Validar los campos de un formulario con JavaScript
JavaScript




 (8)
(8)Actualizado el 4 de Febrero del 2020 por Xve (294 códigos) (Publicado el 14 de Octubre del 2014)
26.669 visualizaciones desde el 14 de Octubre del 2014
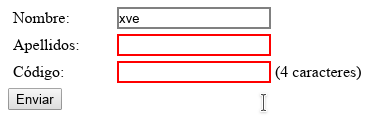
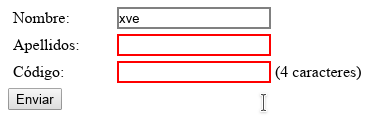
En este código se muestra como verificar la entrada de cuadros de texto (<input type="text"...), uno que tiene que tener como mínimo un carácter, y el otro que tiene que tener 4 caracteres exactos. Los limites de los campos se guarda en un dataset en cada <input>.
Si no se cumple con la condición, se marca el recuadro del input en color rojo y no deja enviar el formulario.
Va verificando cada input a medida que vamos escribiendo y luego los verifica todos cuando enviamos el formulario.

Si no se cumple con la condición, se marca el recuadro del input en color rojo y no deja enviar el formulario.
Va verificando cada input a medida que vamos escribiendo y luego los verifica todos cuando enviamos el formulario.