Eliminar linea inferior en un href
Publicado por Nicolas (5 intervenciones) el 09/05/2017 17:09:58

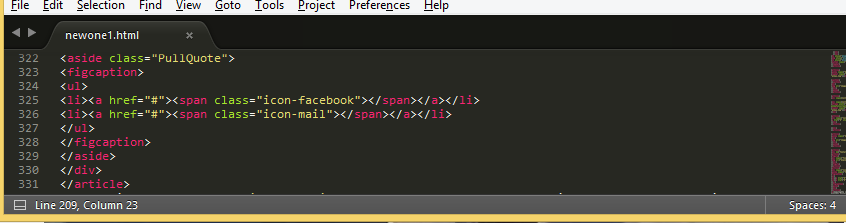
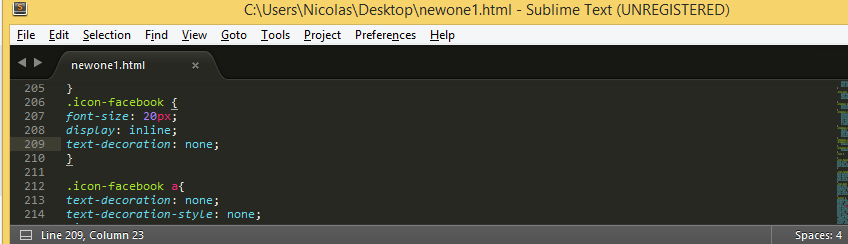
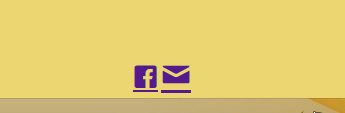
buenos días, tengo este problema, estoy usando unos font-icon, con un a href, y cuando les pongo el a href les aparecen estas lineas por debajo, y no se como sacárselas! cualquier ayuda muchas gracias!!!
Valora esta pregunta


0