COMO ORDENAR <li> uno debajo de otro sin importar tamaño con CSS?
Publicado por novatophp (1 intervención) el 13/01/2014 21:14:45
He estado buscando por el foro a alguien que haya tenido la misma duda y no he encontrado nada. Lo expongo y a ver si alguien puede ayudarme (con lo que seguramente sera unan tontería)
El caso es que estoy haciendo una sección en mi pagina que contiene un div (que abarca un trozo de la web) y a su vez dentro tengo varios <li>con el mismo id con la propiedad float left, para que formen tres columnas.
El problema que tengo es que los tamaños de altura de los <li> varia en función de su contenido y los <li>no se sitúan en la web como yo quiero (por orden)
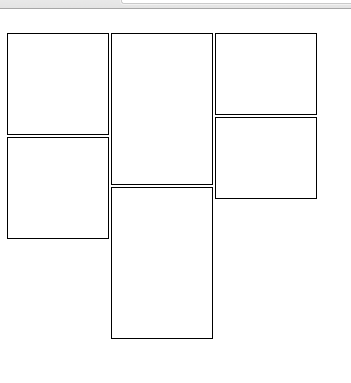
la explicación ha sido bastante mala jeje, asi que adjunto dos imágenes una con lo que me pasa y otra con como quiero que se quede.

El <li>4 en lugar de ponerse debajo del 1 se queda debajo del 3 y el resto empiezan a partir de la linea de rayas.
Hay alguna forma de que se queden asi?:
Hay alguna forma de que se queden asi?:

El caso es que estoy haciendo una sección en mi pagina que contiene un div (que abarca un trozo de la web) y a su vez dentro tengo varios <li>con el mismo id con la propiedad float left, para que formen tres columnas.
El problema que tengo es que los tamaños de altura de los <li> varia en función de su contenido y los <li>no se sitúan en la web como yo quiero (por orden)
la explicación ha sido bastante mala jeje, asi que adjunto dos imágenes una con lo que me pasa y otra con como quiero que se quede.

El <li>4 en lugar de ponerse debajo del 1 se queda debajo del 3 y el resto empiezan a partir de la linea de rayas.
Hay alguna forma de que se queden asi?:
Hay alguna forma de que se queden asi?:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<section id="blog_izq">
<div id="contenido_interno_pq_x_pagina">
<div class="contenido_interno_pq">
<ul>
<li class="ubicacion_x_cada_li">
<img src="/a/images/maquillaje/1.jpg" alt="" width="198" />
<div class="contenido_interno_title">
<h3 >212 VIP</h3>
</div>
</li>
<!---*****************************--><li class="ubicacion_x_cada_li">
<img src="/a/images/maquillaje/4.jpg" alt="" />
<div class="contenido_interno_title">
<h3 >L'OREAL</h3>
</div>
</li>
<!---*****************************-->
<li class="ubicacion_x_cada_li">
<img src="/a/images/maquillaje/3.jpg" alt="" width="198" />
<div class="contenido_interno_title">
<h3 >QUEEN</h3>
</div>
</li>
<!---*****************************-->
<li class="ubicacion_x_cada_li">
<img src="/a/images/maquillaje/3.jpg" alt="" width="198" />
<div class="contenido_interno_title">
<h3 >FASHION</h3>
</div>
</li>
<!---*****************************-->
<li class="ubicacion_x_cada_li">
<img src="/a/images/maquillaje/4.jpg" alt="" width="198" />
<div class="contenido_interno_title">
<h3 >QUEEN</h3>
</div>
</li>
<!---*****************************-->
</ul>
</div><!-- FIN blog_contenido_interno -->
<!-- <h2 class="titulo_contenido_interno_pq_x_pagina">Maquillaje</h2> -->
</div><!-- FIN BLOG_IZQ_1 -->
</section><!--FIN BLOQUE IZQUIERDO-->
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
/******* MAQUETACION MAQUILLAJE *********/#contenido_interno_pq_x_pagina
{background: red; /*repeat scroll 0 0 #FFFFFF;*/
border-bottom: 1px dashed #DDDDDD;
display: inline-block;
margin-bottom: 15px;
padding:3px 0 0 3px; /*position: relative;*/vertical-align: top;
width:100%;
}.ubicacion_x_cada_li{background: none repeat scroll 0 0 #FFF;/*#86AEE2;*/
/*box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.5);*/box-shadow: 0px 0px 3px #575757;
border-radius: 3px;
float: left;height: 100%;
margin-right: 5px;
margin-bottom: 25px;
width: 200px;}.ubicacion_x_cada_li li{}/*BUEN COLOR #E2B479
AZUL DE LAPAGINA MAS BAJO #77C8E4
ANARANJADO #FF3900*/.ubicacion_x_cada_li img{ /* display: block;*/padding-bottom: 5px;
}.contenido_interno_title{background-color: #FF6A40;
margin:0 auto; padding: 10px 0;text-align:center;
text-transform: uppercase;
width:100%;
}.contenido_interno_title h3{color: #FFFFFF;
font-family: "BebasNeue",Helvetica,Arial,sans-serif;
font-weight: bold;
font-size: 25px;
letter-spacing: 2px;
}/******* FIN MAQUETACION PAGINA 2 *********/Valora esta pregunta


0