
Jquery Ajax variable a php not found
Publicado por Ignacio (8 intervenciones) el 20/12/2016 13:30:14
Hola buenas:
Tengo escritos un php y un Jquery, el Jquery se ocupa de recoger el texto de un y de realizar un get mandando esa variable al php y al recibir respuesta mostrar una foto. Al ejecutarlo en la consola del inspector de elementos me sale esto: jquery.js:9536 GET http://localhost/pruebas/prueba.php?artista= 404 (Not Found)
Os subo las imágenes aquí de los archivos y a ver si me podéis ayudar.
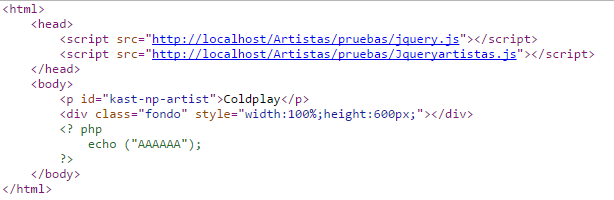
Html sencillo para realizar pruebas.

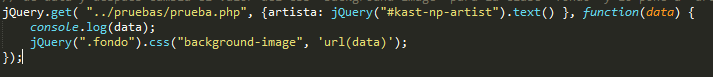
Jquery que recoge el texto del p "kast-np-artist" y llama al php y su funcion.

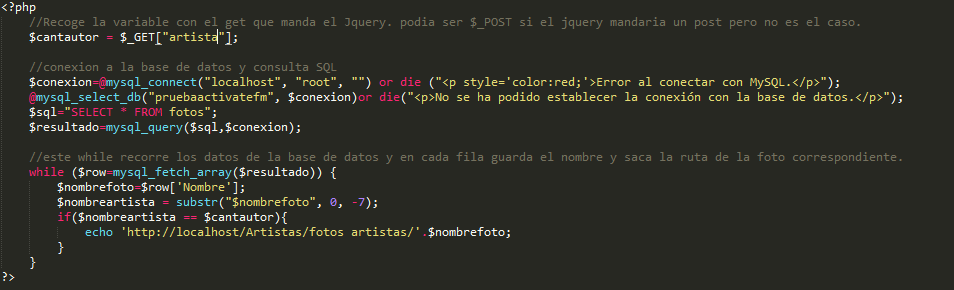
PHP que se conecta a la base de datos donde están guardados los nombre de las fotos de los artistas hace la sentencia SQL recorre la base de datos y devuelve la ruta.

No encuentro el fallo, llevo un par de dias con ello, estoy aprendiendo ajax y no soy capaz de resolver esto.
Gracias de antemano a todos aquellos que lo lean.
Un saludo
Tengo escritos un php y un Jquery, el Jquery se ocupa de recoger el texto de un y de realizar un get mandando esa variable al php y al recibir respuesta mostrar una foto. Al ejecutarlo en la consola del inspector de elementos me sale esto: jquery.js:9536 GET http://localhost/pruebas/prueba.php?artista= 404 (Not Found)
Os subo las imágenes aquí de los archivos y a ver si me podéis ayudar.
Html sencillo para realizar pruebas.
Jquery que recoge el texto del p "kast-np-artist" y llama al php y su funcion.
PHP que se conecta a la base de datos donde están guardados los nombre de las fotos de los artistas hace la sentencia SQL recorre la base de datos y devuelve la ruta.
No encuentro el fallo, llevo un par de dias con ello, estoy aprendiendo ajax y no soy capaz de resolver esto.
Gracias de antemano a todos aquellos que lo lean.
Un saludo
Valora esta pregunta


0