Mover una imagen de un div a otro div con JavaScript
JavaScript
Publicado el 3 de Marzo del 2020 por Info (100 códigos)
7.169 visualizaciones desde el 3 de Marzo del 2020
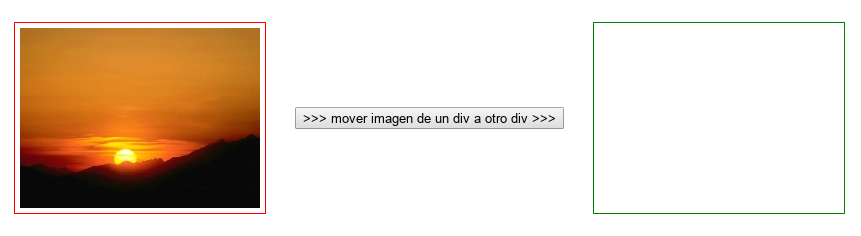
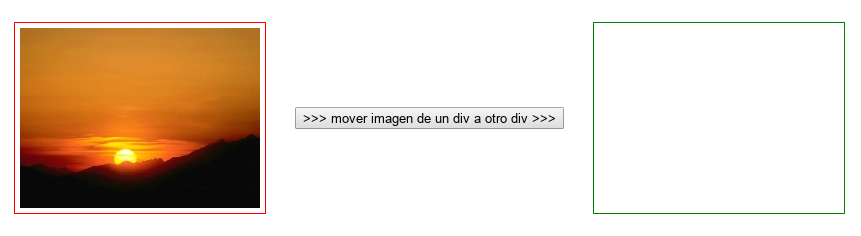
Este simple código muestra como mover un elemento de una ubicación a otra.
En este ejemplo, se mueve una imagen de dentro de un div a otro div.

Puedes ver la misma versión con Jquery: https://www.lawebdelprogramador.com/codigo/JQuery/5992-Mover-una-imagen-de-un-div-a-otro-div-con-JQuery.html
En este ejemplo, se mueve una imagen de dentro de un div a otro div.

Puedes ver la misma versión con Jquery: https://www.lawebdelprogramador.com/codigo/JQuery/5992-Mover-una-imagen-de-un-div-a-otro-div-con-JQuery.html