Mostrando del 71 al 80 de 183 coincidencias
Se ha buscado por el tag: javascript
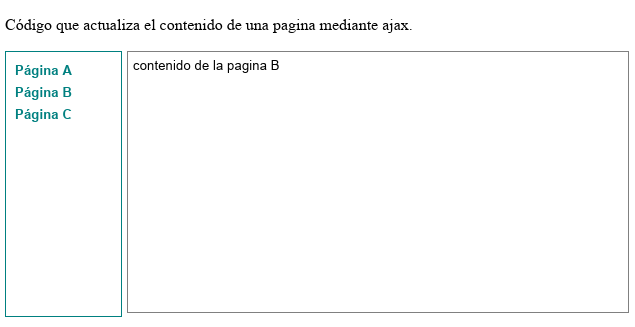
Un panel que muestra el contenido al situar el mouse sobre la parte superior del mismo. Una clase en CSS se encarga de darle formato, aspecto, etc. No precisa JavaScript.
Es compatible con cualquier dispositivo fijo ó móvil.
Espero sea útil.
Un saludo
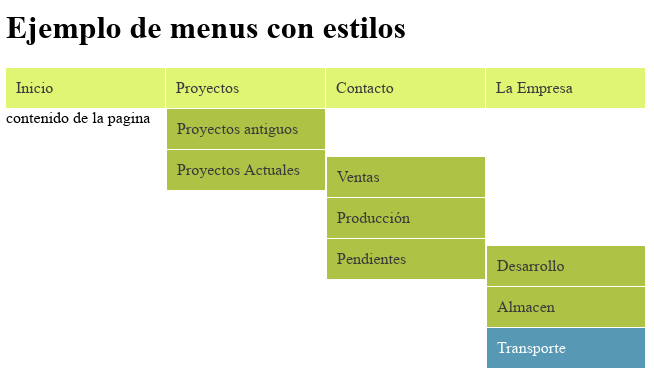
Dicho queda... Cambiar el tamaño, forma, color, texto, etc. de un elemento con CSS y JScript compatibles. Es un ejemplo muy sencillo basado en dos clases CSS y una función que es llamada desde un enlace de texto.
Espero sea útil.
Un saludo
En ocasiones, hemos tenido que actuar sobre las barras de scroll para ponerlas y/o quitarlas por tiempo limitado, según necesidades: menúes largos, foto presentaciones, etc. Incluso por estética...
Vamos a ver cómo hacerlo controlado por javascript, directamente. Podemos añadirle una función asociada a un/os evento/s, objeto/s, etc. Si es preciso, revisaremos los valores posibles para el atributo "overflow".
Espero sea útil.
Un saludo