Ajax envía un array vacío
Publicado por Jhon (10 intervenciones) el 14/08/2016 10:16:27
Cordial saludo. Estoy realizando mi primer proyecto real y la verdad nunca había utilizado ajax. Siguiendo tutoriales me hice un login y funcionó perfect así que ahora intenté hacer otro envío de datos de un formulario usando mi login como referencia.
Mi script es así:
Tengo un formulario así (está incompleto pero es que es largo y todos los inputs son iguales prácticamente::
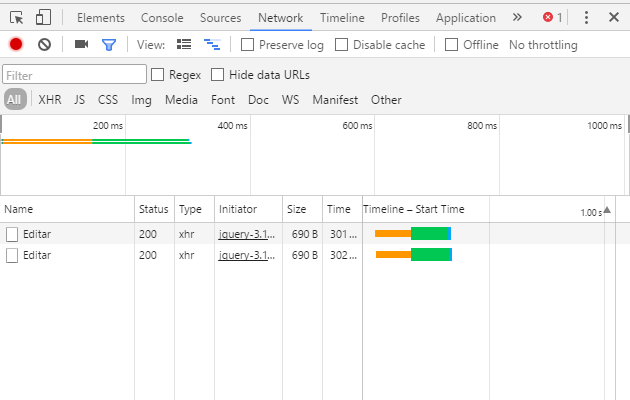
He estado intentando sin éxito editar un registro con ese formulario. El error me muestra que el array está lleno de "","","",""; mejor dicho, un array vacío.
SI al controlador le pido que me regrese un vardump de alguna variable recibo lo mismo: string(0)"".
¿Alguien podría ayudarme con esto? Mi controller tomas las variables así:
Les agradezco cualquier pista sobre el problema. Como digo, mi login es muy similar pero funciona bien. Tenia la duda de si debía postear esto en PHP o en AJAX. AL final lo hice em AJAX porque creo que el problema está ahí.
Mi script es así:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<script>
$(function(){
$("#editar").click(function(){
var url = "<?php echo URI_ROOT . "Disponibilidad/Editar" ?>"; // El script a dónde se realizará la petición.
$.ajax({
type: "POST",
url: url,
data: $("#formEditarAdicional").serialize(), // Adjuntar los campos del formulario enviado.
success: function(data)
{$("#respuesta2").html(data); // Mostrar la respuestas del script PHP.
}});
return false; // Evitar ejecutar el submit del formulario.
});
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<form role="form" id="formEditarAdicional" method="POST" action="">
<input type="hidden" value="<?=$adicional["pkadicional"] ?>" name="pkadicional" id="pkadicional">
<div class="form-group">
<label for="cedula">Cédula del guarda:</label>
<input type="" class="form-control" id="cedula" name="cedula" value="<?=$adicional["cedulaguarda"] ?>" readonly>
</div>
<div class="form-group">
<label >Puesto:</label>
<input class="form-control" list="puestos" id="nompuesto" name="nompuesto" value="<?=$adicional["nombrepuesto"] ?>">
<datalist id="puestos">
<?php
foreach ($puestos as $puesto) {
echo '<option value="'.$puesto["nombrepuesto"].'">';
}?>
</datalist>
</div>
<div class="form-group">
<label for="fecha">Fecha:</label>
<input type="date" class="form-control" id="fecha" name="fecha" value="<?=$adicional["fechaadicional"] ?>">
</div>
<div class="form-group">
<label for="">Turno:</label>
<input type="" list="turno" class="form-control" name="turno" value="<?=$adicional["turno"] ?>">
<datalist id="turno">
<option value="DIURNO">
<option value="NOCTURNO">
</datalist>
</div>
He estado intentando sin éxito editar un registro con ese formulario. El error me muestra que el array está lleno de "","","",""; mejor dicho, un array vacío.
SI al controlador le pido que me regrese un vardump de alguna variable recibo lo mismo: string(0)"".
¿Alguien podría ayudarme con esto? Mi controller tomas las variables así:
1
2
3
$pkadicional = addslashes(htmlspecialchars($_POST["pkadicional"]));
$fecha = addslashes(htmlspecialchars($_POST["fecha"]));
$turno = addslashes(htmlspecialchars($_POST["turno"]));
Les agradezco cualquier pista sobre el problema. Como digo, mi login es muy similar pero funciona bien. Tenia la duda de si debía postear esto en PHP o en AJAX. AL final lo hice em AJAX porque creo que el problema está ahí.
Valora esta pregunta


0