Error al convertir una consulta en un objeto tipo JSON
Publicado por Fabian (1 intervención) el 24/08/2020 17:44:20
Un saludo a la comunidad, quisiera me ayudaran a resolver este error que tengo al usar AJAX.
Tengo un formulario de búsqueda en el cual cada vez que tecleo una letra, se hace una petición ajax a un controlador y este mediante una clase envía la consulta a la base de datos, devolviendo un array que se convierte en tipo JSON String, el cual javascript lo recibe, pero al intentar convertirlo con JSON.parse me sale un error diferente tanto en mozilla como en Chrome.

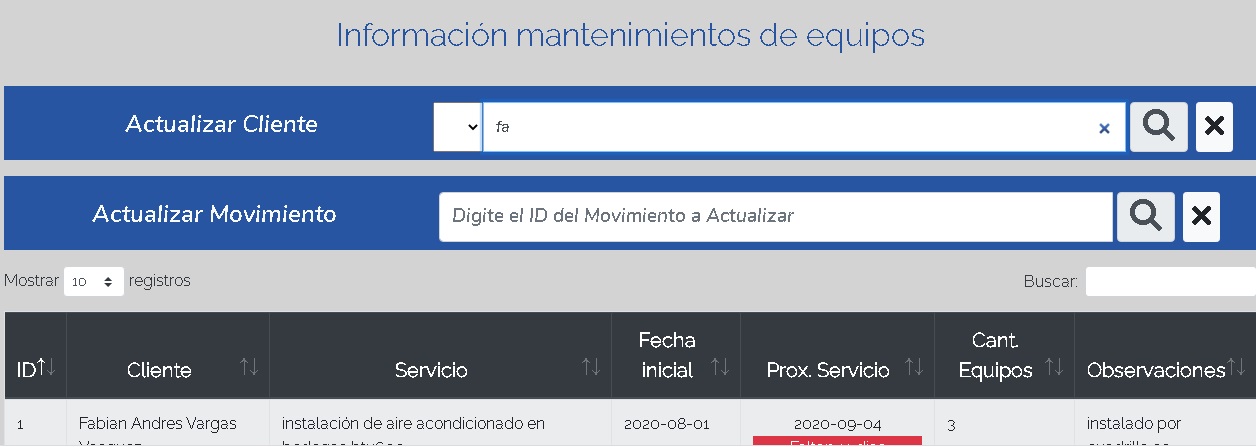
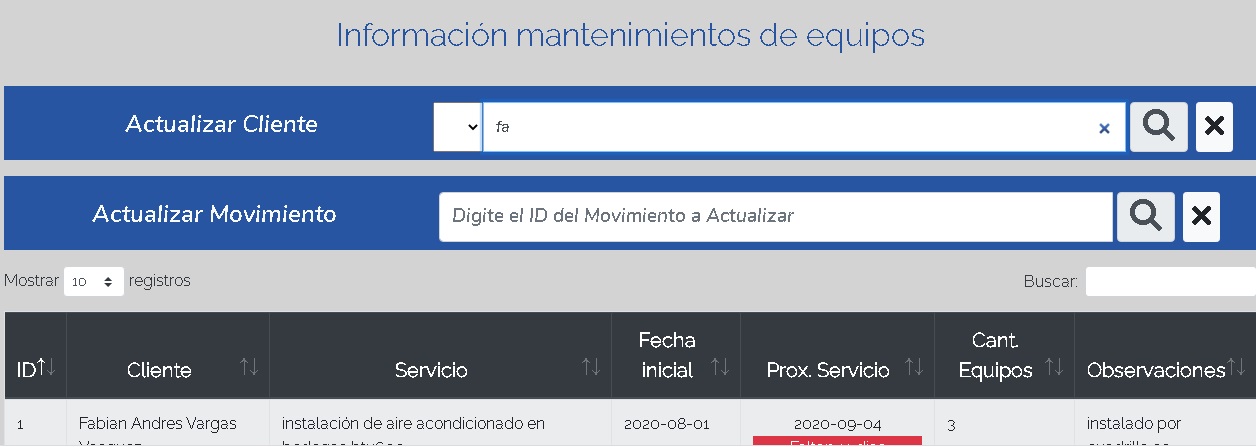
1. A través de este formulario digito el nombre a buscar.
2. Javascrip recibe datos cada vez que se teclea una letra y envía la petición a contenido.php el cual es el controlador.
