Posicionar de forma dinámica elementos sobre una imagen y guardar sus coordenadas en BD
Publicado por Lisandro (6 intervenciones) el 06/09/2017 17:51:16
Buenas días a todos, espero puedan ayudarme con este problema, resulta que tengo la imagen de un plano y sobre el quiero posicionar elementos como bombillas de luz, el problema esta en que mi sistema es dinámico y el usuario tiene la capacidad de crear tantas bombillas quiera, al hacer esto quiero tener una opcion de posicionar la imagen de la bombilla en el plano y guardar sus coordenadas en la BD.
Como lo podria hacer?
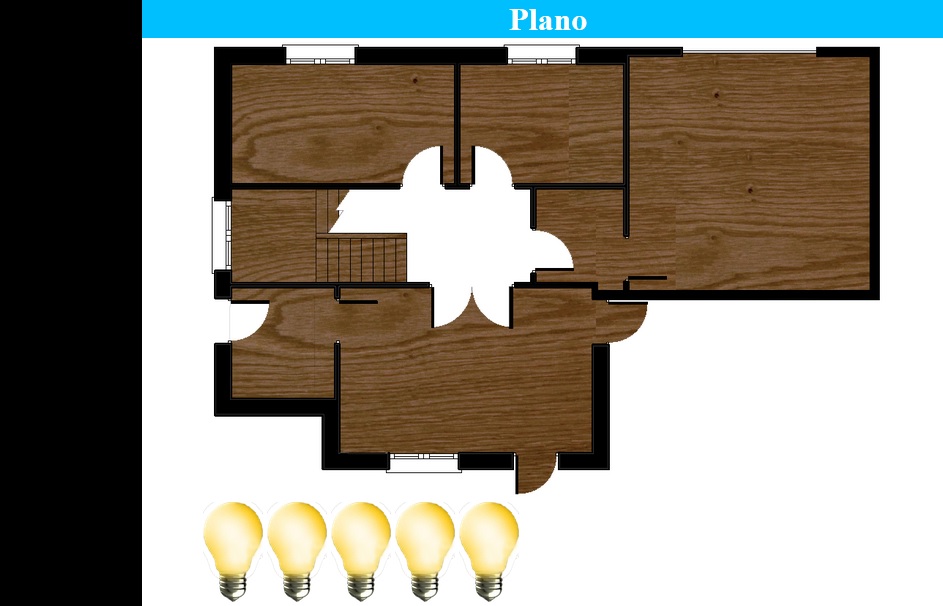
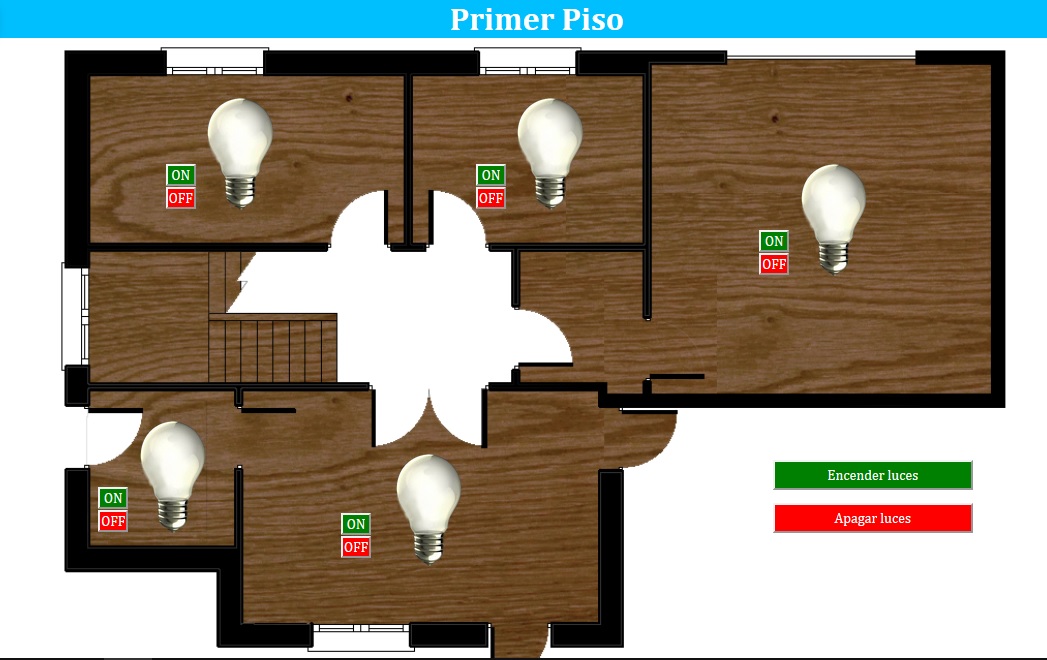
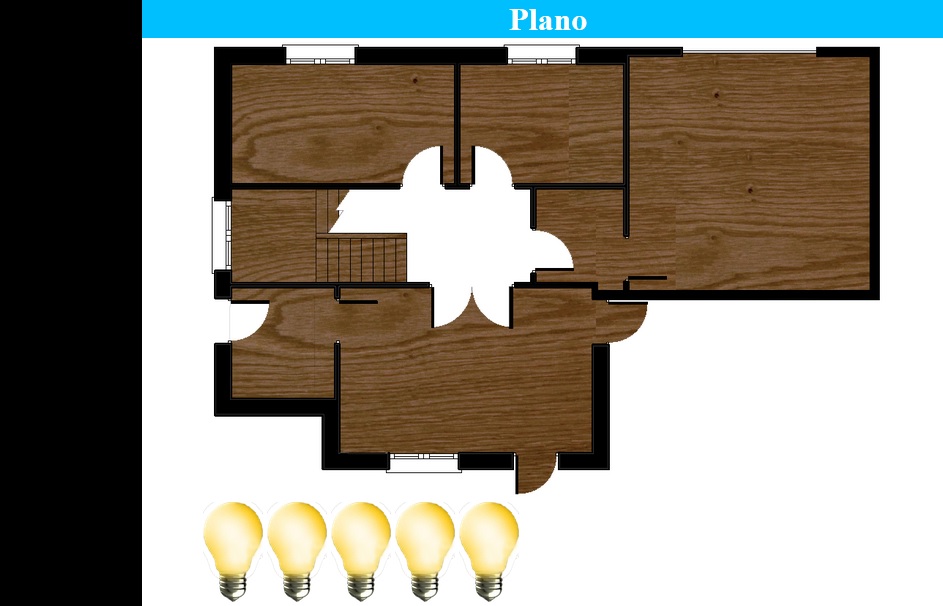
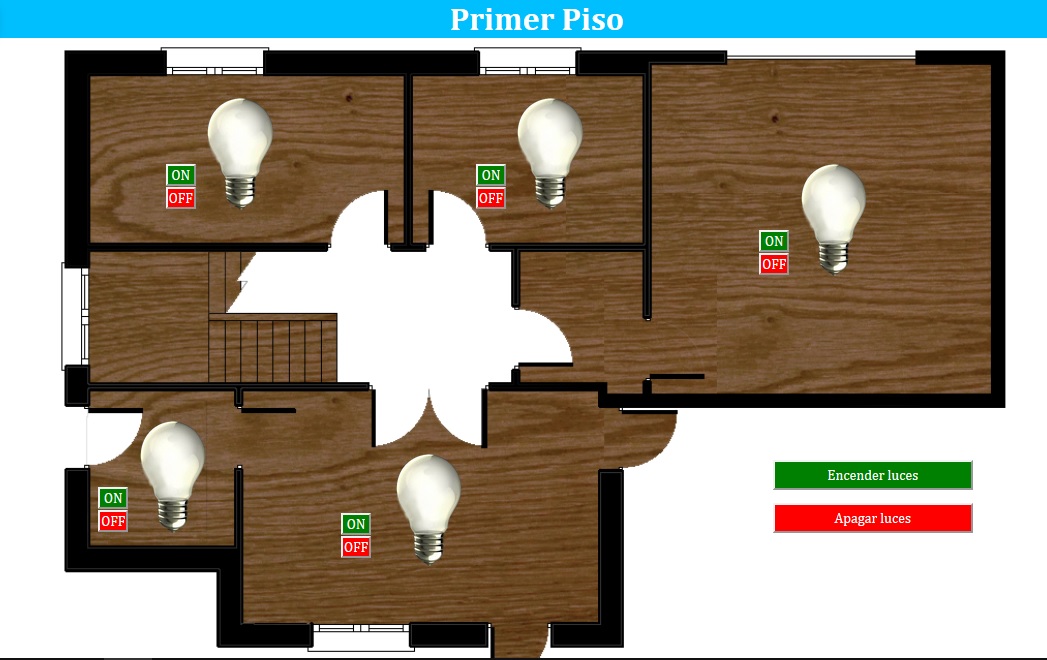
En estos momentos lo tengo como en la primera imagen pero quiero que se vea como en la segunda


