Como sumar los valores de los checkboxe´s y arrojar la suma total por ajax
Publicado por Yerlyn (12 intervenciones) el 12/03/2019 20:17:41
Hola necesito ayuda para el siguiente problema, tengo el siguiente codigo
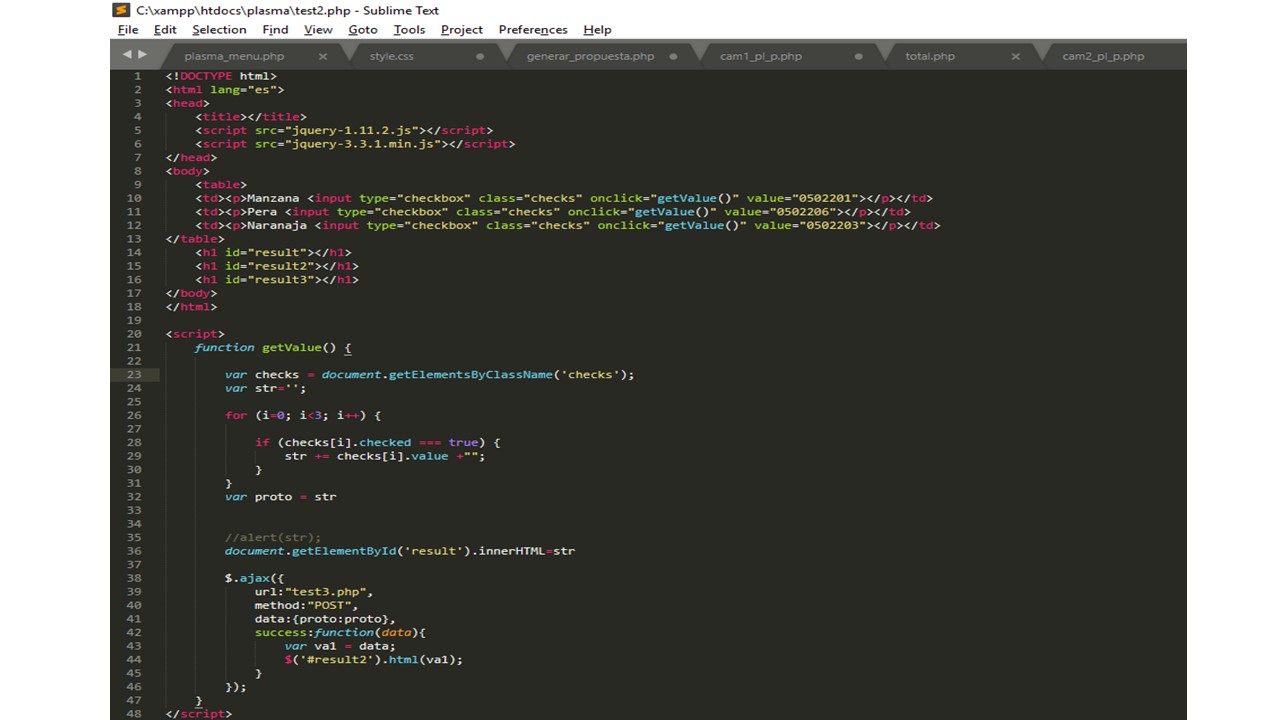
test2.php
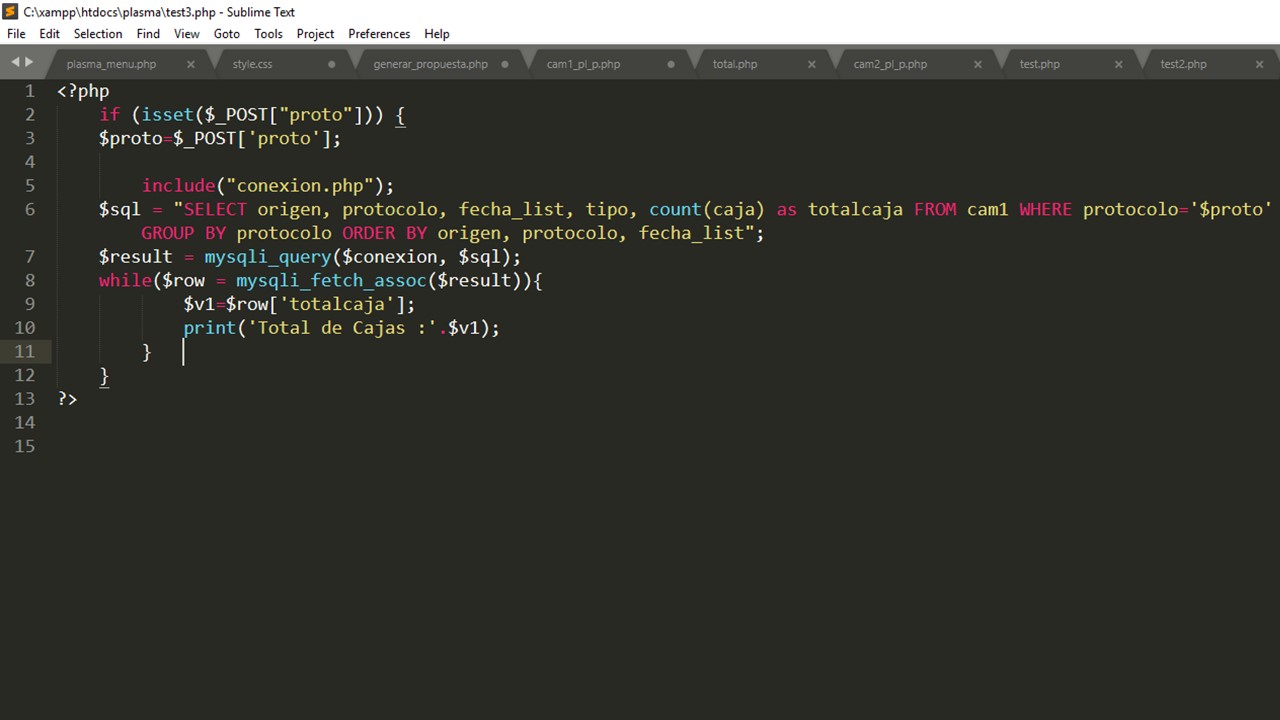
test3.php
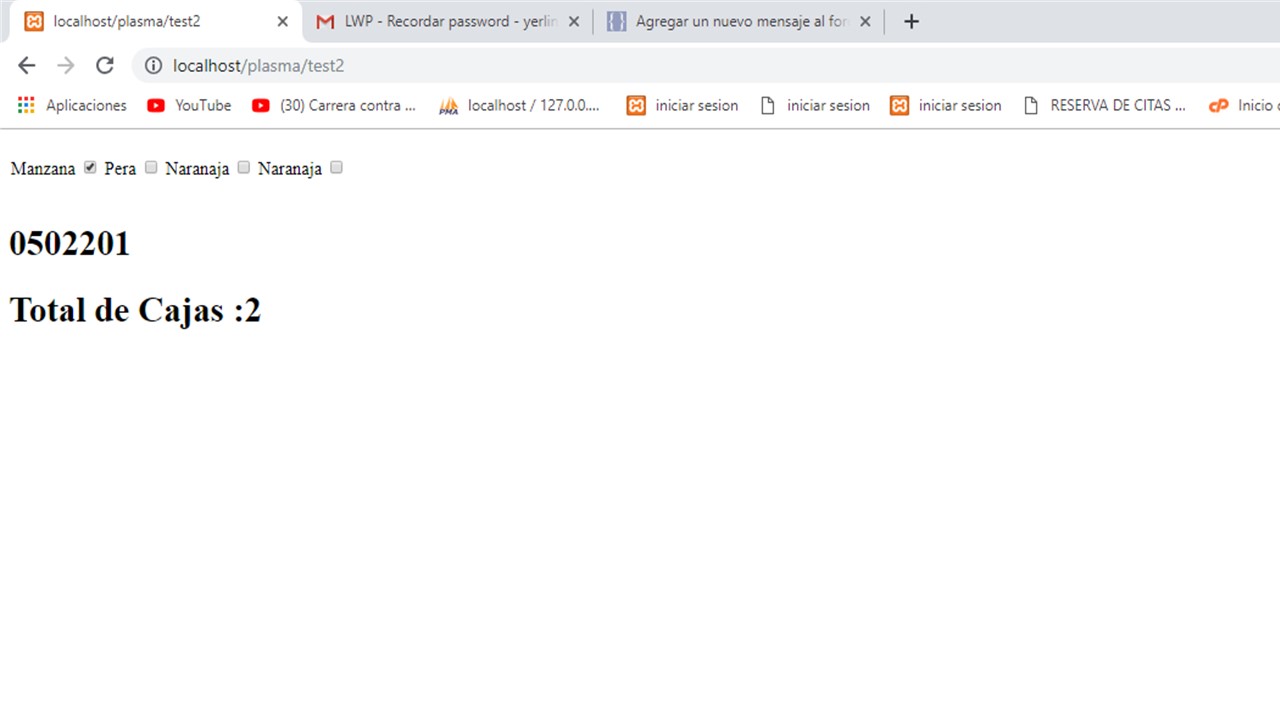
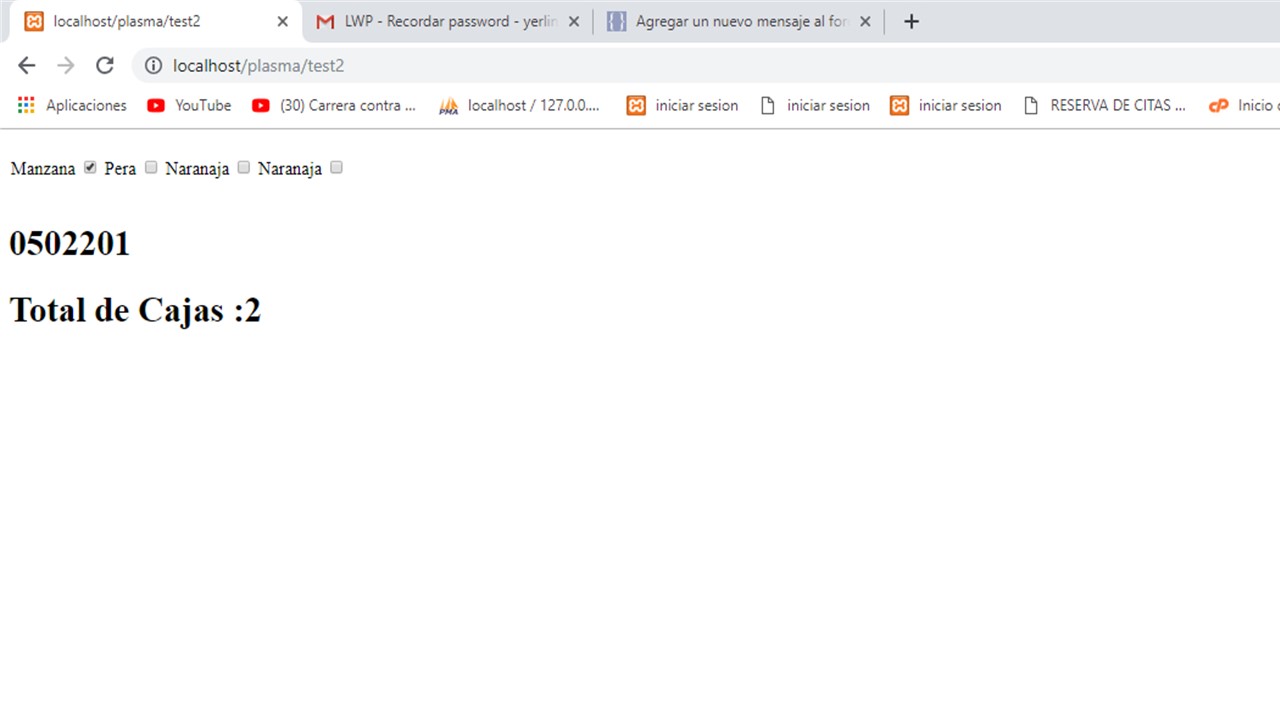
tratare de ser lo mas claro posible para que me logren entender, este código lo que hace es lo siguiente muestra 3 checkbox el cual al seleccionar cualquiera se activa el atributo Onclick que me lleva a la función getValue, esta funcion solo toma el value y lo almacena en la variable STR luego por medio de ajax tomo el valor de STR y lo paso al archivo tes3.php por medio de POST con una variable llamada $proto, una vez que tengo la variable $proto en test3.php realizo una consulta a la base de datos que me va arrojar una cantidad de cajas almacenadas osea un numero entero luego ese numero entero lo devulevo por ajax y se imprime en pantalla hasta alli todo perfecto funciona perfectamente cuando selecciono solo un checkbox, mi problema es el siguiente yo necesito que cuando seleccione otro checkbox este haga lo mismo pero que la cantidad de cajas se sume con la cantidad de cajas del checkbox anterior seleccionado y la sumatoria total sera el valor que se devuelva por ajax como esta el codigo me imprime la cantidad de cajas d un checkbox pero al seleccionar otro checkbox este se borra y ya no imprime la cantidad de cajas y no logro hacer la sumatoria de las cajas.
