
Problemas con Z-index en Joomla
Publicado por Carlos (2 intervenciones) el 05/10/2015 20:40:28
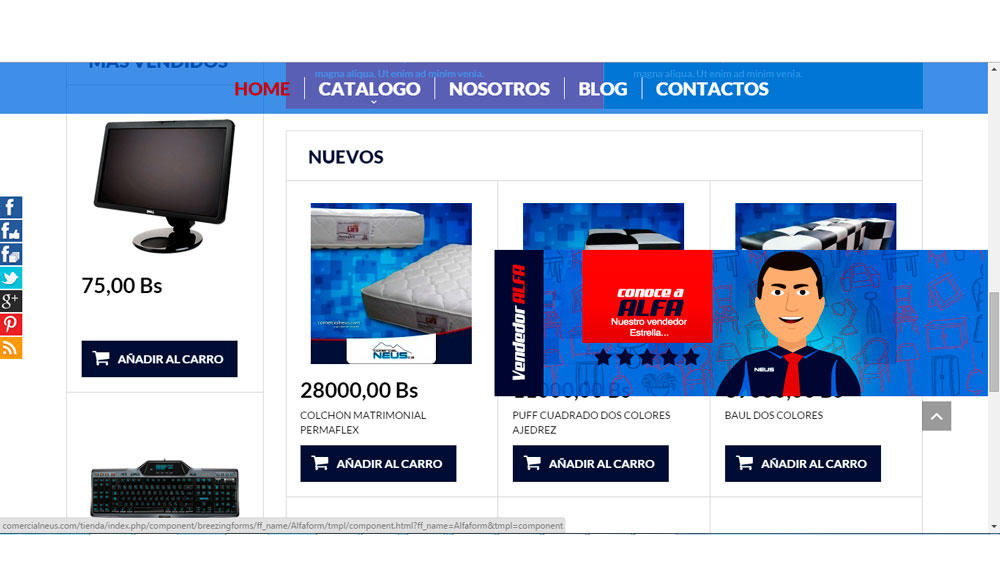
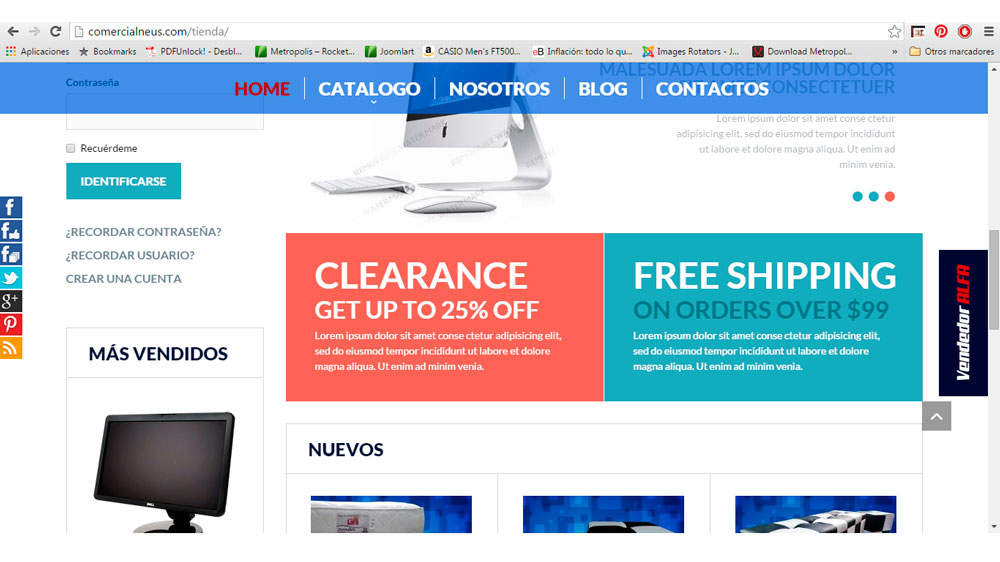
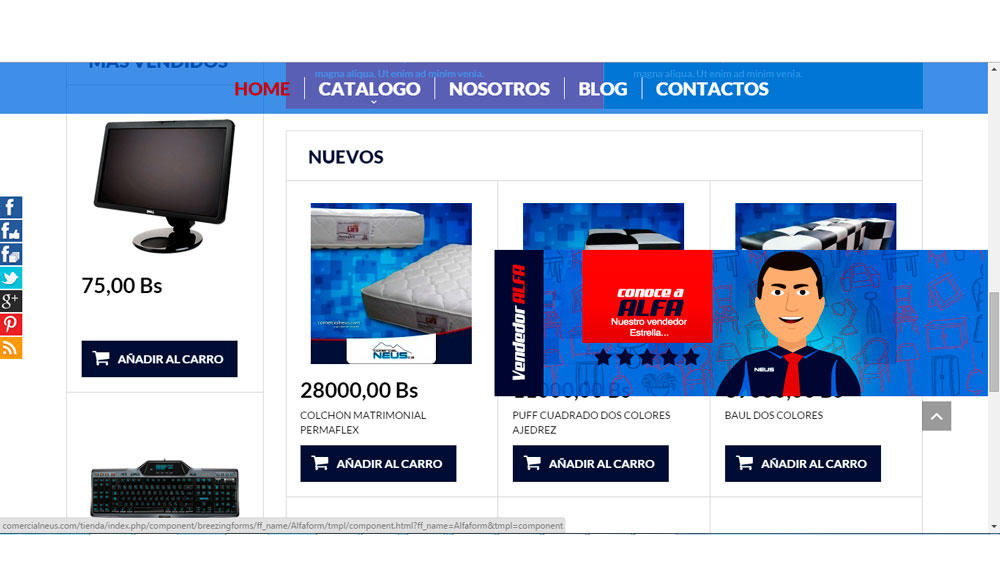
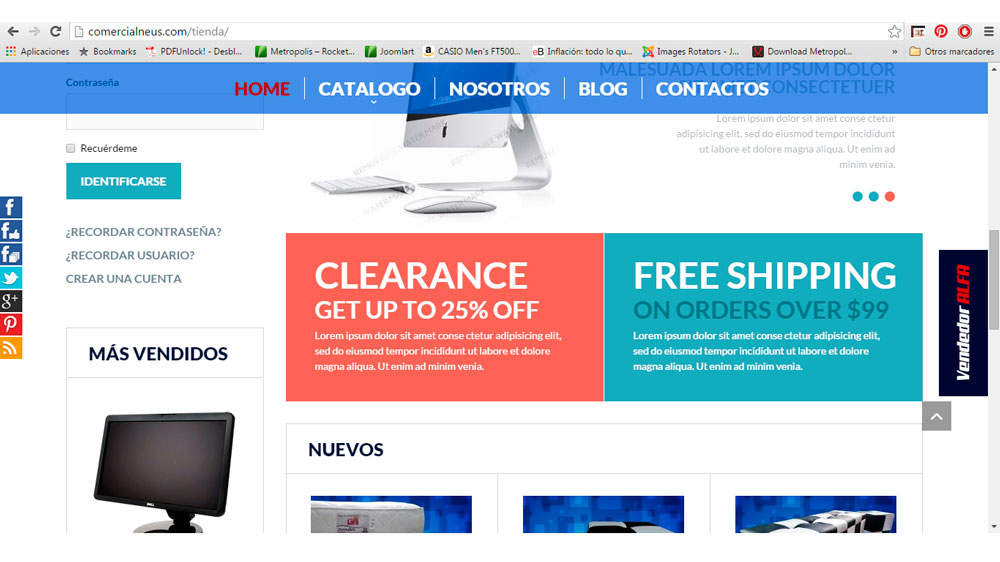
Hola!, tengo un pequeño problema con una capa flotante deslizante.
En la web diseñe una capa que flota al lado derecho de la pagina, la capa contenedora tiene una propiedad fixed, al mismo tiempo dentro de la capa contenedora hay una capa que al colocarse por encima de ella se desliza hasta abrirse, la animación esta realizada con un css bastante sencillo que solo utiliza el estilo margin-left para cerrar o abrir la capa, todo funciona a la perfección, el único problema que me genera, es que esta capa al cerrarse me inhabilita las capas que están por debajo de la animación, es decir si yo intento dar click a un botón que esta a la misma altura de la capa flotante, no puedo, porque a pesar de que la capa este oculta sigue estando posicionada por encima de las demás, quisiera saber si existe alguna manera de corregir esto, de tal manera que al cerrarse la capa empujada por el margin-left, las capas de abajo trabajen con total normalidad.
Aquí esta el código:
Enlace a la web:
http://goo.gl/B8MDfu


