
Problema con la posicion de un contenedor DIV
Publicado por Luis Enrique (2 intervenciones) el 07/09/2015 19:44:10
Hola, pues como dice el titulo tengo un problema con un contenedor DIV.
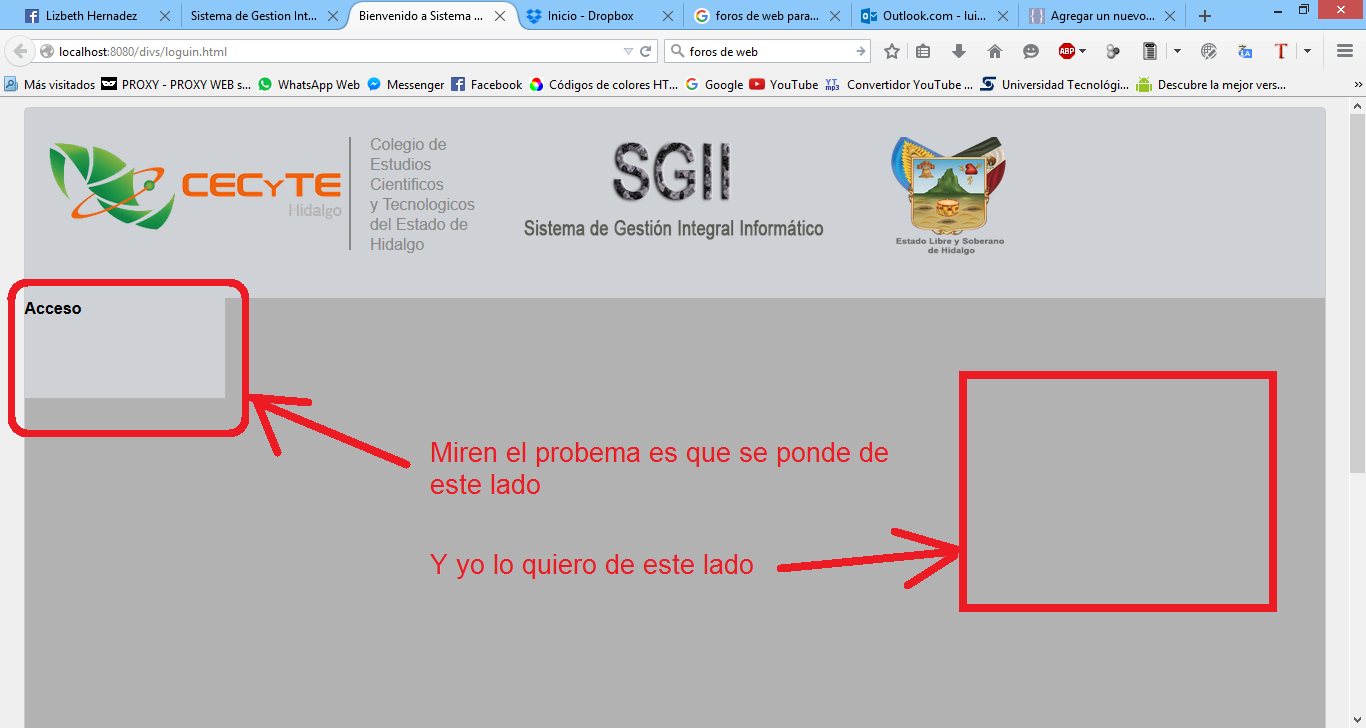
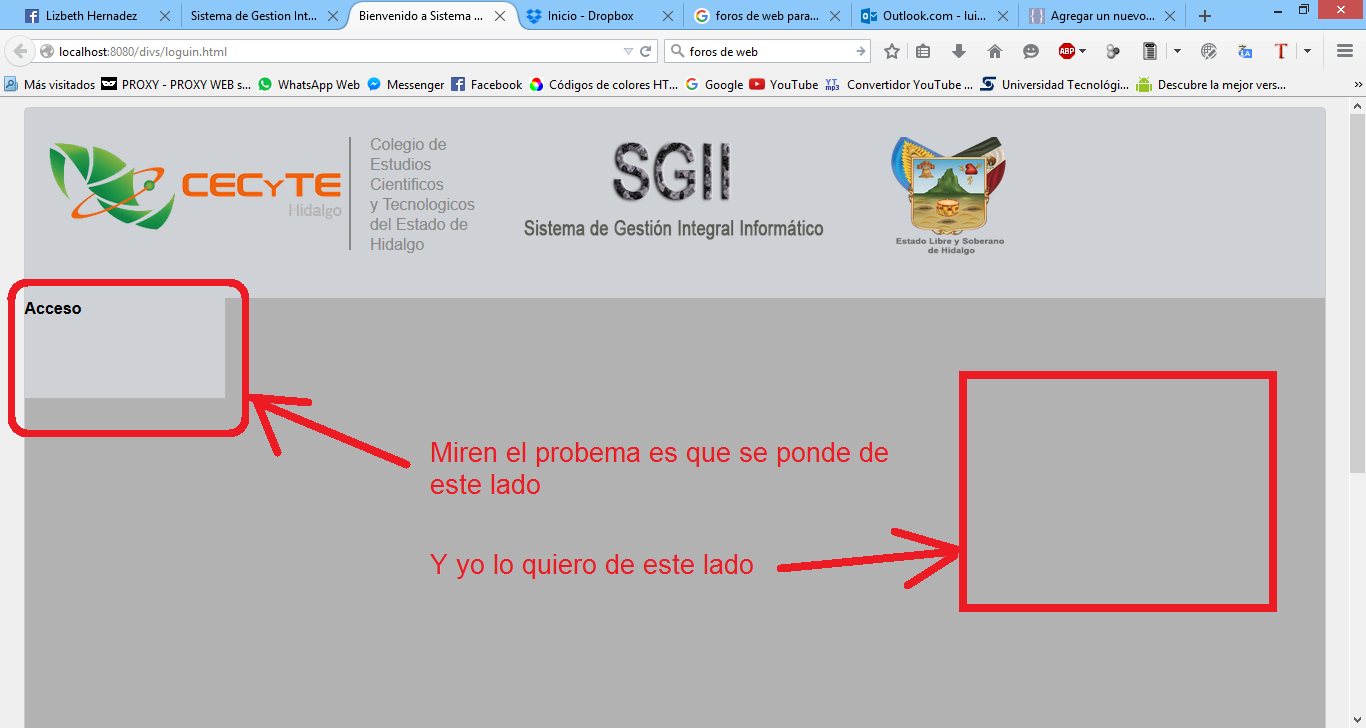
Sucede yo tengo un DIV principal llamado "menuGeneral2" en loguin.html. Dentro de ese contenedor tengo 3 DIV's ("logo2", "centro2" y "pie2"). Dentro de "centro2" coloque 2 DIV's ("logueo" y "slider-images"). Sucede que a "logueo" le aplique estilos CSS para que se posicionara a la derecha con un "right" de 20px pero al parecer no pasa nada y por defecto se posiciona a la izquierda :C :C la verdad ya intente varias maneras para acomodarlo y ninguna me funciona. Por Favor alguien que me pueda ayudar y resolver mi problema en verdad les estaria muy agradecido.
Este es mi codigo:
loguin.html:
estilos2.css

Sucede yo tengo un DIV principal llamado "menuGeneral2" en loguin.html. Dentro de ese contenedor tengo 3 DIV's ("logo2", "centro2" y "pie2"). Dentro de "centro2" coloque 2 DIV's ("logueo" y "slider-images"). Sucede que a "logueo" le aplique estilos CSS para que se posicionara a la derecha con un "right" de 20px pero al parecer no pasa nada y por defecto se posiciona a la izquierda :C :C la verdad ya intente varias maneras para acomodarlo y ninguna me funciona. Por Favor alguien que me pueda ayudar y resolver mi problema en verdad les estaria muy agradecido.
Este es mi codigo:
loguin.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<head>
<title>Bienvenido a Sistema Gestion Integral Informatico</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/estilos2.css" />
</head>
<body>
<div id="menuGeneral2">
<div id="logo2">
<div id="cecyteh-logo2"><img src="images/cecyteh.png" width="309" height="108" ></div>
<div id="siglas2"><p style="text-align: justify;">Colegio de<br>
Estudios<br>
Cientificos<br>
y Tecnologicos<br>
del Estado de<br>
Hidalgo</p></div>
<div id="sgii2"><img src="images/logo.png" width="309" height="108" ></div>
