Registro y validación de usuarios con Ajax PHP y MySQL
Registro y validación de usuarios con Ajax PHP y MySQL
PHP
,AJAX
,MySQL
,JQuery
Publicado el 10 de Febrero del 2021 por Administrador
2.589 visualizaciones desde el 10 de Febrero del 2021
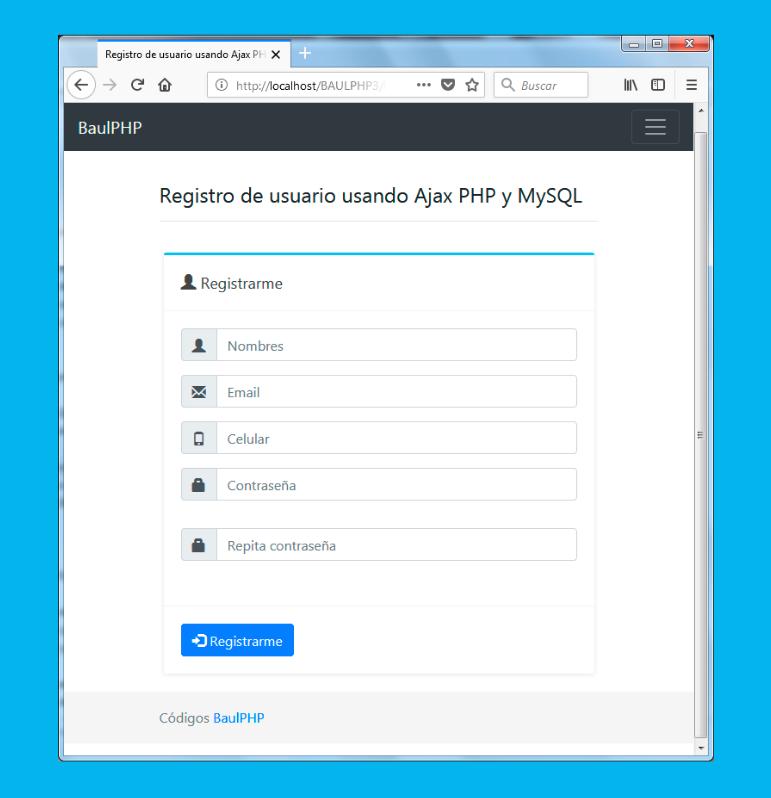
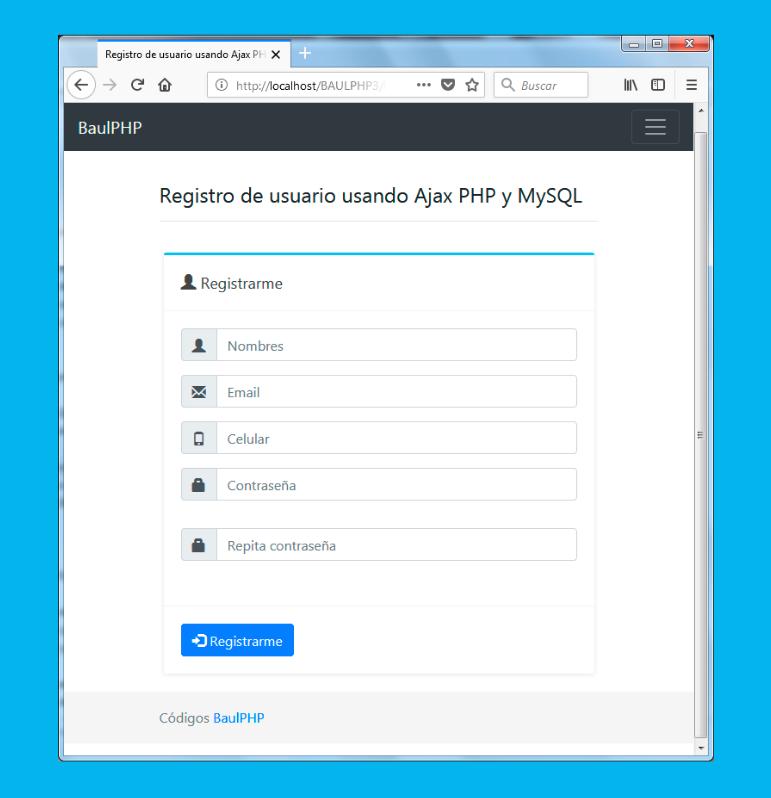
Registro y validación de usuarios con Ajax PHP y MySQL. En esta publicación nos enfocaremos en crear un formulario para registro de usuarios. Sin embargo, usaremos un formulario dinámico con la ayuda de jQuery, PHP, HTML5, MySQL, para lograr un registro muy interactivo.
La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS

La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS