colores
* rojo, verde y azul
*/
function mostrarImagen($imagen,$colores)
{ list($red,$green,$blue)=$colores;
echo "<div class='image'>";
echo "<img src='".$imagen."'>";
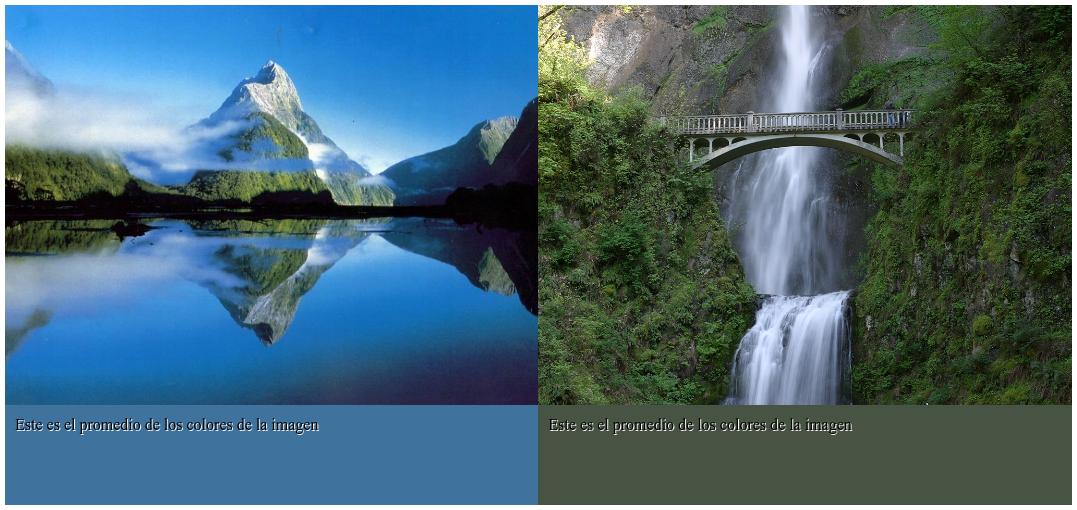
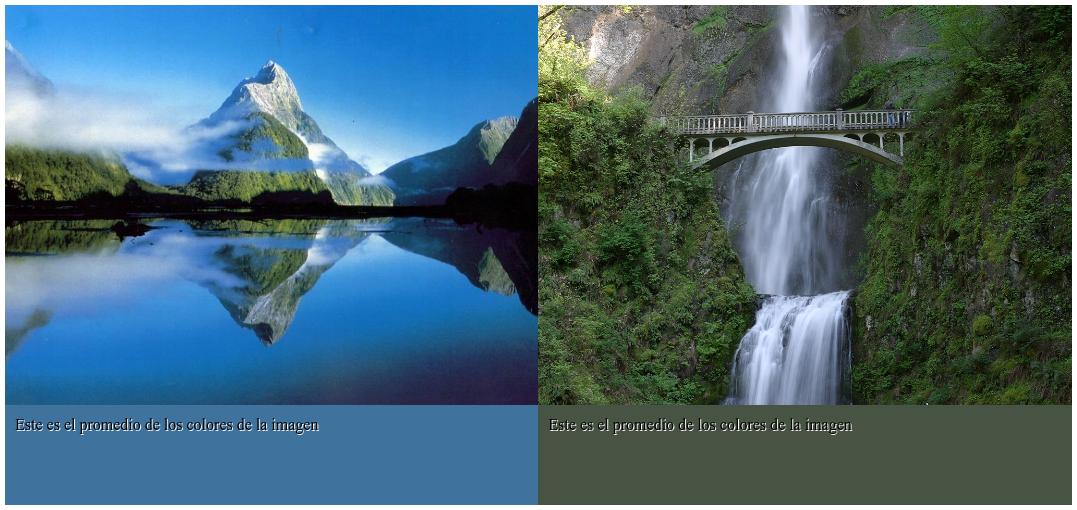
echo "<div style='background-color:rgb(".$red.",".$green.",".$blue.")'><span>Este es el promedio de los colores de la imagen</span></div>"; echo "</div>";
}
$imagen="paisaje1.jpg";
mostrarImagen($imagen,promedioColorImagen($imagen));
$imagen="paisaje2.jpg";
mostrarImagen($imagen,promedioColorImagen($imagen));
?>
<style>
.image {clear:both;display:inline-block;}.image>img {max-height:400px;}.image>div {height:100px;}.image>div>span {display:block;padding:10px;text-shadow: 1px 1px #fff;}
</style>




Comentarios sobre la versión: Versión 1 (5)
Gracias
lo puedes hacer para javascript?