
Como centrar texto e imagenes en filas Page Builder
Publicado por xabi (3 intervenciones) el 25/01/2017 10:45:32
Hola a todos,
Estoy diseñando una página donde incluyo con Page Builder 2 filas para tener un grid de 2x2 donde conbino imágenes y texto. La cuestión es que no acierto a darle el estilo a través de CSS para que me quede como yo quiero.
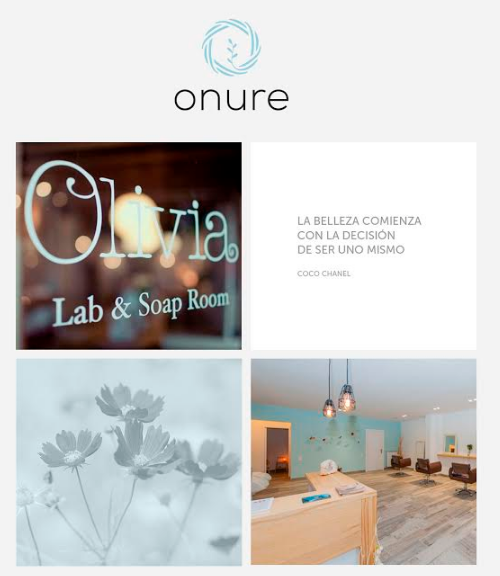
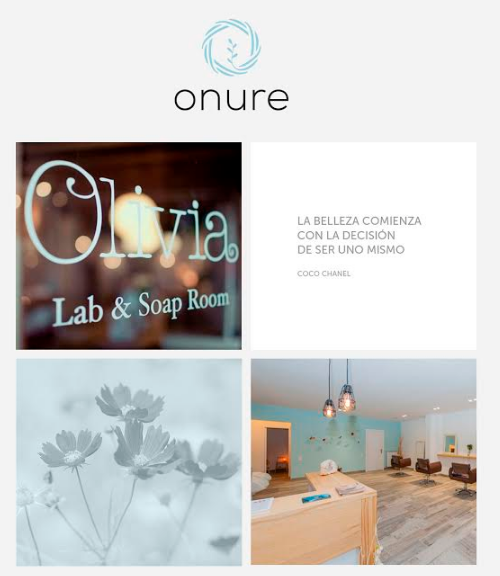
lo que quiero es esto:

pero no consigo tener el texto centrado, con el background blanco y responsive.
Alguien me puede decir cual sería la forma más fácil de centrar ese texto respecto a la imagen. es posible hacerlo con flexbox?
la pagina que estoy trabajando es:
http://ikuxka.com/onure-dev/
Gracias de antemano,
Estoy diseñando una página donde incluyo con Page Builder 2 filas para tener un grid de 2x2 donde conbino imágenes y texto. La cuestión es que no acierto a darle el estilo a través de CSS para que me quede como yo quiero.
lo que quiero es esto:

pero no consigo tener el texto centrado, con el background blanco y responsive.
Alguien me puede decir cual sería la forma más fácil de centrar ese texto respecto a la imagen. es posible hacerlo con flexbox?
la pagina que estoy trabajando es:
http://ikuxka.com/onure-dev/
Gracias de antemano,
Valora esta pregunta


0