Celda centrada en tabla con css
Publicado por Daniel (3 intervenciones) el 30/03/2015 15:03:53
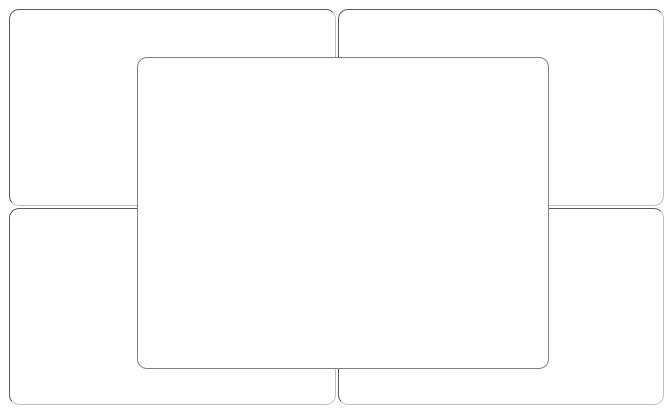
Hola gente; soy bastante flojo en esto de css, necesitaria crear una "tabla" con cuatro celdas, (nada de otro mundo con las etiquetas <div>), pero necesitarÃa una quinta celda centrada entre las otras cuatro. No se si me entienden, adjunto una imagen de lo que necesito.
- ejemplo.zip(2,3 KB)
Valora esta pregunta


0