html, body {margin: 0; padding: 0;}body {font-size:100%; font-family: 'Source Sans Pro', Arial, sans-serif; color: #333; background: url('img/sky.png') no-repeat center top #fff;}
ul, ol {list-style: none; margin:0; padding:0;}img, a img {border: none;}img {vertical-align: middle;}article, aside, figure, footer, header, hgroup, nav {display: block;}h1, h2, h3, h4, h5, h6 {font-size: 1em; font-weight: normal; margin: 0; padding: 0;}
/* Estilos */
.wrap {display: block; width: 960px; margin: 0 auto;}.clear {display: block; clear: both;}#main {background: #fff; padding-top: 20px;}
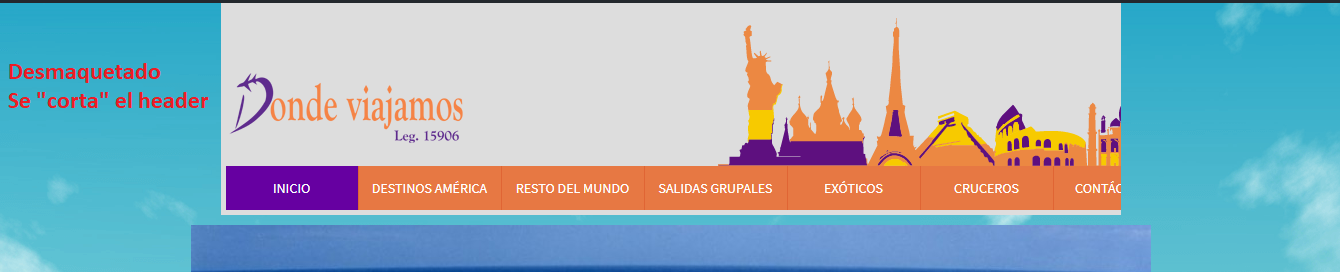
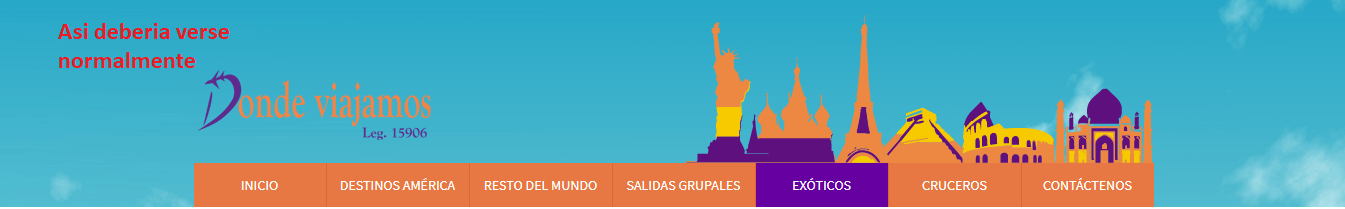
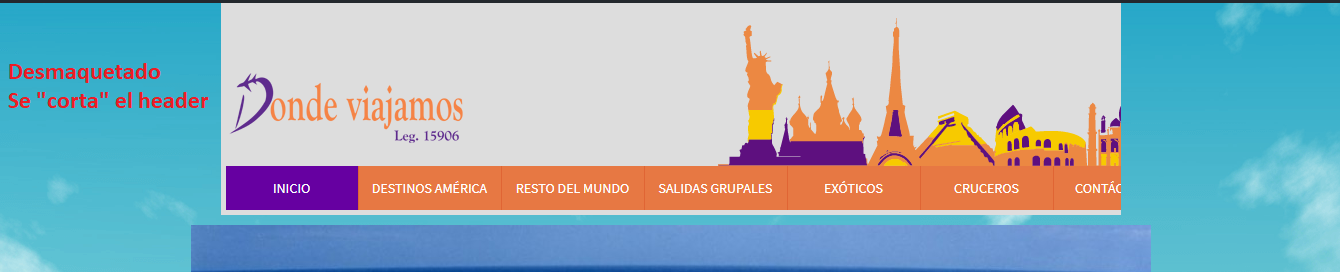
header.h-home {height: 192px; padding-top: 15px;}header.h-page {height: 142px; padding-top: 15px;}header.h-page .isologo {display: block; margin: 0 auto;}.h-logo {float: left; margin-top: 50px;}.h-iso {float: right;}header nav {float: left; clear: both;}header nav ul {position: relative; display: block; width: 960px; height: 44px;}header nav ul li.navli {float: left; display: block; width: 132px; height: 44px; border-left: 1px solid #e06534;}
header nav ul li.big {width: 142px !important;}header nav ul li.navli a.nava:hover, header nav ul li a.activo {background: #6600a1 !important;}
header nav ul li.navli a.nava { display: block; background: #e77843;
line-height: 44px; text-decoration: none; color: #fff; font-size: 14px; text-align: center; text-transform: uppercase;}
header nav ul li.navli:first-child {border-left: none;}.submenu-a, .submenu-r { position: absolute; left: 0px; bottom: -395px; border-top: 4px solid #6600a1; border-bottom: 1px solid #e77843;
display: none; background: rgba(248,249,249,0.9); width: 960px; height: 391px; z-index: 9;}
.submenu-a li.destino, .submenu-r li.destino {display: block; float: left; width: 150px; padding: 20px; position: relative; z-index: 9;}li.destino h2, li.destino ul, li.destino ul li, li.destino ul li a {position: relative; z-index: 9;}li.destino h2 { padding-bottom: 8px; text-transform: uppercase; font-weight: bold; font-size: 13px; color: #444; border-bottom: 2px solid #444;}
li.destino:hover h2 {color: #57008a; border-bottom: 2px solid #57008a;}
li.destino ul {width: 150px;}li.destino ul li a { display: block; width: 150px; height: 20px; line-height: 20px; padding-bottom: 6px; padding-top: 9px;
color: #666; border-bottom: 1px solid #999; text-decoration: none; font-size: 13px;}
li.destino ul li a:hover {font-weight: bold;}.america:hover .submenu-a {display: block;}.submenu-a .active {position: absolute; top: -16px; left: 197px;}.mundo:hover .submenu-r {display: block;}.submenu-r .active {position: absolute; top: -16px; left: 338px;}
