Foto Fade Zoom OnClick Responsive
JavaScript




 (3)
(3)Actualizado el 4 de Enero del 2018 por Scriptshow (141 códigos) (Publicado el 15 de Mayo del 2017)
11.349 visualizaciones desde el 15 de Mayo del 2017
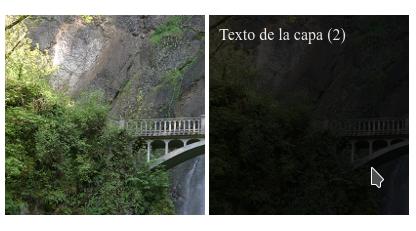
Visor de fotos e imágenes con efectos fade y zoom, responsive y compatible. Se puede ajustar para resoluciones inferiores a 480px (móvil), evitando que se ejecute la función JavaScript.
Al clicar en una imagen, se amplía y se posiciona fija en primer plano; volver a clicar para cerrar la imagen. Los procesos indicados, van acompañados de efectos declarados en Clases CSS. Una función JavaScript procesa los eventos.
Al clicar en una imagen, se amplía y se posiciona fija en primer plano; volver a clicar para cerrar la imagen. Los procesos indicados, van acompañados de efectos declarados en Clases CSS. Una función JavaScript procesa los eventos.