Mostrando del 2.191 al 2.200 de 2.862 coincidencias
Se ha buscado por el tag: c
Utilizar una clase para conseguir un efecto sombra con relieve en objetos, elementos, etc.
Es muy sencillo y no precisa de librerías de terceros. Con una sola clase CSS3 y algo de estilo aplicado a un botón, así de simple.
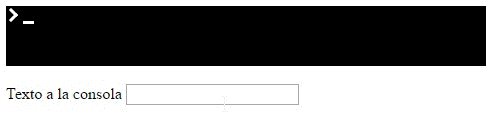
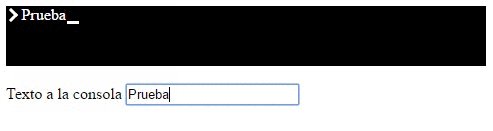
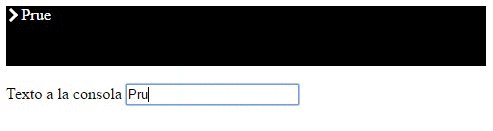
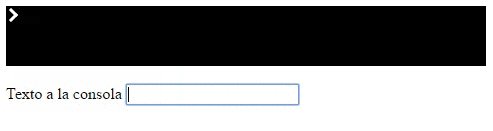
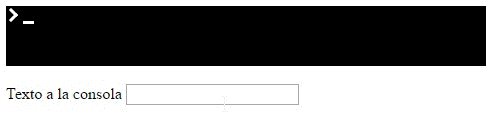
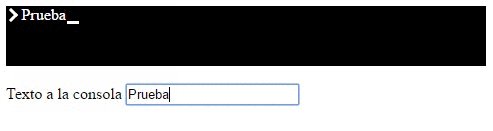
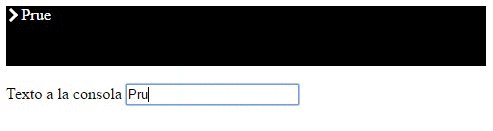
Una sencilla función que setea un div con un estilo parecido a una consola, asi mismo esta función se encarga de instanciar el input para poder agregar algun texto desde este de forma dinámica.

Debes colocar entre <head> y </head> del documento el codigo fuente de la funcion.
Luego al final antes de finalizar el body debes colocar el llamado a la funcion, enviando como parametros el id del div a aplicar el estilo consola y el id del input de donde se tomara el texto, asi:
A continuación, en el código fuente de abajo colocare el documento HTML completo, las indicaciones de arriba son por si solamente copias el código javascript de la función que se encuentra asi mismo mas abajo entre <head> y </head>.
Espero sea de utilidad.
Saludos
Lejos de lo que hay por ahí basado en librerías de 80 - 200kb. este Parallax utiliza 4 - 6 líneas de código javascript nativo, el que interpreta cualquier navegador web. En el 99.9 de los casos, NO es necesario el uso de frameworks para nuestros proyectos. Decimos que se eternizan los renderizados de contenidos, es cierto. Un buen proyecto desde cero, bien estructurado, puede ser un 90% más ágil y original que utilizando plantillas y marcos de trabajo cargados de código inútil. ¡La Imaginación es el límite!. Aprender es un placer, siempre.
Simple código que permite un efecto reveal de fondos en puro CSS. Sin JavaScript, sin librerías; totalmente compatible con nuevos, antiguos navegadores y demás dispositivos. Adaptable con escasos cambios a diferentes proyectos.





 (2)
(2)