.slider {position: relative; z-index: 5; display: block; width: 960px; height: 395px; margin: 0 auto 20px auto; overflow: hidden; background: #fff;}
#slides li {position: relative;}
#slides li .s-info {position: absolute; bottom: 30px; left: 45px; display: block; width: 850px; height: 60px;}
.s-info {position: relative;}.s-info h2, .s-info p {display: block; width: 660px; margin: 0; color: #fff; text-shadow: 0px 0px 4px #666;}
.s-info h2 {font-size: 35px; text-transform: uppercase;}.s-info p {font-size: 15px;}.s-info a { position: absolute; bottom: 0; right: 0; display: block; width: 158px; height: 44px; line-height: 44px;
background: #e77843; text-align: center; color: #fff; text-decoration: none; text-transform: uppercase;}
.slidesjs-previous, .slidesjs-next {display: block; width: 35px; height: 35px; position: absolute; top: 180px; z-index: 999; cursor: pointer;}.slidesjs-previous {background: url('img/prev.png'); left: 0px;}.slidesjs-next {background: url('img/next.png'); right: 0px;}
.l-col, .r-col {display: block; margin-bottom: 60px;}.l-col {float: left; width: 650px;}.r-col {float: right; width: 300px;}.l-col h3, .r-col h3 {font-size: 20px; font-weight: bold; color: #e77843; margin-bottom: 20px; text-transform: uppercase;}
.paquete {position: relative; display: block; width: 300px; height: 170px; float: left; background: #fff; margin: 0 20px 18px 0; border: 1px solid #ccc;}
.p-foto {position: absolute; top: 0px; left: 0px; z-index: 5;}.p-blur {position: absolute; top: 0px; right: 0px; z-index: 7;}.p-info {position: relative; z-index: 7; display: block; width: 165px; height: 120px; margin: 30px 0 0 130px;}.p-info h4 {margin: 0; font-size: 14px; font-weight: bold; text-transform: uppercase; color: #333;}
.p-info p {margin: 12px 0; font-size: 12px; color: #666;}
.p-info a { display: block; width: 85px; height: 30px; background: #e77843;
line-height: 30px; text-align: center; font-size: 15px; color: #fff; text-transform: uppercase; text-decoration: none;}
.breadcrumb {color: #666; display: block; margin-bottom: 10px;}
.breadcrumb a {color: #e77843; text-decoration: none;}
.breadcrumb a:hover {text-decoration: underline;}
.facebox {display: block; width: 300px; height: 300px; margin-bottom: 20px;}.r-col form {display: block; background: #fff; border: 1px solid #ccc; padding: 10px;}
.r-col form label {display: block; font-size: 13px; margin-bottom: 14px;}.r-col form .n-campo {display: block; width: 264px; padding: 4px 6px; border: 1px solid #ccc; outline: none; font-size: 12px; color: #666; margin-bottom: 14px;}
.r-col form .n-submit, .submit { border: 0; outline: 0; display: block; width: 85px; height: 30px; background: #e77843; cursor: pointer;
line-height: 30px; text-align: center; font-size: 15px; color: #fff; text-transform: uppercase; text-decoration: none;}
