Error al recuperar datos de una web con Ajax
Publicado por armando (3 intervenciones) el 17/08/2021 16:16:08
He intentado recuperar los valores de algunas divisas en javascript utilizando fetch pero no se como recuperar los valores resultantes.
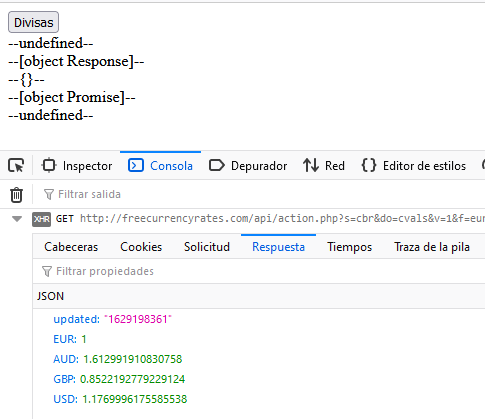
En cambio en la consola del explorador si me muestra los valores en resultados.
Creo que tengo algún error en las funciones:
o bien en los parametros enviados:
Nombre del fichero:
divisas.html
y ejecutado desde un servidor local
Espero resolver el error y que el código sirva para todos.
En la Web https://freecurrencyrates.com/articles/en/ aparece el código en Phyton por si a alguien le puede ser util.
Muchas gracias
Resultados en el Explorador Firefox:

Fichero completo con todas las divisas:
En cambio en la consola del explorador si me muestra los valores en resultados.
Creo que tengo algún error en las funciones:
1
2
.then (function (response)
.then (function (data)
o bien en los parametros enviados:
1
, params = {mode: 'no-cors'};
Nombre del fichero:
divisas.html
y ejecutado desde un servidor local
Espero resolver el error y que el código sirva para todos.
En la Web https://freecurrencyrates.com/articles/en/ aparece el código en Phyton por si a alguien le puede ser util.
Muchas gracias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
<!DOCTYPE html>
<html>
<head>
<script>
function f_asinc ()
{ const url = "http://freecurrencyrates.com/api/action.php", params = {mode: 'no-cors'};
const arg = "s=cbr&do=cvals&v=1&f=eur&iso=";
const divisas = "EUR-AUD-GBP-USD";
fetch (url + "?" + arg + divisas, params)
.then (function (response)
{ // return JSON.parse (response); // ERROR
// return response.json (); // ERRORreturn response;
} ).then (function (data)
{ document.querySelector ("#result1").innerHTML = "--" + data.USD + "--";
document.querySelector ("#result2").innerHTML = "--" + data + "--";
document.querySelector ("#result3").innerHTML = "--" + JSON.stringify (data) + "--";
document.querySelector ("#result4").innerHTML = "--" + data.text () + "--";
document.querySelector ("#result5").innerHTML = "--" + data["USD"] + "--";
} ).catch (function (err)
{ console.error (err);
document.querySelector ("#result0").innerHTML = "Error:<Br />" + err;
} );
}</script>
</head>
<body<br />
<input type = "button" onclick = "f_asinc ();" value = "Divisas" >
<div id = "result0"></div>
<div id = "result1"></div>
<div id = "result2"></div>
<div id = "result3"></div>
<div id = "result4"></div>
<div id = "result5"></div>
</body>
</html>
Resultados en el Explorador Firefox:
Fichero completo con todas las divisas:
- divisas.zip(4,3 KB)
Valora esta pregunta


0