3. el controlador recibe el dato y lo envía como parámetro a una clase llamada ShowClientByName().
4. La clase procesa la consulta tipo búsqueda LIKE con el parámetro recibido y devuelve un array, este array es convertido finalmente en un string, mediante la función json_encode.
5. Si la consulta ha sido exitosa el controlador imprime mediante un echo el array en string devuelto por la clase.
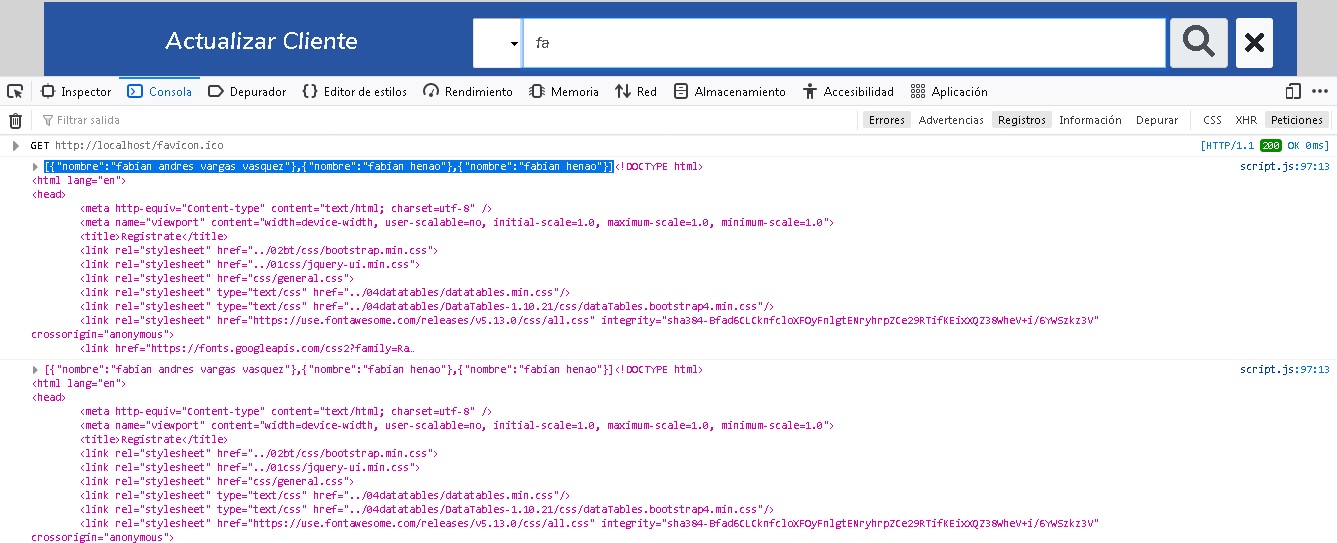
6. Antes de convertir la respuesta de la petición a un objeto json, comentamos el JSON.Parse para ver en consola el resultado de la petición.