.text p, .list ul {max-width: 610px; font-size: 15px; line-height: 20px; margin: 20px 0;}
.list ul li {list-style-type: disc; list-style-position: inside; margin-bottom: 8px;}
.text form ul {display: block; width: 290px; height: 180px; float: left;}.text form ul:first-child {margin-right: 30px;}.text form label {display: block; font-size: 12px; color: #666; margin-bottom: 4px;}
#consulta {min-height: 145px !important; margin-bottom: 30px;}
.campo, .consulta {border: 0; outline: 0; padding: 0 6px; width: 264px; border: 1px solid #ccc; line-height: 28px; font-family: Arial, sans-serif; color: #666;}
.campo {height: 26px; margin-bottom: 12px;}.consulta {height: 143px; resize: none;}.capcha {display: block; clear: both; width: 610px; height: 30px;}.capcha label, .capcha .campo {float: left;}.capcha label {display: inline-block; width: 320px; height: 28px; line-height: 32px; margin-bottom: 0px !important; font-size: 14px;}.capcha label strong {color: red;}.capcha .campo {width: 80px !important;}.capcha .submit {display: inline-block !important; float: right;}#contacto ul li, #consulta ul li {position: relative;}
.error {position: absolute; top: 0px; right: 0px; font-size: 12px; color: #e77843;}
.send {display: block; position: relative; clear: both;}.error-calc {position: absolute; right: 111px; bottom: -30px; font-size: 12px; color: #e77843;}
.error-calc-consulta {position: absolute; right: 111px; bottom: -10px; font-size: 12px; color: #e77843;}
.c-submit { float: right; border: 0; outline: 0; display: inline-block; width: 85px; height: 30px; background: #e77843; cursor: pointer;
line-height: 30px; text-align: center; font-size: 15px; color: #fff; text-transform: uppercase; text-decoration: none;}
#consultar {margin-bottom: 0 !important;}
.ok {display: block; clear: none; color: #6600a1; font-weight: bold; margin-bottom: 25px;}
.boton { border: 0; outline: 0; background: #e77843; cursor: pointer; padding: 4px 10px;
line-height: 30px; text-align: center; font-size: 15px; color: #fff; text-transform: uppercase; text-decoration: none;}
html, body {height: 100%;}.wrapper {min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -140px}.footer, .push {height: 140px;}
footer {display: block; clear: both; background: #fff;}
footer .iso-foot {float: left;}footer .cdata {float: left; margin: 10px 0 0 30px; font-size: 13px; color: #666;}
.cdata li {margin-bottom: 4px;}.cdata li img {margin-right: 10px;}footer .icons {float: right; display: block; width:200px; height: 70px; margin-top: 10px;}footer .icons li {float: right; display: block; width: 120px; height: 25px; margin: 10px 20px 0 0; text-align: right;}footer .icons li:first-child {float: right; width: 44px; height: 59px; margin: 10px 0 0 0;}footer .copyr {display: block; height: 47px; line-height: 47px; clear: both; background: #e77843; color: #fff;}