Como lo podria hacer?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device−width, initial−scale=1.0" />
<title>Menú Vertical Multinivel con HTML5 y CSS 3</title>
<link rel="stylesheet" href="https://cdn.rawgit.com/olton/Metro-UI-CSS/master/build/css/metro-icons.min.css">
<link rel="stylesheet" href="css/main.css">
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<style type="text/css">
*{
margin: 0; padding:0; }.contenedor-principal{
width: 100%;
}.contenedor-izquierdo{
width: 15%;
height: 660px;background-color: black;
float: left;}.contenedor-derecho{
width: 85%;
float: right;}.titulo-inicio{
background-color: #00BFFF;
color: white;text-align: center;
}.contenedor-imagen{
width: 85%;
margin: 0 auto; }#plano{
width: 100%;
margin: 0 auto; position: relative;}</style>
</head>
<body>
<div id="idInicio" class="contenedor-principal">
<div class="contenedor-izquierdo">
Menú lateral derecho
</div>
<div class="contenedor-derecho">
<h1 class="titulo-inicio">Plano</h1>
<div class="contenedor-imagen">
<img id="plano" src="plano.png" >
<!-- Estas bombillas se llaman automaticamente desde la BD--><img id="1" class="bombilla" src="on.png" width="60px" height="100px"/>
<img id="2" class="bombilla" src="on.png" width="60px" height="100px"/>
<img id="3" class="bombilla" src="on.png" width="60px" height="100px"/>
<img id="4" class="bombilla" src="on.png" width="60px" height="100px"/>
<img id="5" class="bombilla" src="on.png" width="60px" height="100px"/>
</div>
</div>
</div>
</body>
</html>
En estos momentos lo tengo como en la primera imagen pero quiero que se vea como en la segunda


Valora esta pregunta


0