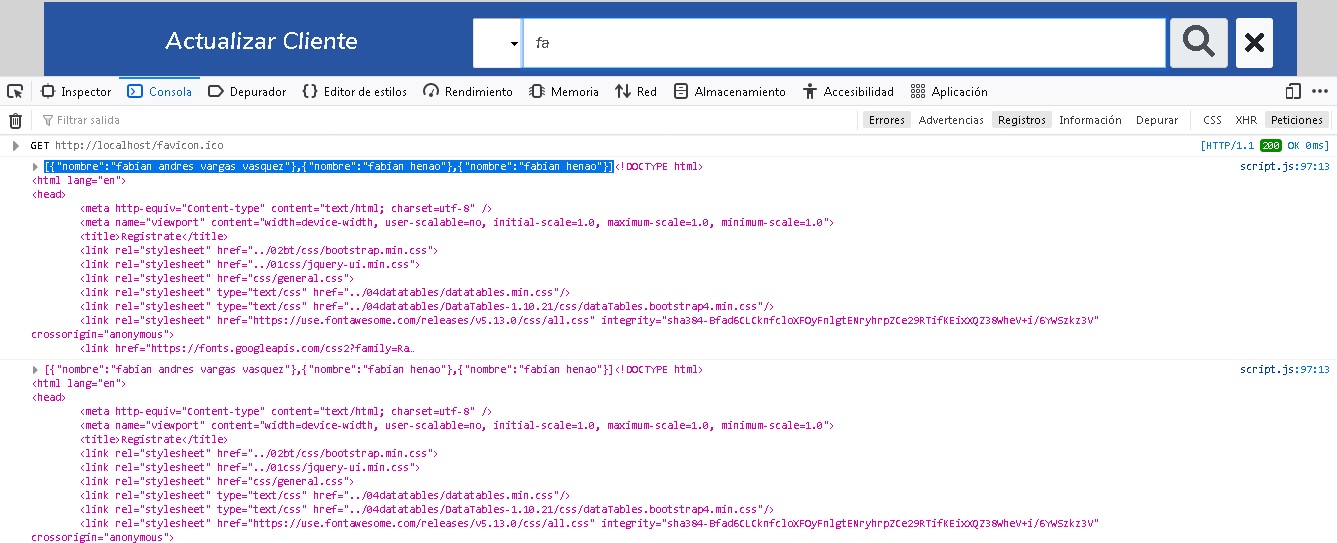
7. El resultado mostrado en consola es el siguiente:

La primera presunta es ¿porque con el string (ARRAY) de respuesta a la petición, se genera un código html continuo a la respuesta? ¿no debería mostrar solo el array(convertido a string) devuelto?
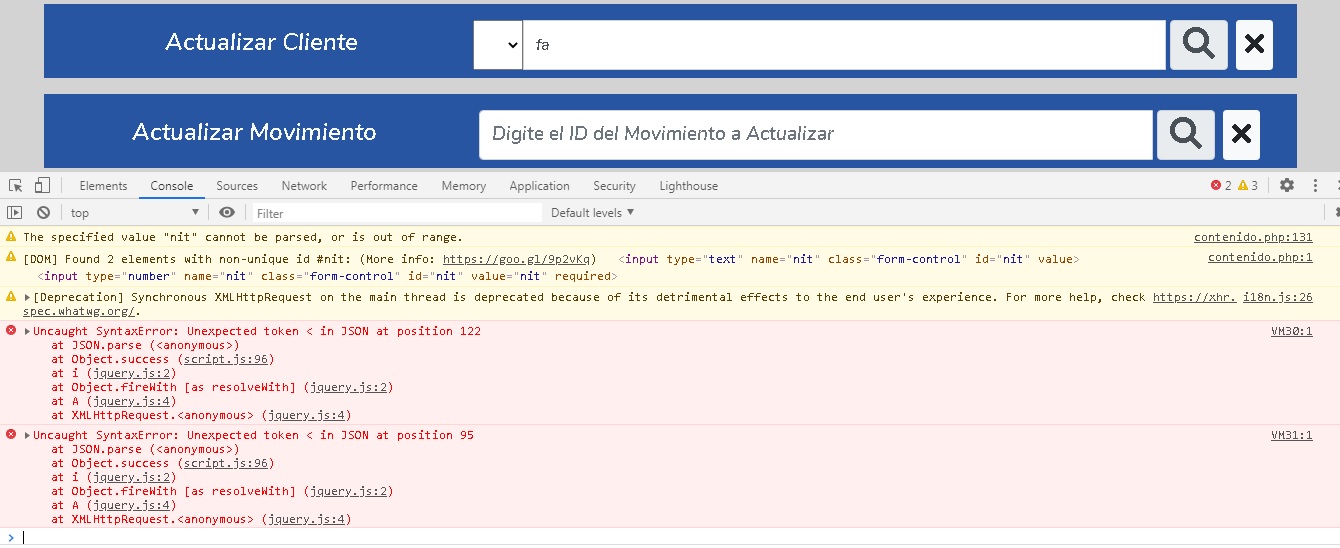
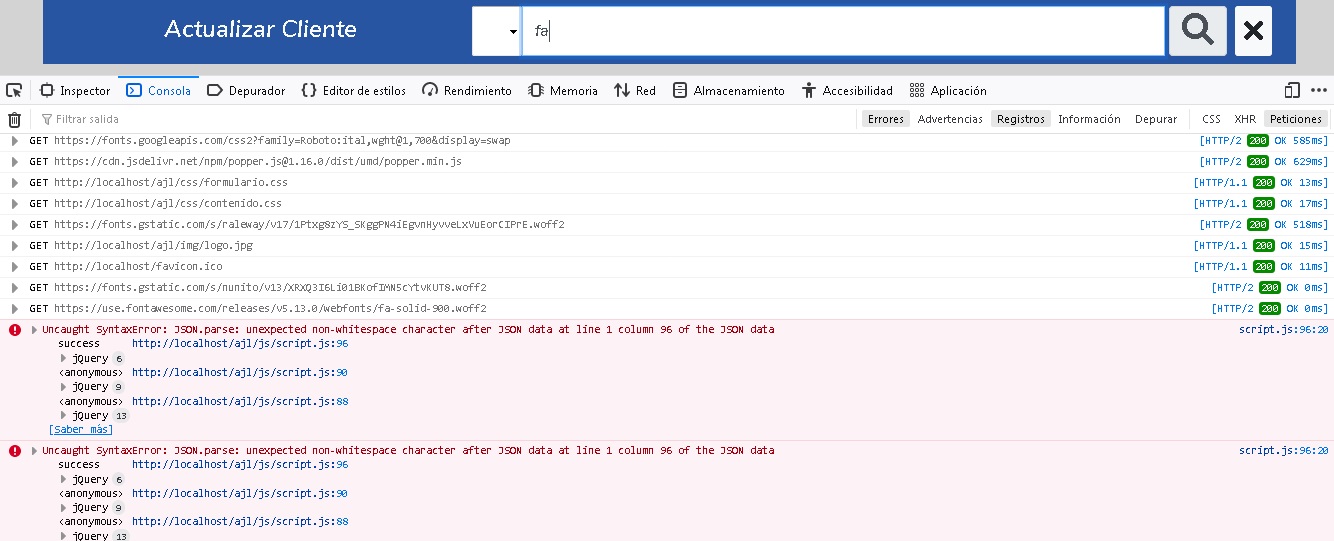
