Cómo programar un proveedor de mensajes para Angular con RxJS
Cómo programar un proveedor de mensajes para Angular con RxJS
Angular
Publicado el 19 de Mayo del 2021 por Administrador
904 visualizaciones desde el 19 de Mayo del 2021
Cuando estamos desarrollando una aplicación con Angular, lo normal es que tengamos el código repartido en varias piezas (componentes y servicios, sobre todo). Angular nos provee de mecanismos para que los componentes se comuniquen entre sí, tanto de padres a hijos como de hijos a padres. Estos mecanismos son muy útiles, pero cuando la jerarquía es compleja y queremos comunicaciones no lineales, probablemente no nos servirán.
En muchas ocasiones lo que necesitaremos es que nuestros componentes (o servicios) se puedan comunicar entre sí independientemente de qué lugar ocupen en la jerarquía. De hecho, a veces querremos que un componente emita un mensaje y que lo reciban varios componentes a la vez.
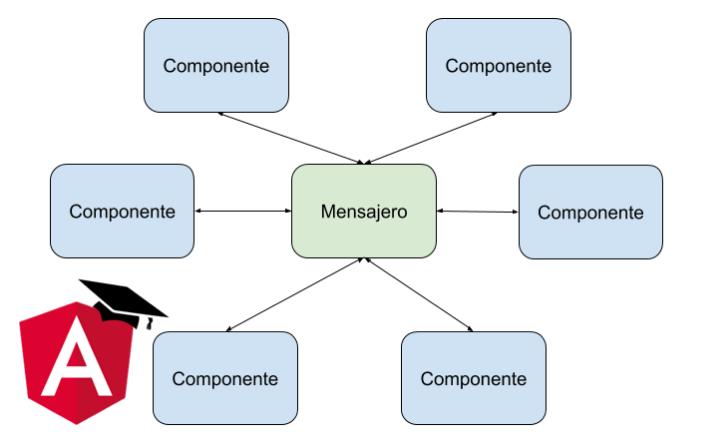
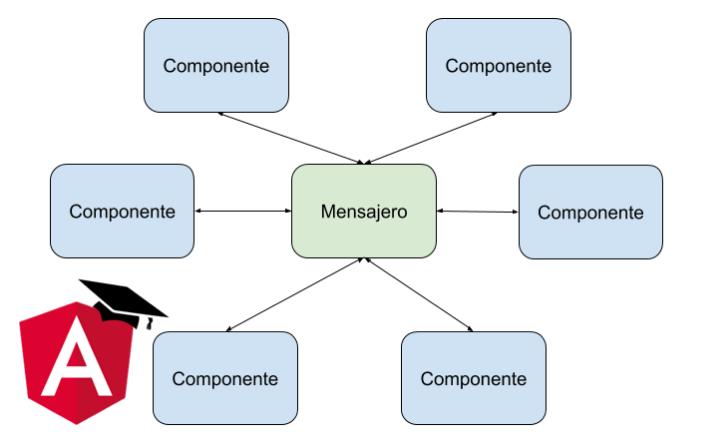
En este artículo aprenderemos a programar un simple proveedor de mensajes, que estará implementado dentro de un servicio. Así, cada componente que quiera emitir un mensaje o escuchar los mensajes que emiten los demás, sólo tendrá que incluir al servicio proveedor de mensajes y utilizar sus métodos públicos para uno u otro objetivo.

En muchas ocasiones lo que necesitaremos es que nuestros componentes (o servicios) se puedan comunicar entre sí independientemente de qué lugar ocupen en la jerarquía. De hecho, a veces querremos que un componente emita un mensaje y que lo reciban varios componentes a la vez.
En este artículo aprenderemos a programar un simple proveedor de mensajes, que estará implementado dentro de un servicio. Así, cada componente que quiera emitir un mensaje o escuchar los mensajes que emiten los demás, sólo tendrá que incluir al servicio proveedor de mensajes y utilizar sus métodos públicos para uno u otro objetivo.