footer .copyr p {float: left; display: block; height: 47px; line-height: 47px; margin: 0; font-size: 15px;}footer .copyr .ppi {float: right;}
/* Fancybox */
.fancybox-wrap, .fancybox-skin, .fancybox-outer, .fancybox-inner, .fancybox-image, .fancybox-wrap iframe, .fancybox-wrap object, .fancybox-nav, .fancybox-nav span, .fancybox-tmp
{padding: 0; margin: 0; border: 0; outline: none; vertical-align: top;}.fancybox-wrap {position: absolute; top: 0; left: 0; z-index: 8020;}.fancybox-skin { position: relative; display: block; text-shadow: none;}.fancybox-opened {z-index: 8030;}.fancybox-outer, .fancybox-inner {position: relative;}.fancybox-inner {overflow: hidden; padding: 20px; background: #fff;}
.fancybox-type-iframe .fancybox-inner {-webkit-overflow-scrolling: touch;}.fancybox-error {color: #444; font: 14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif; margin: 0; padding: 15px; white-space: nowrap;}
.fancybox-image, .fancybox-iframe {display: block; width: 100%; height: 100%;}.fancybox-image {max-width: 100%; max-height: 100%;}#fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span { background-image: url('img/fancybox/fancybox_sprite.png');}
#fancybox-loading {position: fixed; top: 50%; left: 50%; margin-top: -22px; margin-left: -22px; background-position: 0 -108px; opacity: 0.8; cursor: pointer; z-index: 8060;}
#fancybox-loading div {width: 44px; height: 44px; background: url('img/fancybox/fancybox_loading.gif') center center no-repeat;}
.fancybox-close {position: absolute; top: -18px; right: -58px; width: 36px; height: 36px; cursor: pointer; z-index: 8040;}.fancybox-nav {position: absolute; top: 0; width: 40%; height: 100%; cursor: pointer; text-decoration: none; background: transparent url('img/fancybox/blank.gif'); -webkit-tap-highlight-color: rgba(0,0,0,0); z-index: 8040;}.fancybox-prev {left: 0;}.fancybox-next { right: 0;}.fancybox-nav span {position: absolute; top: 50%; width: 36px; height: 34px; margin-top: -18px; cursor: pointer; z-index: 8040; visibility: hidden;}.fancybox-prev span {left: 10px; background-position: 0 -36px;}.fancybox-next span {right: 10px; background-position: 0 -72px;}.fancybox-nav:hover span {visibility: visible;}.fancybox-tmp {position: absolute; top: -99999px; left: -99999px; visibility: hidden; max-width: 99999px; max-height: 99999px; overflow: visible !important;}.fancybox-lock { overflow: hidden;}.fancybox-overlay {position: absolute; top: 0; left: 0; overflow: hidden; display: none; z-index: 8010; background: url('img/fancybox/fancybox_overlay.png');}.fancybox-overlay-fixed {position: fixed; bottom: 0; right: 0;}.fancybox-lock .fancybox-overlay {overflow: auto; overflow-y: scroll;}