
Pasar correctamente baerer token de Angular a PHP
Publicado por Link (1 intervención) el 27/11/2022 17:16:15
Hola estoy haciendo una app con JWT, y cree un Interceptor para poner en las cabeceras el Authorization: Bearer {token} , el api ya funciona pues lo uno que hace es que si en la header de la solicitud hay este Authorization imprima un mensaje de éxito o error, es para probar
Mi back-end esta así:
El .htaccess
No sé si afecte la forma en la que llamo al servicio, la url es localhost/api/user/index, la acción inde de mi controllador user, dependiendo el tipo de solicitud(POST,GET) te abre una clase, en este caso, la de prueba si hay un GET
Y en el front el Interceptor lo tengo de esta forma:
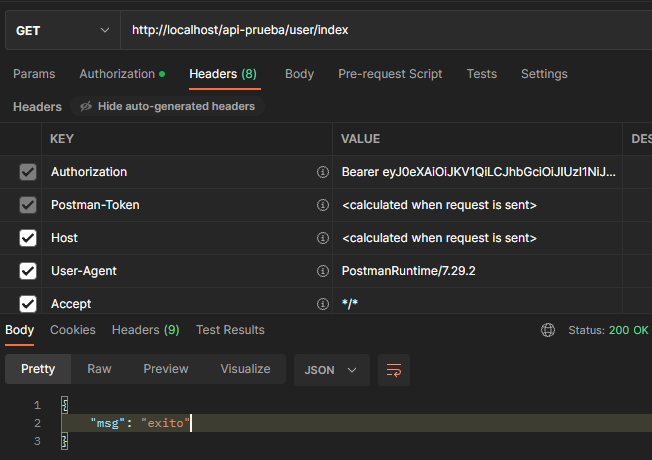
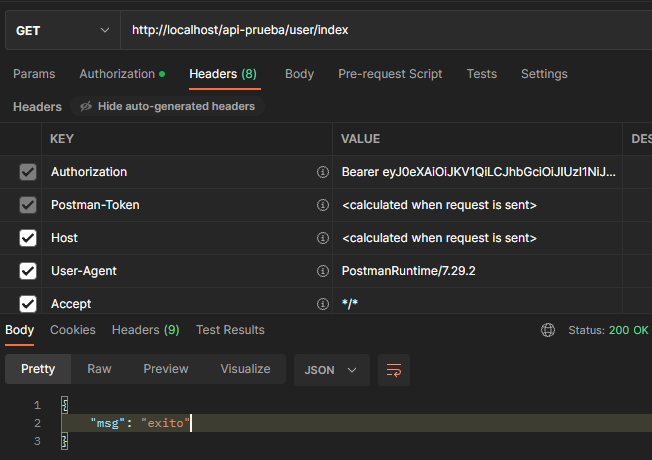
En postman si funciona

Ya en la app de Angular sale el siguiente error:
Undefined array key "HTTP_AUTHORIZATION" in C:\xampp\htdocs\api-prueba\controllers\userController.php on line 104
\n{"msg":"failed}
La línea 104 siendo $auth = $_SERVER['HTTP_AUTHORIZATION']; por lo que yo entiendo que no se está mandando o recibiendo bien, pero hasta en la documentación oficial de angular viene de esta forma, cabe resaltar que en angular si estoy cargando el interceptor en el app.module
Mi back-end esta así:
1
2
3
4
5
6
7
8
9
10
11
12
private function prueba(){
$auth = $_SERVER['HTTP_AUTHORIZATION'];
if(isset($auth)){
echo json_encode(array(
"msg" => "exito"
));
}else{
echo json_encode(array(
"msg" => "failed"
));
}}El .htaccess
1
2
3
4
5
6
7
8
9
<IfModule mod_rewrite.c>
RewriteEngine on
CGIPassAuth On
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^(.*)/(.*) index.php?controller=$1&action=$2
</IfModule>
No sé si afecte la forma en la que llamo al servicio, la url es localhost/api/user/index, la acción inde de mi controllador user, dependiendo el tipo de solicitud(POST,GET) te abre una clase, en este caso, la de prueba si hay un GET
Y en el front el Interceptor lo tengo de esta forma:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
const token = this.getToken();
if(!token){
return next.handle(request);
}const headers = request.clone({
headers: request.headers.set('Authorization',`Bearer ${token}`)
});
return next.handle(headers);
}En postman si funciona

Ya en la app de Angular sale el siguiente error:
Undefined array key "HTTP_AUTHORIZATION" in C:\xampp\htdocs\api-prueba\controllers\userController.php on line 104
\n{"msg":"failed}
La línea 104 siendo $auth = $_SERVER['HTTP_AUTHORIZATION']; por lo que yo entiendo que no se está mandando o recibiendo bien, pero hasta en la documentación oficial de angular viene de esta forma, cabe resaltar que en angular si estoy cargando el interceptor en el app.module
Valora esta pregunta


0