gracias por su ayuda de ante mano cualquier opinión es buena dejo todas las herramientas posibles para que logren ver mejor el codigo gracias




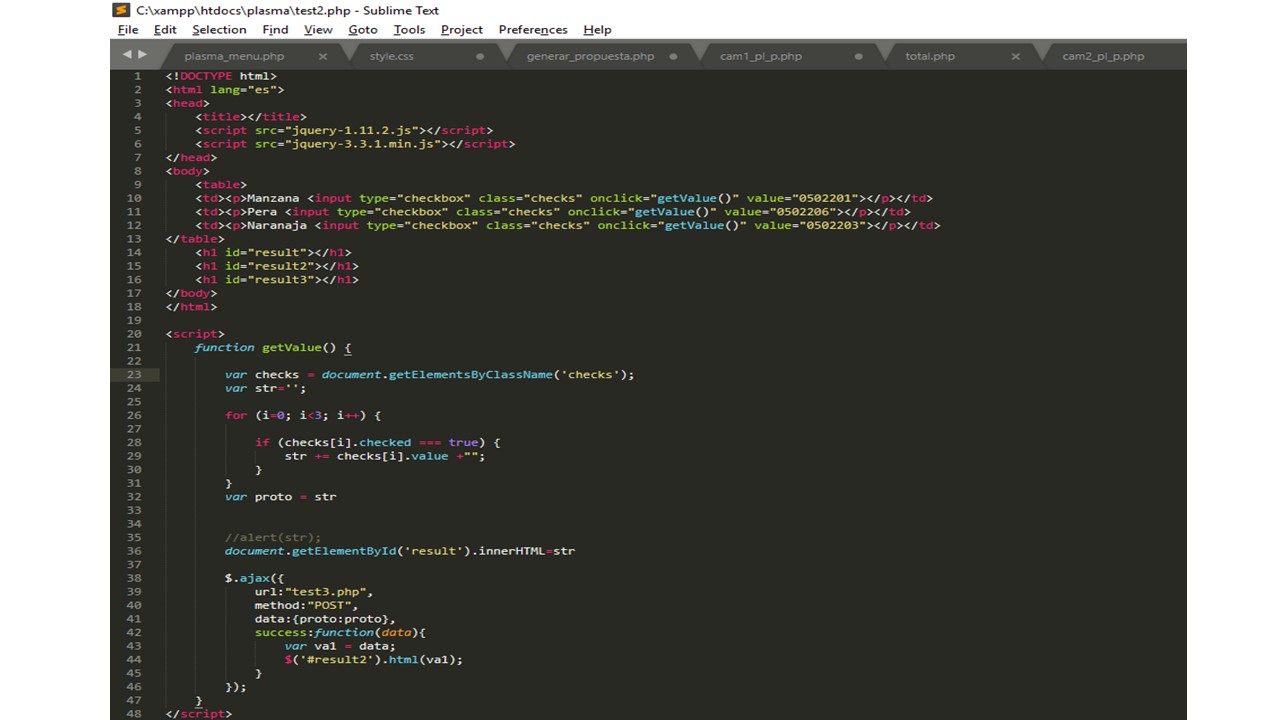
test2.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<!DOCTYPE html>
<html lang="es">
<head>
<title></title>
<script src="jquery-1.11.2.js"></script>
<script src="jquery-3.3.1.min.js"></script>
</head>
<body>
<table>
<td><p>Manzana <input type="checkbox" class="checks" onclick="getValue()" value="0502201"></p></td>
<td><p>Pera <input type="checkbox" class="checks" onclick="getValue()" value="0502206"></p></td>
<td><p>Naranaja <input type="checkbox" class="checks" onclick="getValue()" value="0502203"></p></td>
</table>
<h1 id="result"></h1>
<h1 id="result2"></h1>
<h1 id="result3"></h1>
</body>
</html>
<script>
function getValue() {
var checks = document.getElementsByClassName('checks');
var str='';
for (i=0; i<3; i++) {