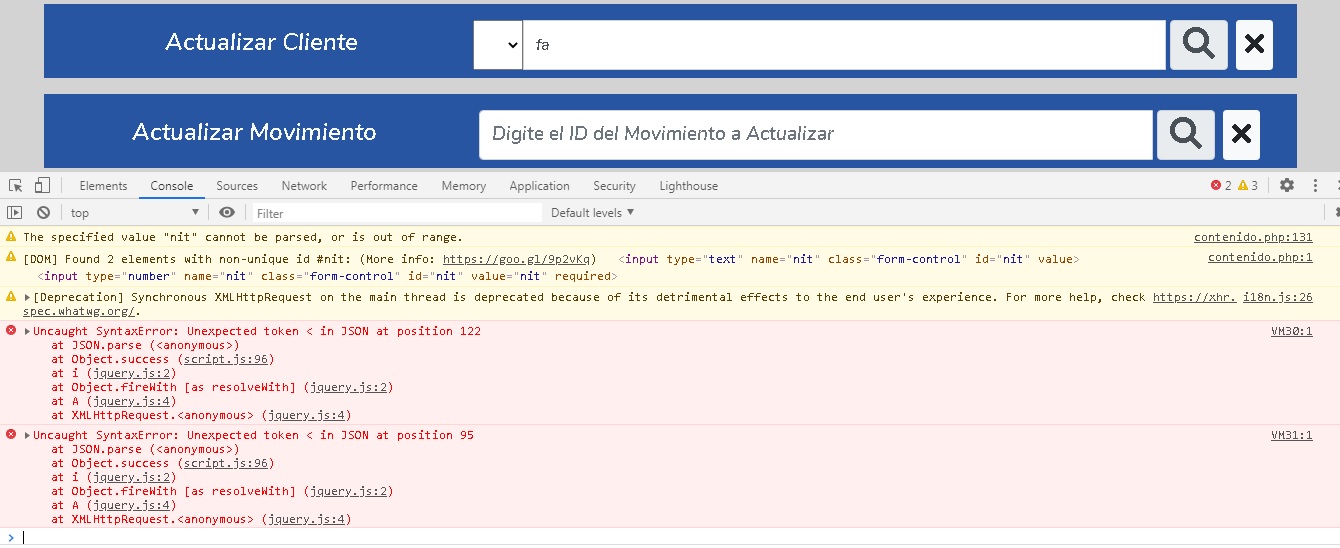
8. El ERROR: al convertir este string(Array) en un objeto mediante JSON.Parse se genera un error diferente en cada navegador:
Error en Chrome:

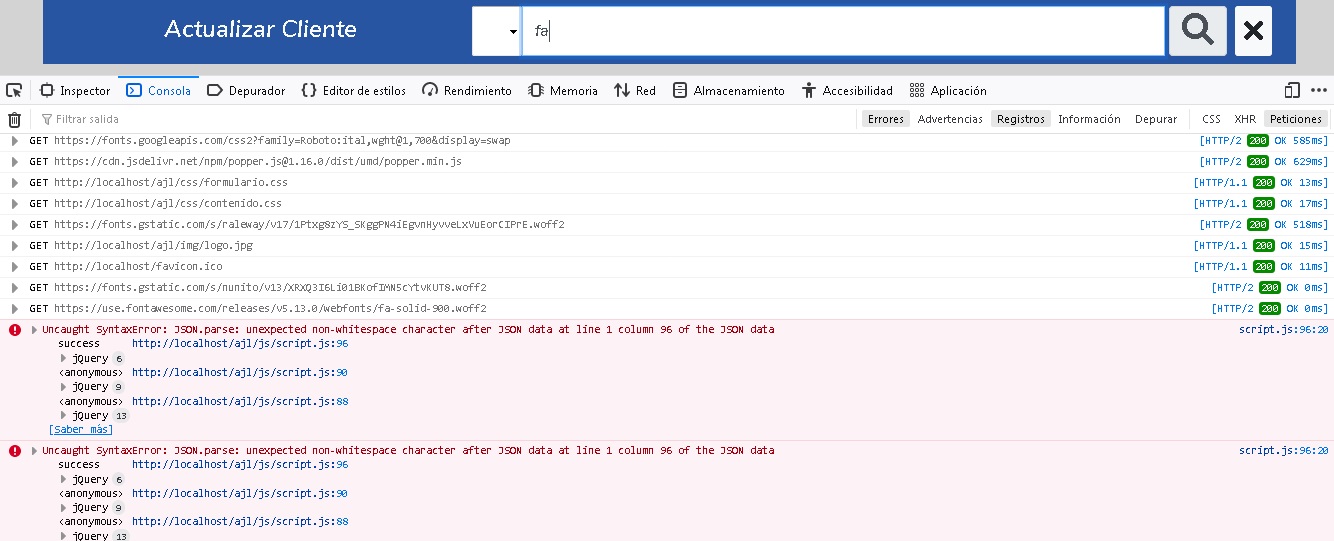
Error en Mozilla

Muchas gracias a quien pueda ayudarme con la solución a este problema.
Tengo un formulario de búsqueda en el cual cada vez que tecleo una letra, se hace una petición ajax a un controlador y este mediante una clase envía la consulta a la base de datos, devolviendo un array que se convierte en tipo JSON String, el cual javascript lo recibe, pero al intentar convertirlo con JSON.parse me sale un error diferente tanto en mozilla como en Chrome.

