
[CSS] Desaparecer un elemento depues de unos segundos
Publicado por Oscar (3 intervenciones) el 10/04/2017 18:25:07
Hola muy buenas a todos mi nombre es Oscar y actualmente estoy en el desarrollo de una pagina web de un juego de cartas.
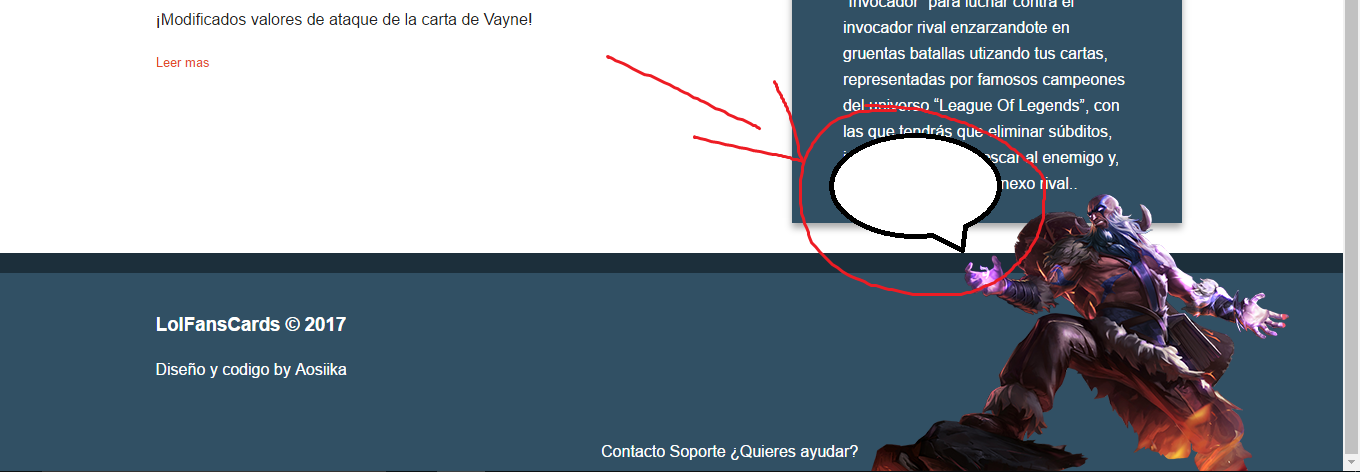
El dile que me encontrado "no tal como es" es que quiero donde sale el personaje de la esquina inferior derecha colocar lo que seria una especie de incono de mensaje que aparezca cuando entres a la web y alcabo de unos segundos se valla, y que si clikeas en el te lleve X pagina.
Lo que seria poner el icono no es problema, pero lo que de desaparezca no sabria hacerlo.
¿una ayudita?
Muchas gracias y saludos a todos/as

El dile que me encontrado "no tal como es" es que quiero donde sale el personaje de la esquina inferior derecha colocar lo que seria una especie de incono de mensaje que aparezca cuando entres a la web y alcabo de unos segundos se valla, y que si clikeas en el te lleve X pagina.
Lo que seria poner el icono no es problema, pero lo que de desaparezca no sabria hacerlo.
¿una ayudita?
Muchas gracias y saludos a todos/as
Valora esta pregunta


0
