Mostrando del 1 al 10 de 29 coincidencias
Se ha buscado por el tag: bootstrap
Menú Bootstrap configurable referente al color.
Resumen:
Muchas veces necesitamos tener una barra de navegación (navbar), diferente al color por defecto o al color inverso.
En ese caso utilizamos google para buscar soluciones. En mi caso, encontré algunas pero siempre me parecían muy complicadas; así que después de algún tiempo estudiando llegue a esta barra.
Espero sea de su utilidad y les ayude a aclarar un poco el tema.
Y con el permiso de autor de este vídeo, me permito recomendarlo:
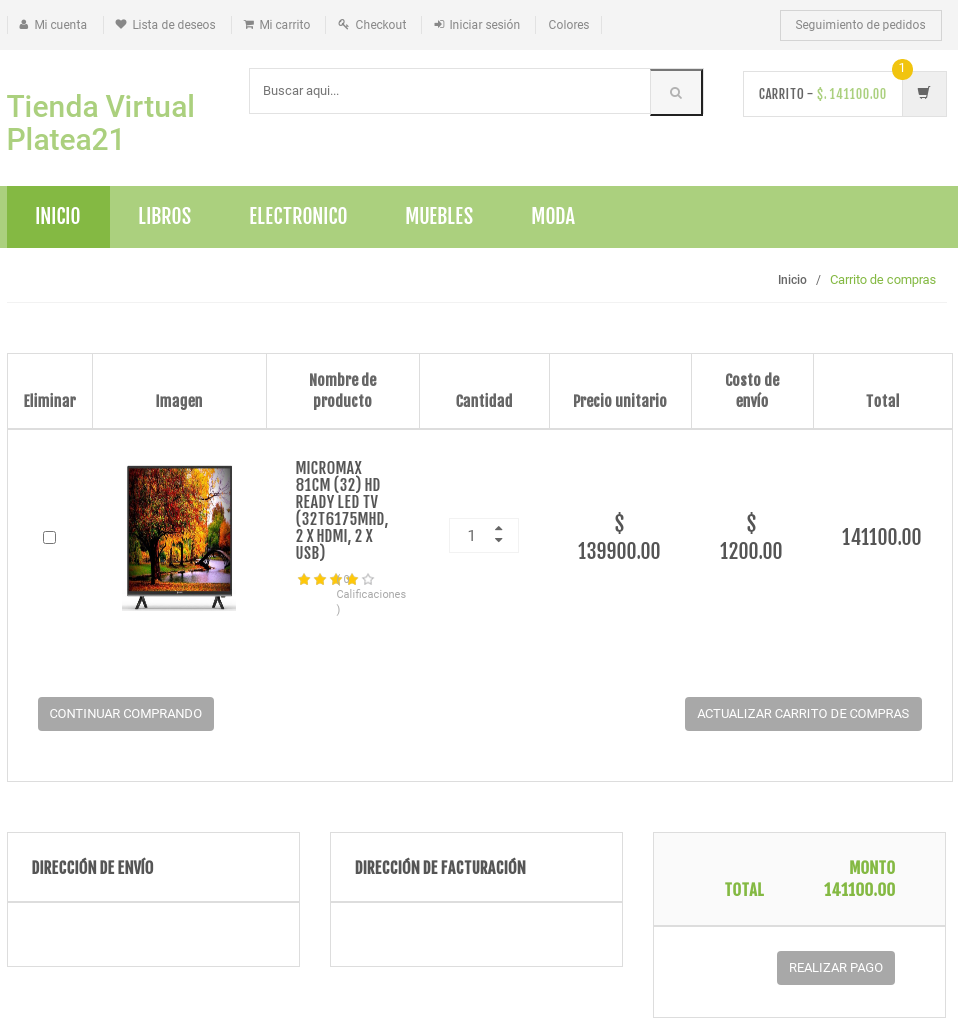
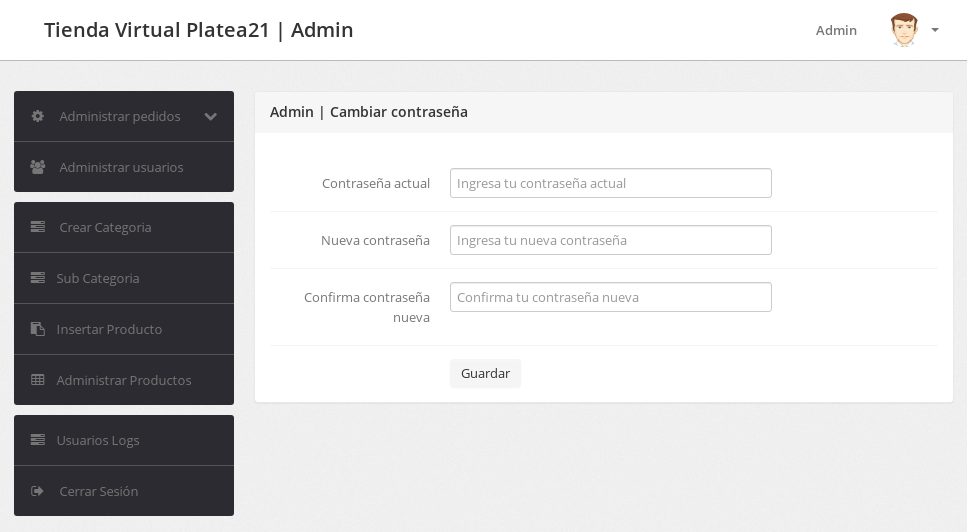
Página creada para gestionar las notas de x estudiantes.
En esta, el profesor podrá subir y editar las notas de cada alumno y cada alumno tendrá su propia cuenta y en esta podrá ver sus notas y promedio.
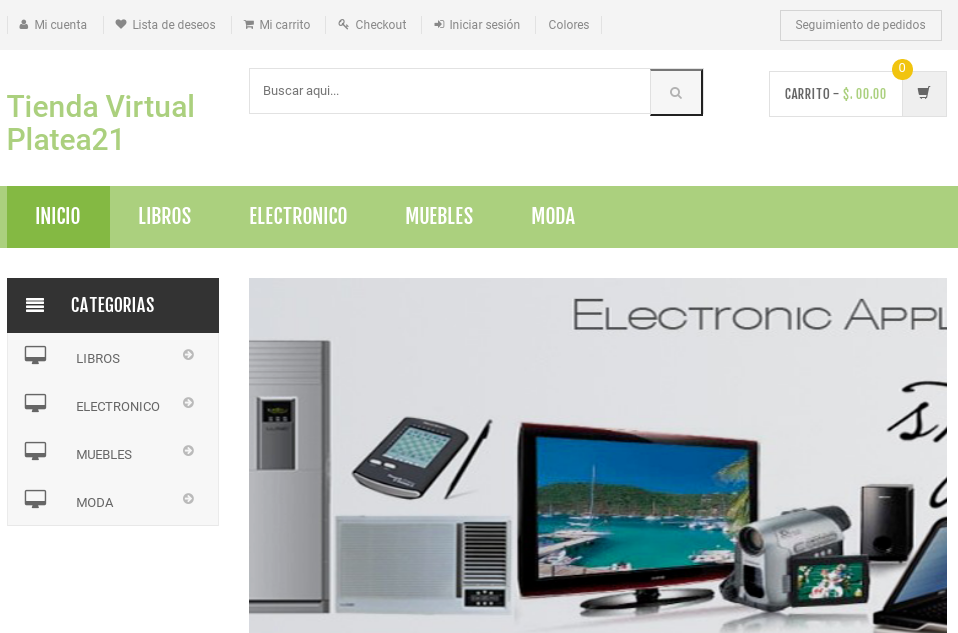
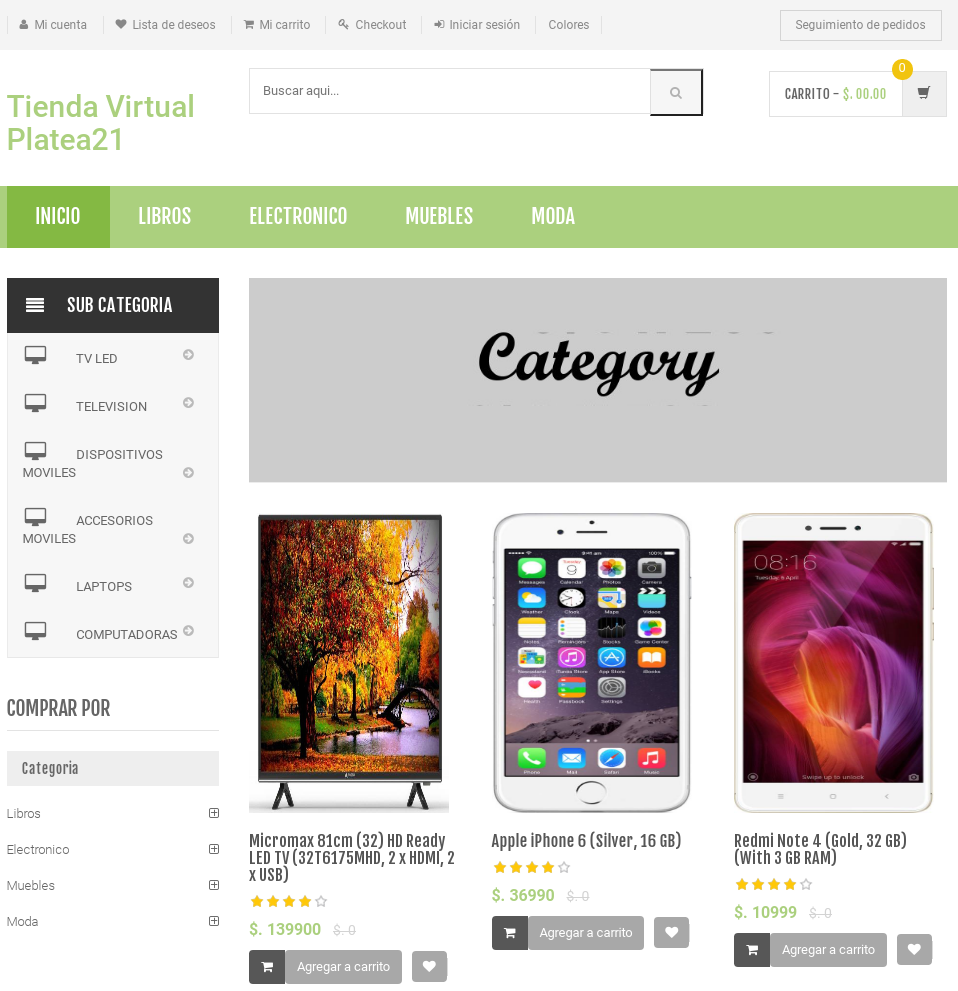
El código nos deja mostrar un modal dos veces al iniciar la primera pagina o en la pagina que deseemos instalarlo, la idea de este fue mostrar la linea de soporte al ingresar a la pagina y que el usuario de cerrar, si en el transcurso del mismo día vuelve volverá a salir el modal y quedara activa la Cookie de que el modal ya se mostró, si el mismo usuario vuelve una tercera vez no volverá a ver el modal sirve para mostrar noticias o ofertas por solo esas primeras dos veces que se ingresa y si se desea mas veces se puede modificar sin ningún problema.





 (2)
(2)




 (2)
(2)




 (2)
(2)






 (1)
(1)






 (37)
(37)









 (2)
(2)




 (2)
(2)




 (3)
(3)