En la web diseñe una capa que flota al lado derecho de la pagina, la capa contenedora tiene una propiedad fixed, al mismo tiempo dentro de la capa contenedora hay una capa que al colocarse por encima de ella se desliza hasta abrirse, la animación esta realizada con un css bastante sencillo que solo utiliza el estilo margin-left para cerrar o abrir la capa, todo funciona a la perfección, el único problema que me genera, es que esta capa al cerrarse me inhabilita las capas que están por debajo de la animación, es decir si yo intento dar click a un botón que esta a la misma altura de la capa flotante, no puedo, porque a pesar de que la capa este oculta sigue estando posicionada por encima de las demás, quisiera saber si existe alguna manera de corregir esto, de tal manera que al cerrarse la capa empujada por el margin-left, las capas de abajo trabajen con total normalidad.
Aquí esta el código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
/*FLOAT MODULE*/.flotando{
right: 0;margin-top: 19%;
z-index: 2900;
width: 50%;
height: 300px;line-height: 20px;
padding: 0px; cursor: pointer; position: fixed; overflow: hidden;}.flotando a{
text-decoration: none;
}div#capaflotantevertical {
background-color: rgba(28, 94, 215, 0.3);
height: 200px;width: 100%;
margin-left: 90%;
display: block;transition: all .4s;
-webkit-transition: all .4s;
}div#capaflotantevertical:hover {
margin-left: 0%;
background-color: rgba(28, 94, 215, 0.9);
}div#capaflotanteverticalizq {
width: 10%;
height: 200px; float: left; }div#capaflotanteverticalder {
width: 90%;
height: 200px; float: right; }Enlace a la web:
http://goo.gl/B8MDfu


Valora esta pregunta


0
