querySelector - querySelectorAll
JavaScript
Actualizado el 28 de Agosto del 2018 por Scriptshow (141 códigos) (Publicado el 26 de Agosto del 2018)
1.432 visualizaciones desde el 26 de Agosto del 2018
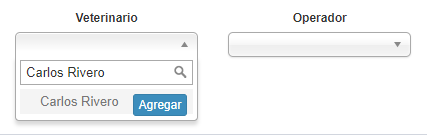
Ejemplos sencillos y compatibles para utilizar querySelector - querySelectorAll. No serán necesarias "librerías - framework" para este menester. Los métodos y funciones las interpreta directamente cualquier navagador web.
Espero sea útil.
Un saludo
Espero sea útil.
Un saludo