Sistema de turnos con PHP, MySQL, Javascript y websockets
Características:
- Visualizador de turnos (Se puede ver numero de turno, caja que atiende,
logo y nombre de la empresa, area de video para publicidad, tabla que muestra el turno que esta siendo atendido y los que
ya pasaron, area para colocar pequeñas notas de noticias o promociones con texto que se desplaza de
de derecha a izquierda).
- Pantalla para solicitar turno.
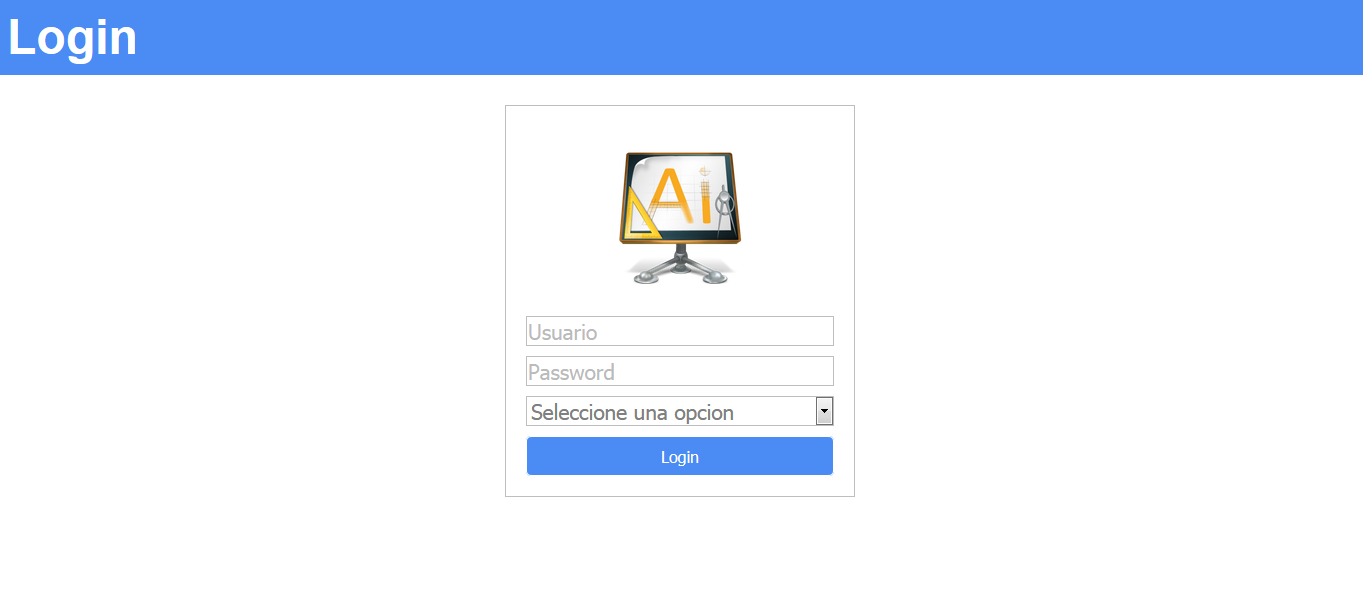
- Login para los cajeros.
- Registrar usuarios (cejero).
- Registrar caja.
- Ver y editar la informacion de la empresa.
- Resetear los turnos
-acceso lan por la ip 192.68.1.2 o la que se configure.
Nota:Hay que ejecutar desde cmd el archivo server.php. Asegurarse de tener hablitada la extension
php socket
La base de datos esta en la carpeta DB
cajeros
Usuario password:
oscar oscar
patricio patricio
rocio rocio





 (2)
(2)