<div id="escudo2"><img src="images/escudo.png" width="120" height="120" ></div>
</div>
<div id="centro2">
<div id="slider-images"></div>
<div id="logueo"><h1>Acceso</h1></div>
</div>
<div id="pie2">
<div id="tizayuca2"><img src="images/tizayca.png" width="309" height="80" ></div>
</div>
</div>
</body>
</html>
estilos2.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
*{
margin: 0px; padding: 0px;font-family: Arial;
font-size: 12pt;
}body{background: #EFEFEF;
}div#menuGeneral2{
margin: auto;margin-top: 10px;
border-radius: 5px;
width: 1300px; height: 1000px;//-----Sombra al DIV-----
background-color: #D8D8D8;
border-top-width: 1px;
border-right-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-left-style: solid;
border-top-color: #ccc;
border-right-color: #ccc;
border-left-color: #ccc;
}div#logo2{
width: 1300px; height: 190px;background: #CED1D6;
order: 1;-webkit-order:1;
}//---Acomodacion de los Contenedores----
div#centro2{
display: block;}div#centro2{
width: 1300px; height: 690px;background: #B2B2B2; //#B2B2B2
order: 2;-webkit-order:2;
}div#pie2{
position: absolute; width: 1300px; height:100px;background: #CED1D6; //#CED1D6
order: 3;-webkit-order:3;
}//---Acomodacion de Menu Princial (Logo, Hora, Fecha, Bienvenida, Etc..)
div#cecyteh-logo2{
display: block;}div#cecyteh-logo2{
position: absolute; left: 40px; top: 40px; order:1;-webkit-order:1;
border-right-width: 2px;
border-right-style: solid;
border-right-color: #898989;
}//---Dentro del DIV CENTRAL---
div#slider-images{
margin: auto;}div#logueo{
top: 20px; right: 20px; width: 200px; height: 100px;background: #CED1D6;
}div#siglas2{
color: #898989;
position: absolute; left: 370px; top: 37px; order: 2;-webkit-order:2;
}div#sgii2{
position: absolute; left: 520px; top: 40px; order: 3;-webkit-order:3;
}div#escudo2{
position: absolute; right: 340px; top: 40px; order: 4;-webkit-order:4;
}//---Acomodacion de DIV del pie---
div#tizayuca2{
position: absolute; right: 40px; top: 40px;}
Valora esta pregunta


0

