Imagen y elementos responsivos :( :( :(
Publicado por Lisandro (6 intervenciones) el 09/08/2017 06:02:07
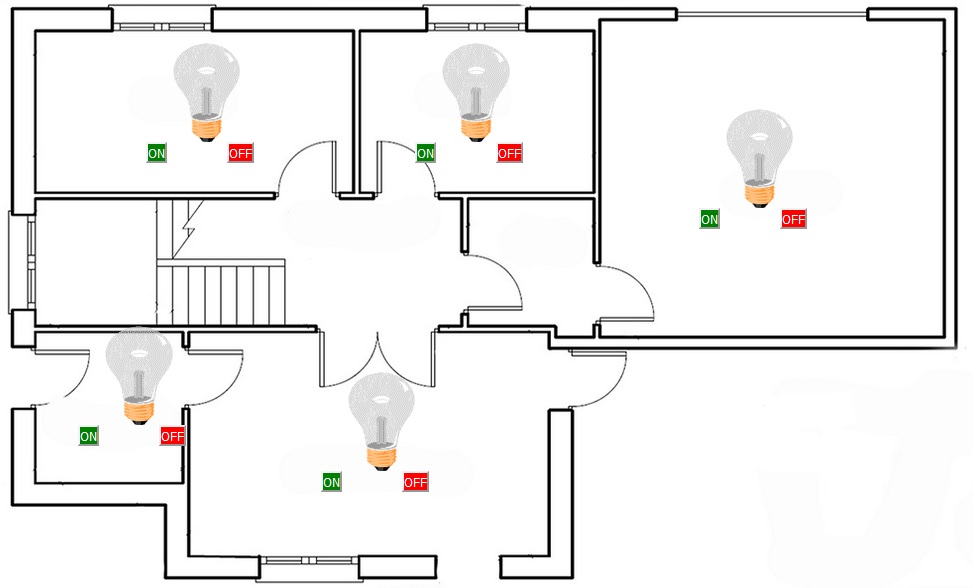
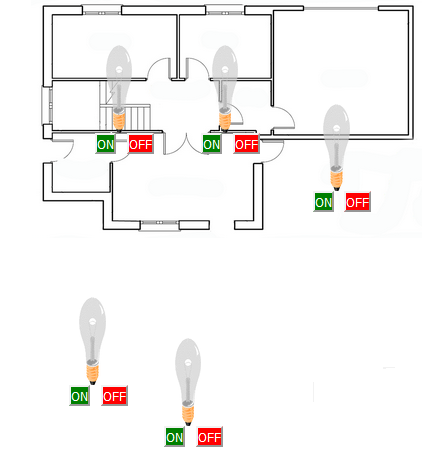
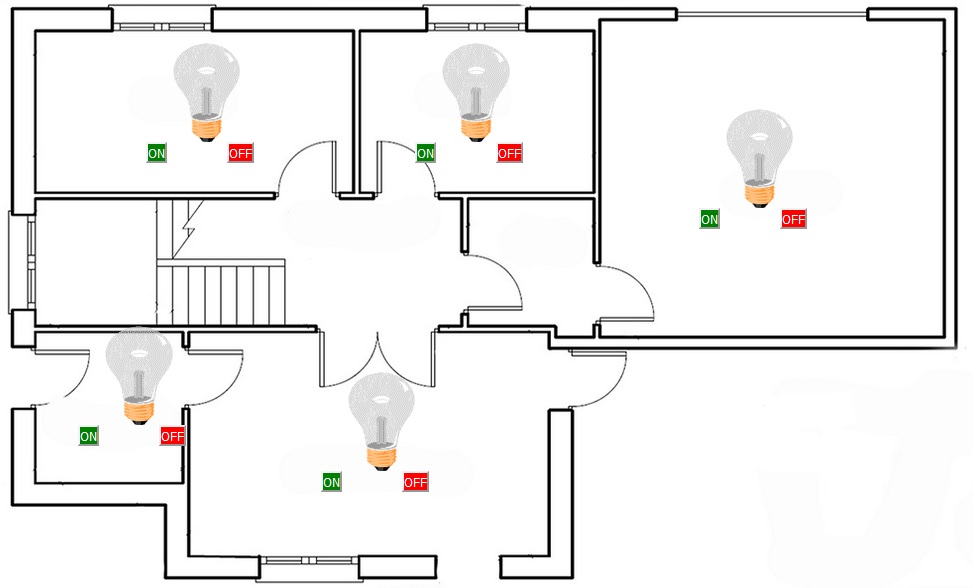
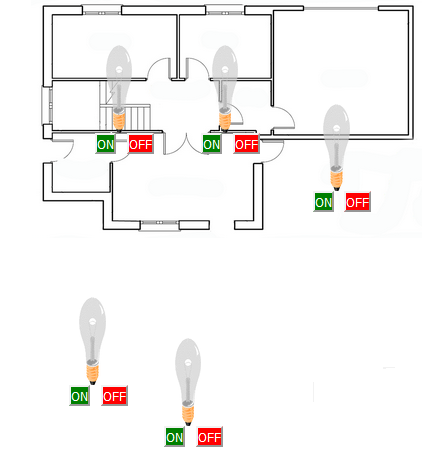
Buenas noches amigos, espero puedan ayudarme con esto, tengo la imagen de un plano de departamentos, dentro de cada ambiente tengo botones y bombillas(foco) la idea es que al reducir el tamaño de mi pantalla el plano vaya reduciendo de tamaño junto con los componentes que se encuentran dentro(botones y bombillas de luz). pueden darme una pista de como hacerlo?




Valora esta pregunta


0