1. A través de este formulario digito el nombre a buscar.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<form class="mx-auto text-light mt-3 px-4 d-none buscar contenedor-formulario" action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>" method="POST" name="buscar">
<div class="form-row font-weight-bold ocultar2 py-2">
<div class="col-6 col-md-4">
<h4 class="text-center mr-2 text-light mt-3">Actualizar Cliente</h4>
</div>
<div class="input-group mt-2 col-6 col-md-8">
<div class="">
<select name="nombre" class="" style="height: 50px; width: 50px;"></select>
</div>
<input type="search" id="buscar" class="form-control lead mr-1" placeholder="Digite el nombre del Cliente o Empresa a Actualizar" name="buscar" style="height: 50px" required><i class="btn submit-btn fas fa-search fa-2x input-group-text btnBuscar" onclick="buscar.submit()"></i>
<button type="button" class="btn btn-light btn-sm ml-2 ocultarBuscar" onclick="location.href='index.php'"><i class="fas fa-times fa-2x"></i>
</button>
</div>
</div>
<div class="form-group col-2 ml-1 bg-success">
<input type="hidden" name="buscar" value="buscar" readonly class="form-control bg-light">
</div>
</form>
2. Javascrip recibe datos cada vez que se teclea una letra y envía la petición a contenido.php el cual es el controlador.
1
2
3
4
5
6
7
8
9
10
11
12
13
$('#buscar').keyup(function(e){
let buscar = $('#buscar').val();
$.ajax(
{url: 'contenido.php',
type: 'POST',
data: {buscar},
success: function(e){
var task =JSON.parse(e);
console.log(task);
}})
})
3. el controlador recibe el dato y lo envía como parámetro a una clase llamada ShowClientByName().
1
2
3
4
5
6
7
8
9
10
11
12
13
14
$buscar = $_POST['buscar'];
if (!empty($buscar) AND isset($_POST['buscar'])){
$clienteName = filter_var(mb_strtolower($_POST['buscar']), FILTER_SANITIZE_STRING);
$clienteByName = new Clientes();
$resultClient = $clienteByName->showClientByName($clienteName);
if ($resultClient != false) {
$nombres = $resultClient;echo $nombres;
}else {$errores.='<li class="advertencias text-center bg-danger text-light lead">¡El Cliente con este nombre no existe!</li>';
}}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
public function showClientByName(string $buscar)
{$consulta = $this->bd->prepare("
SELECT * FROM clientes WHERE nombre LIKE '%".$buscar."%' OR empresa LIKE '%".$buscar."%'");
$resultado = $consulta->execute();
$datosCliente = $consulta->fetchAll();
$datos = array();
if ($resultado != false) {
foreach ($datosCliente as $key => $value) {
array_push($datos, array('nombre' => $value['nombre']));
}}else{
$datos = $resultado; }$datosStr = json_encode($datos);
return $datosStr;
}5. Si la consulta ha sido exitosa el controlador imprime mediante un echo el array en string devuelto por la clase.
1
2
3
4
5
6
7
8
9
$clienteByName = new Clientes();
$resultClient = $clienteByName->showClientByName($clienteName);
if ($resultClient != false) {
$nombres = $resultClient;echo $nombres;
}else{$errores.='<li class="advertencias text-center bg-danger text-light lead">¡El Cliente con este nombre no existe!</li>';
}6. Antes de convertir la respuesta de la petición a un objeto json, comentamos el JSON.Parse para ver en consola el resultado de la petición.
1
2
3
4
5
6
7
8
9
10
11
12
13
$('#buscar').keyup(function(e){
let buscar = $('#buscar').val();
$.ajax(
{url: 'contenido.php',
type: 'POST',
data: {buscar},
success: function(e){
//var task =JSON.parse(e);console.log(e);
}})
})

La primera presunta es ¿porque con el string (ARRAY) de respuesta a la petición, se genera un código html continuo a la respuesta? ¿no debería mostrar solo el array(convertido a string) devuelto?
8. El ERROR: al convertir este string(Array) en un objeto mediante JSON.Parse se genera un error diferente en cada navegador:
1
2
3
4
5
6
7
8
9
10
11
12
13
$('#buscar').keyup(function(e){
let buscar = $('#buscar').val();
$.ajax(
{url: 'contenido.php',
type: 'POST',
data: {buscar},
success: function(e){
var task =JSON.parse(e);
console.log(task);
}})
})

Error en Mozilla

Muchas gracias a quien pueda ayudarme con la solución a este problema.
Valora esta pregunta


0