if (checks[i].checked === true) {
str += checks[i].value +"";
} } var proto = str //alert(str);
document.getElementById('result').innerHTML=str
$.ajax({
url:"test3.php",
method:"POST",
data:{proto:proto},
success:function(data){
var va1 = data;$('#result2').html(va1);
}});
}</script>
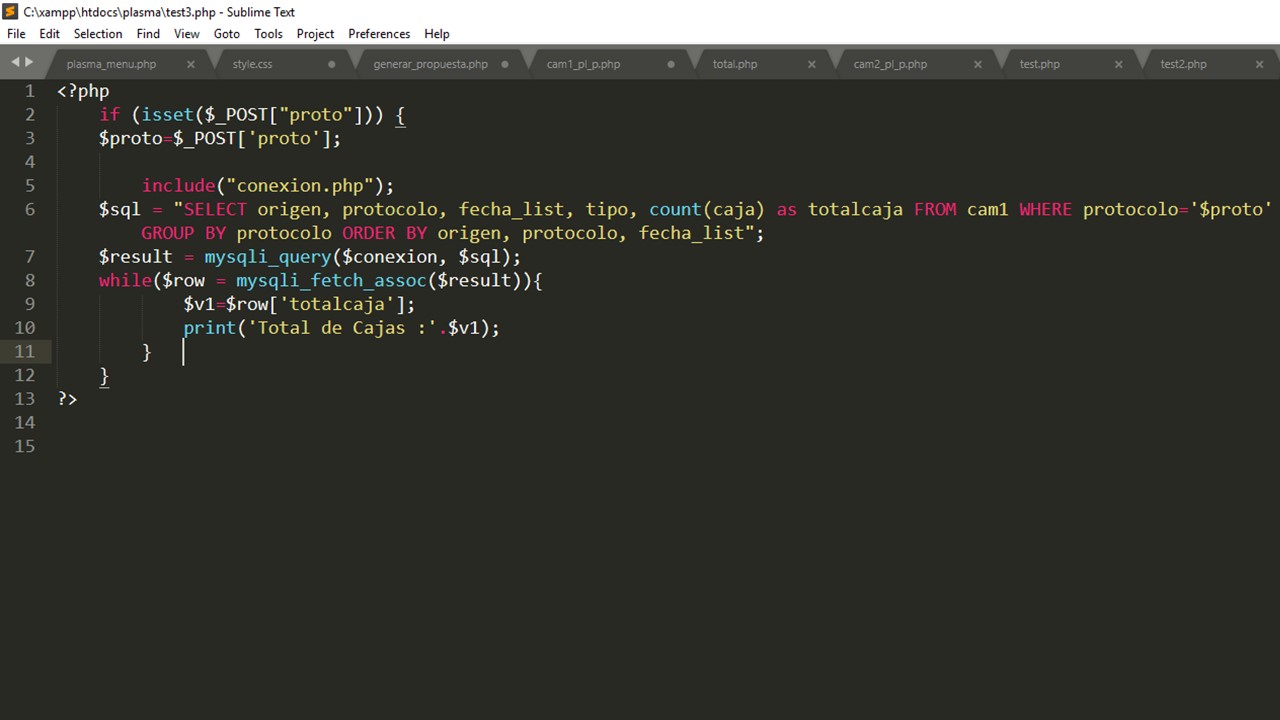
test3.php
1
2
3
4
5
6
7
8
9
10
11
12
13
<?php
if (isset($_POST["proto"])) {
$proto=$_POST['proto'];
include("conexion.php");
$sql = "SELECT origen, protocolo, fecha_list, tipo, count(caja) as totalcaja FROM cam1 WHERE protocolo='$proto' GROUP BY protocolo ORDER BY origen, protocolo, fecha_list";
$result = mysqli_query($conexion, $sql);
while($row = mysqli_fetch_assoc($result)){
$v1=$row['totalcaja'];
print('Total de Cajas :'.$v1);
} }?>
gracias por su ayuda de ante mano cualquier opinión es buena dejo todas las herramientas posibles para que logren ver mejor el codigo gracias




Valora esta pregunta


0
